Storybook for React Apps
This is a course which will show you how to unleash the full potential of Storybook in the context of React applications.
- 4.8 / 5 (201 ratings)
- Published
- Updated
3 hrs 8 mins
29 Videos
Yann Braga
Frontend engineer at full steam 🚂
01Remote
You can take the course from anywhere in the world, as long as you have a computer and an internet connection.
02Self-Paced
Learn at your own pace, whenever it's convenient for you. With no rigid schedule to worry about, you can take the course on your own terms.
03Community
Join a vibrant community of other students who are also learning with Storybook for React Apps. Ask questions, get feedback and collaborate with others to take your skills to the next level.
04Structured
Learn in a cohesive fashion that's easy to follow. With a clear progression from basic principles to advanced techniques, you'll grow stronger and more skilled with each module.
The core concepts of Storybook
Development workflow with Storybook
Unleash the full potential of Storybook, adding features and pages
Testing strategies with Storybook
How to build UI faster
Mental models for component development
Tools to improve designer-developer collaboration
Best practices
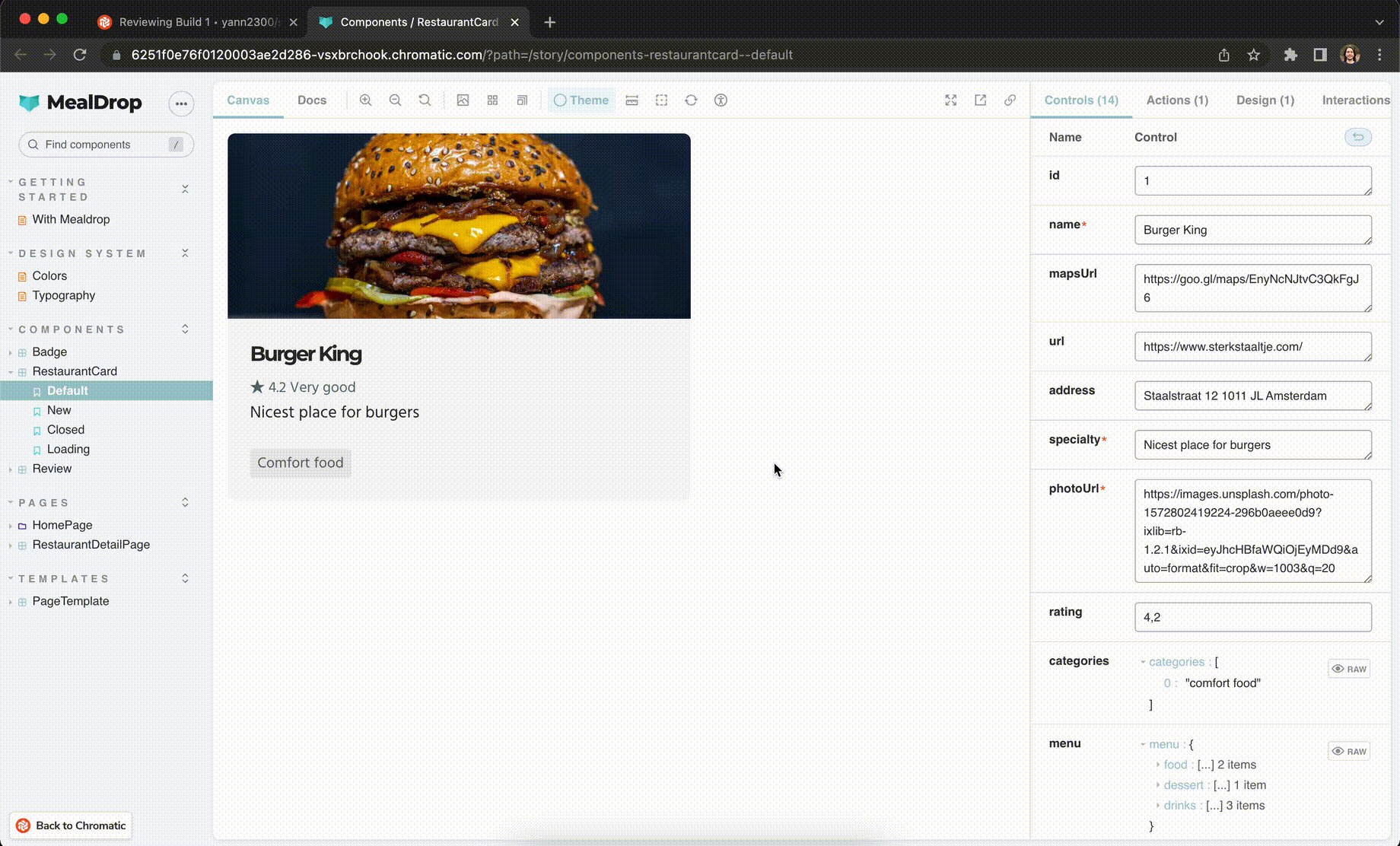
Storybook is an open-source tool that helps you develop UI components in isolation. It runs in your codebase, but separately from your application. It's like a sandbox, allowing you to not get distracted by incomplete APIs, flaky data, and other external dependencies. It integrates with frameworks like React, Vue, Svelte, Angular, and many others!
