Most Recent
Most Popular
Highest Rated
Reset
Lessons
view all ⭢lesson
Setting Up ESBuild to Simplify Code MaintainabilityCreating React Libraries from ScratchWhy do we need to bundle our code, and how can ESBuild help?
lesson
How to Set Up Storybook to View and Test CodeCreating React Libraries from ScratchSetup Storybook to view and test our code.
lesson
Implementing ScrollerCreating React Libraries from ScratchWriting code for the Scroller library and exporting it for users.
lesson
A Beginner's Guide to Using Git to Push Code to GitHubCreating React Libraries from ScratchSetup Scroller using Git, create a new GitHub project, and how push code to GitHub.
lesson
Essential Files and Directories for Publishing a React LibraryCreating React Libraries from ScratchSetting up the files and directories needed to write a React library.
lesson
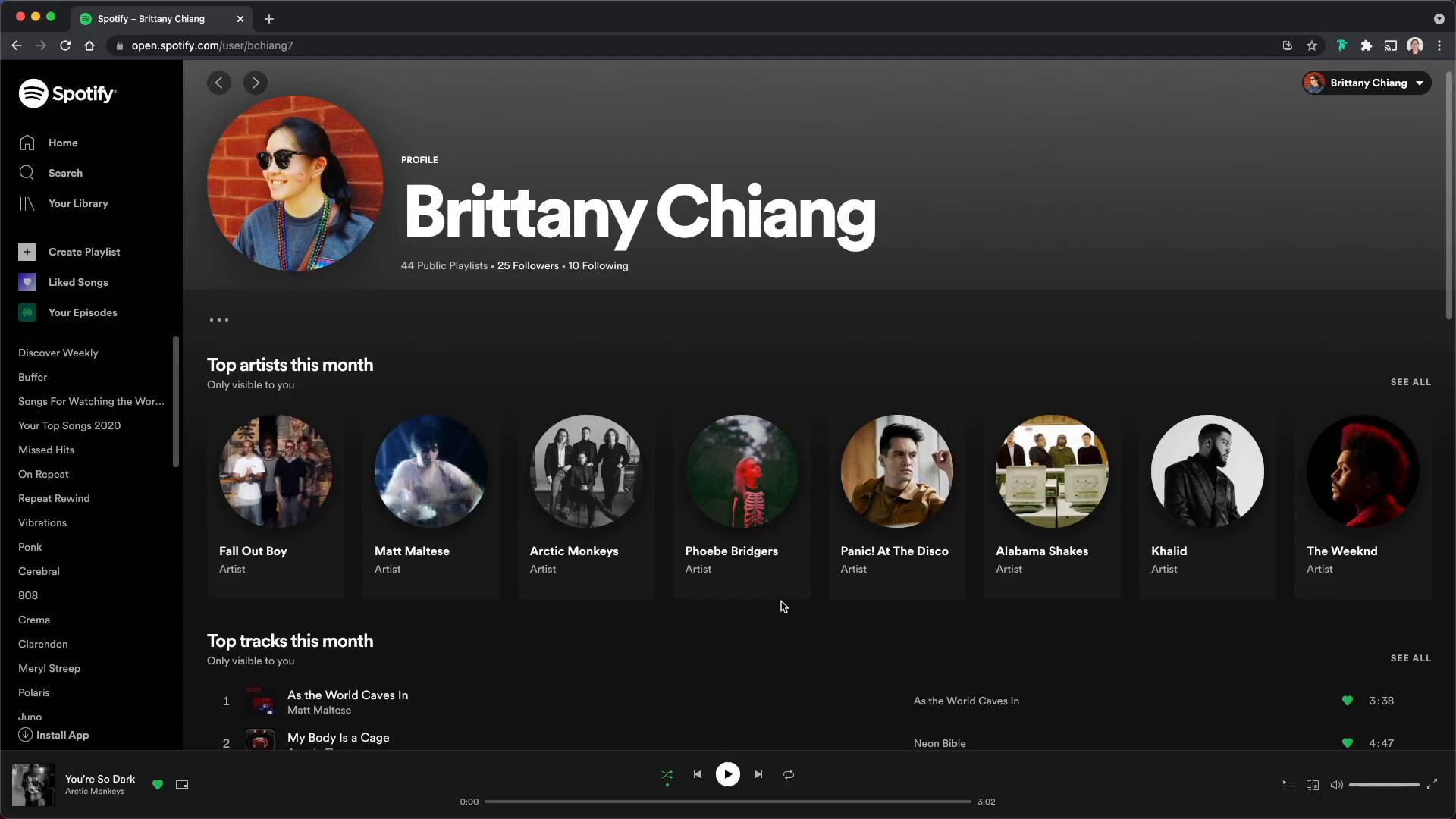
Getting Started with the Spotify Developer DashboardBuild a Spotify Connected AppGet your app set up in the Spotify developer dashboard