With Storybook, you can ease the development of a design system and share a common language with designers. QA's can get an overview and test functionalities in isolation. Stakeholders can use it for demo purposes. Overall, Storybook helps connect all of these people, greatly improving collaboration!
In this course, we will unleash the full potential of Storybook for React apps. We start from the basics of Storybook and later switch to a real world application, learning how to develop features directly in Storybook, saving lots of development time and at the same time, creating a living documentation of components and features.
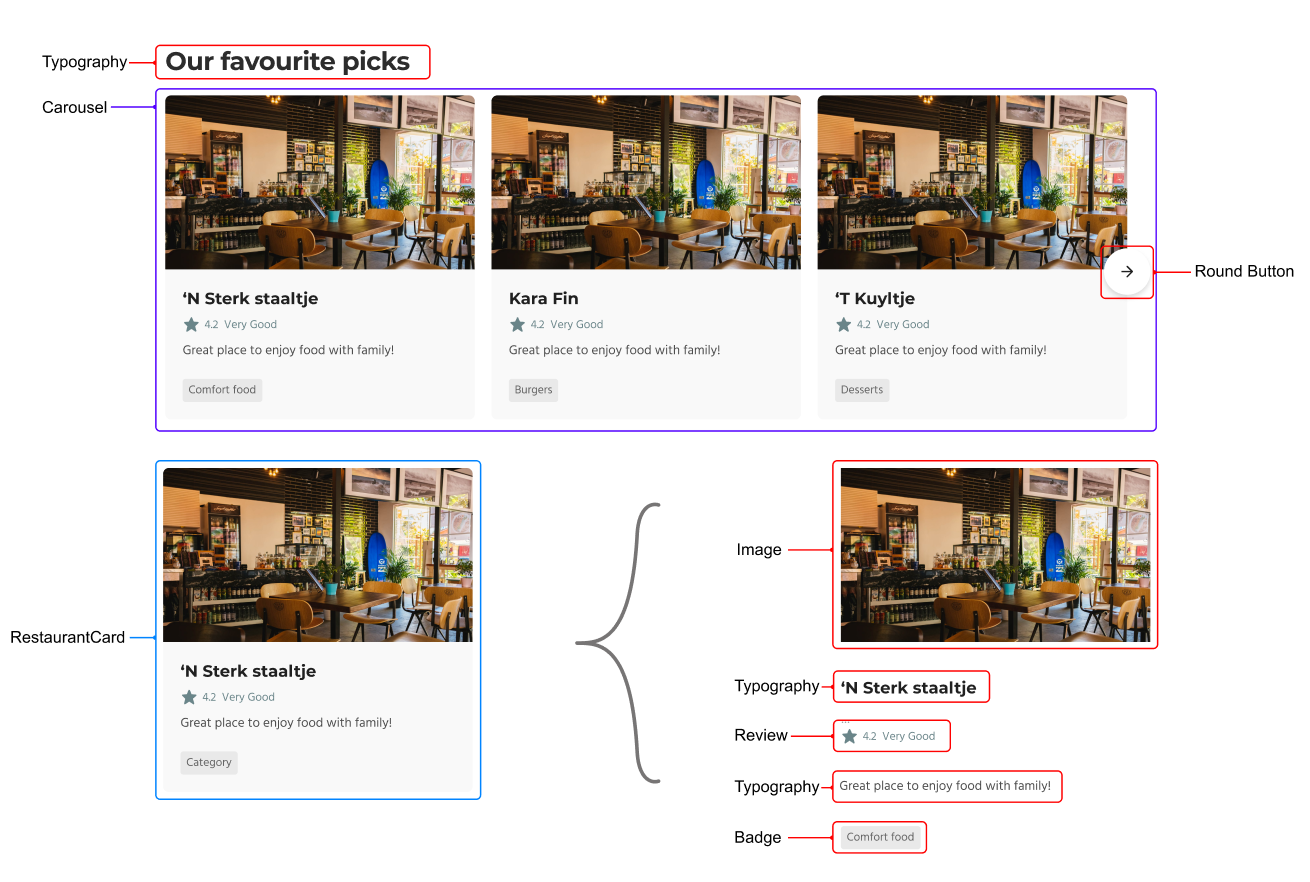
You will learn how to break down features into atomic and composite components using Component Driven Development

You will see the power of addons, and how they help improve the development experience and the end quality of components. We will connect design tools, test accessibility, and much more.

You will also learn how to mock fetch requests, add Redux, theming and routing support to Storybook, and add full pages to it. You're going to even add entire pages to Storybook, allowing you to simulate all use cases you want in isolation for easy access!

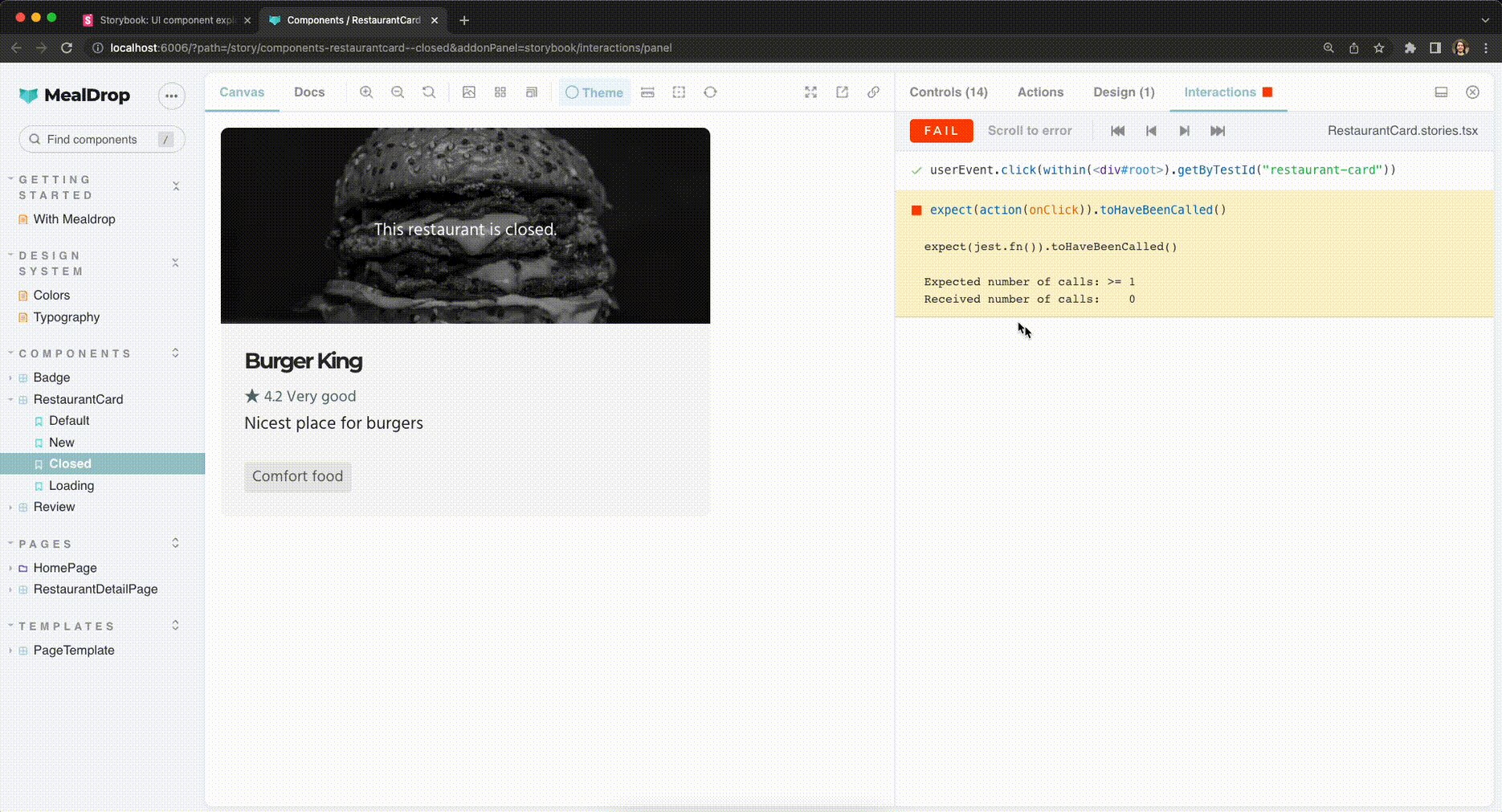
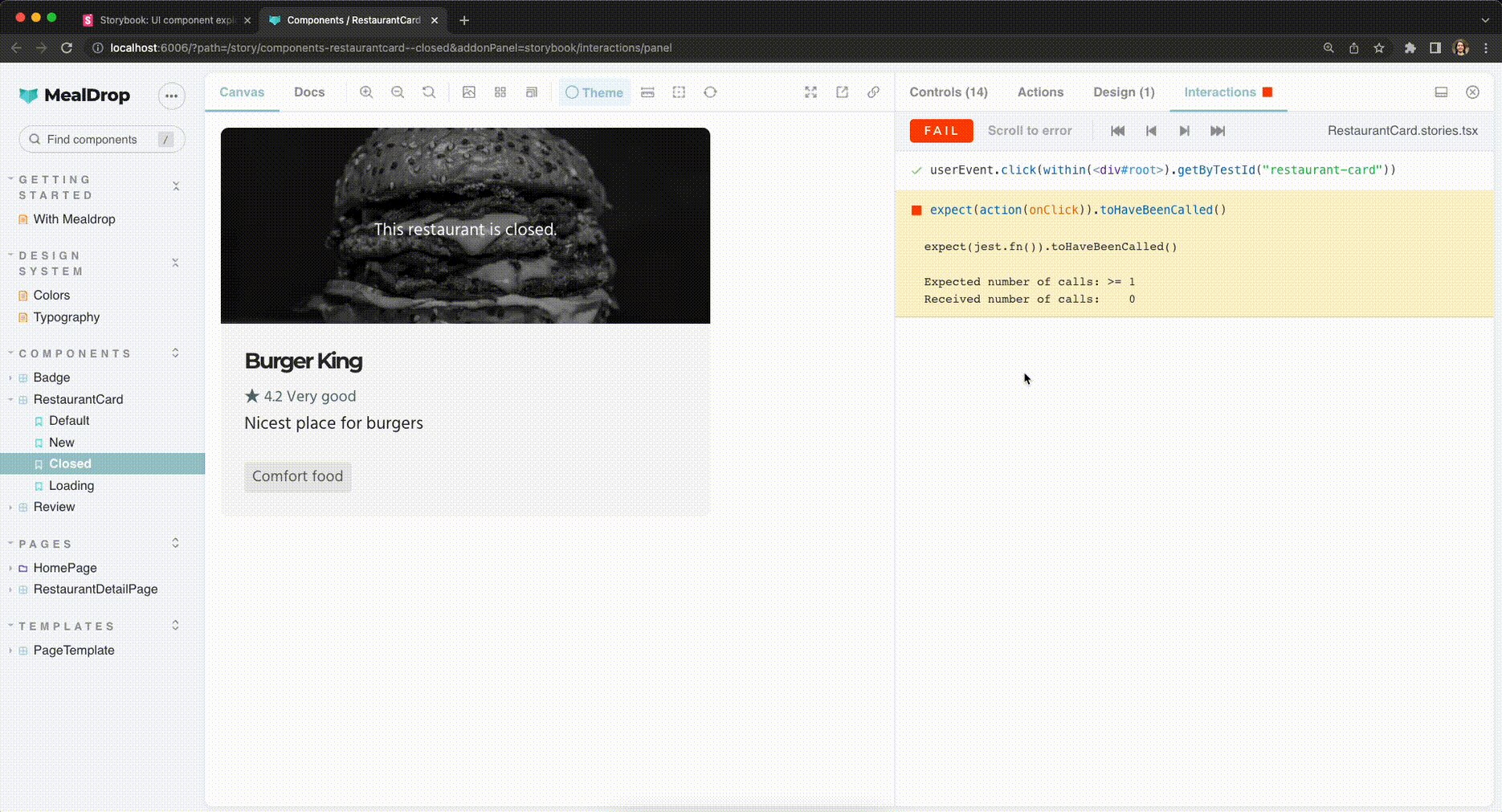
On top of that, you'll be using the latest features of Storybook such as interactions, combining the power of Storybook wrappers for Testing library and Jest that run in the browser to write stories with automated interactions!

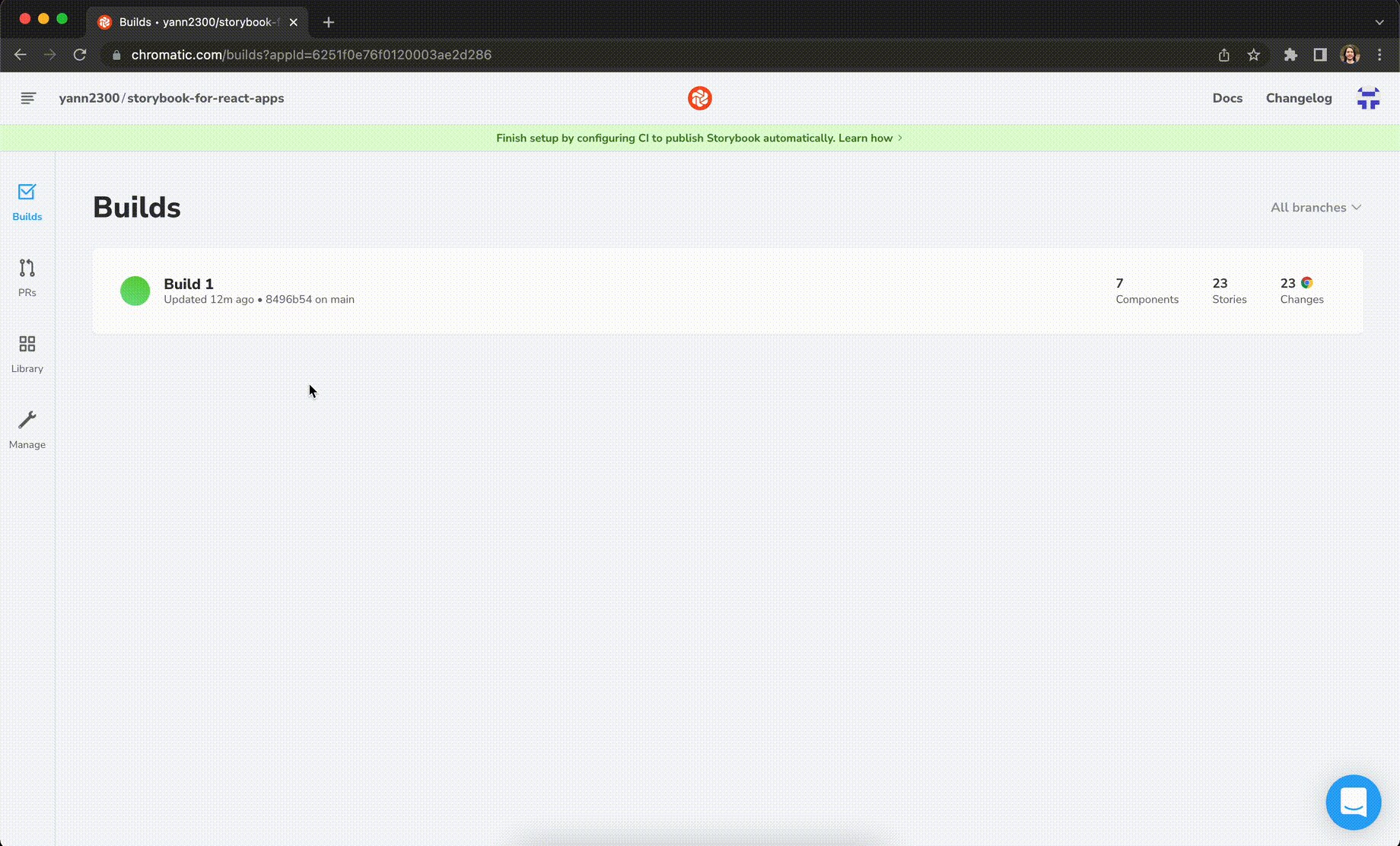
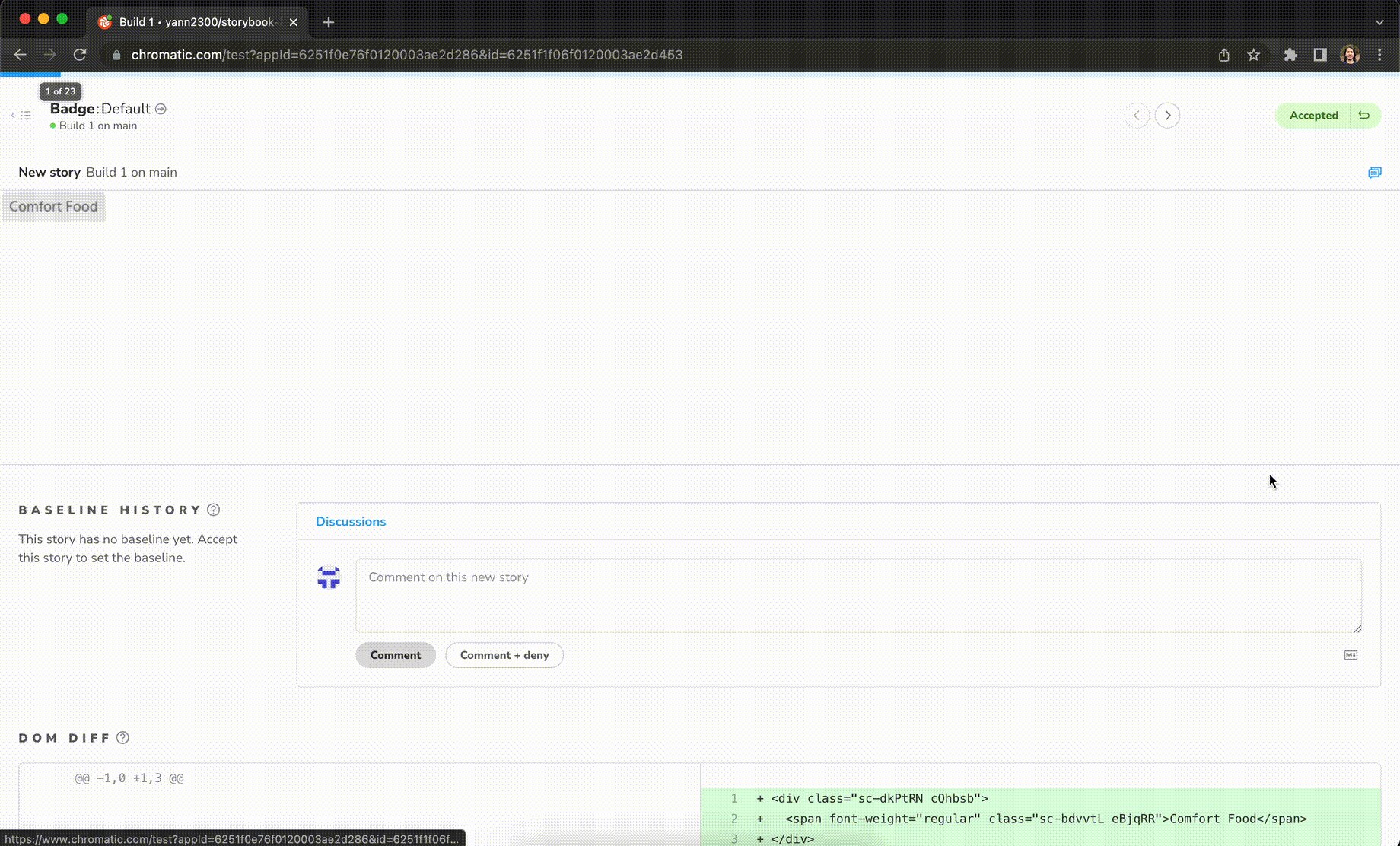
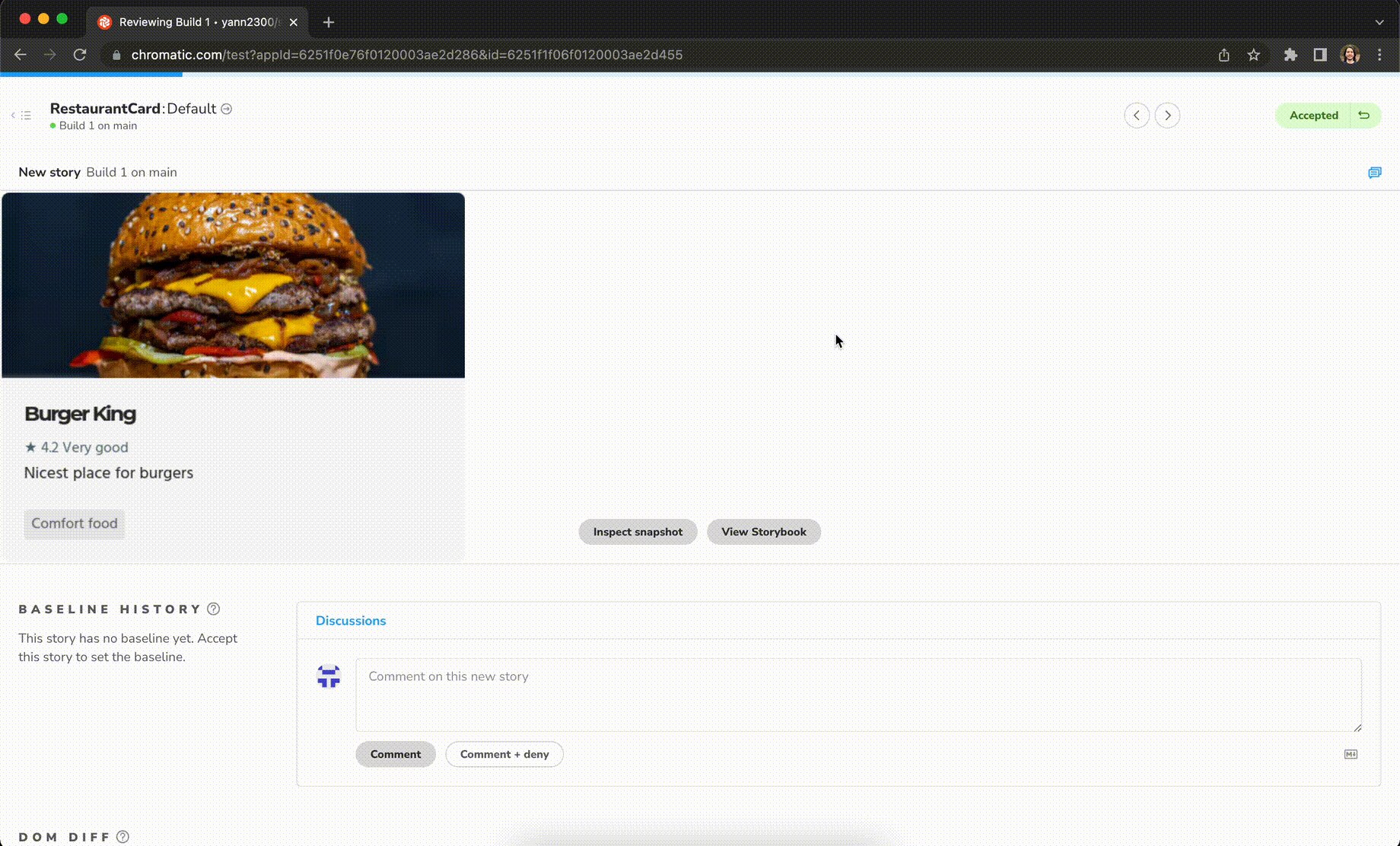
Finally, you'll be setting up Chromatic, a cloud based tool that improves your Storybook experience by bringing you Storybook hosting and visual regression tests, in a way that will help you catch regressions but also improve the collaboration between you and your colleagues while making pull requests.

By the end of this course, you will be able to use Storybook to develop and document components, features, and pages in your work. You'll also learn how Storybook helps you collaborate with your colleagues, both technical and non-technical (like designers and stakeholders)!
Our students work at
Course Syllabus and Content
Introduction
1 Lesson 2 Minutes
What is this course about?
Storybook - How it works
8 Lessons 45 Minutes
Let's understand what this tool is all about.
What to know before using Storybook.
Let's learn about the installation process of Storybook.
Let's learn about the very basics of Storybook stories
Let's understand what Storybook decorators are and how to create them.
Let's dive into the addons that come with the default Storybook template.
Let's customize Storybook theme to match our brand!
We have finished the first module! Let's discuss what we learned.
Starting the main project
10 Lessons 59 Minutes
Now that you've learned the basics, it's time to start working on MealDrop, the main project of this course.
We will be looking at the template project that we will use in this course.
Breaking down a use case using CDD.
Writing the atomic components.
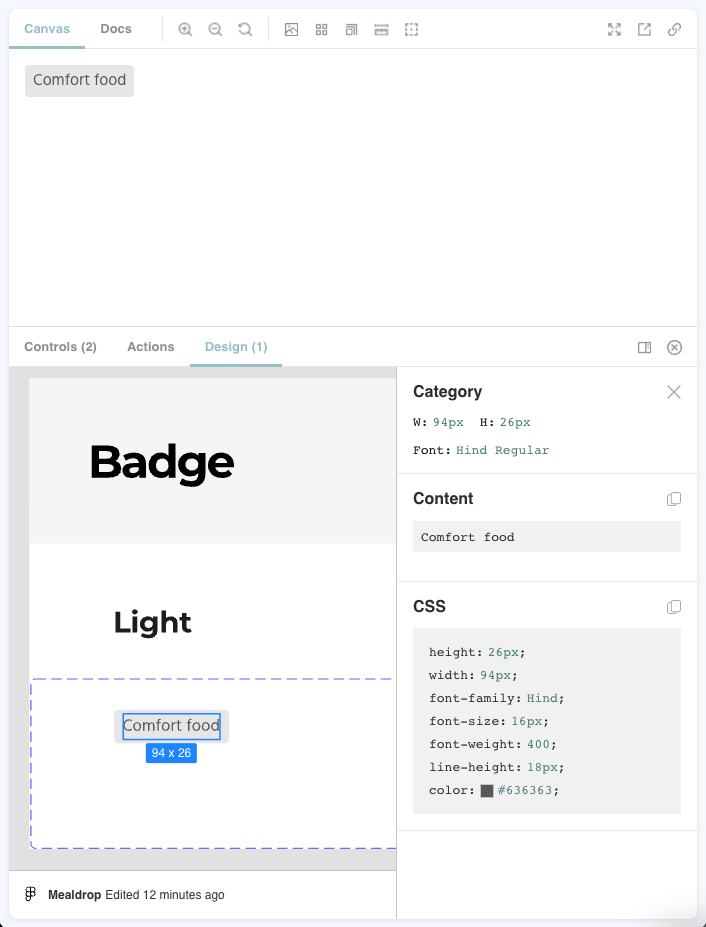
Adding styled components support in Storybook.
Making decorators smarter with the use of globals and parameters to allow for an interactive theme switching experience.
Connecting Figma with Storybook.
Composing components.
Finalizing the feature and integrating it into the app.
We have finished the second module! Let's discuss what we learned.
Dealing with fetch requests
5 Lessons 18 Minutes
It is time to learn how to deal with components that do fetch requests.
Using a container pattern to deal with complex components.
Using conditional logic to deal with fetch requests.
Mocking fetch requests on Storybook.
Conclusion on data fetching strategies in Storybook.
Adding Pages to Storybook
6 Lessons 26 Minutes
Let's learn how to work with page components on Storybook.
Let's add the page templates to Storybook.
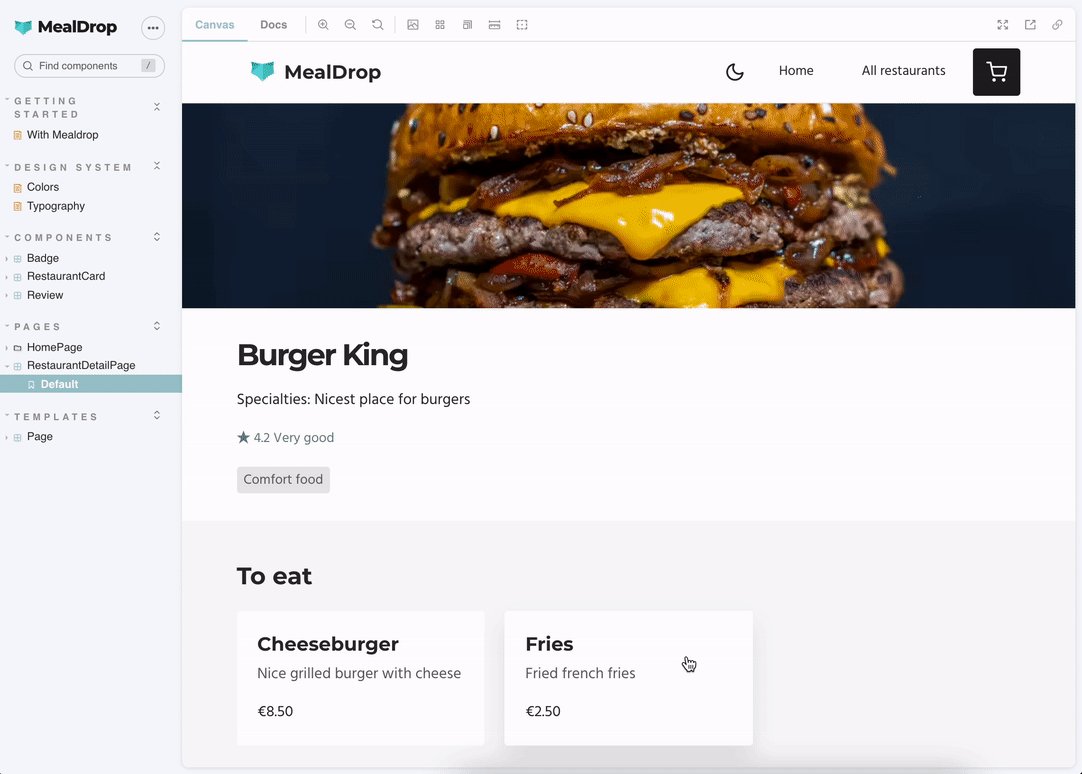
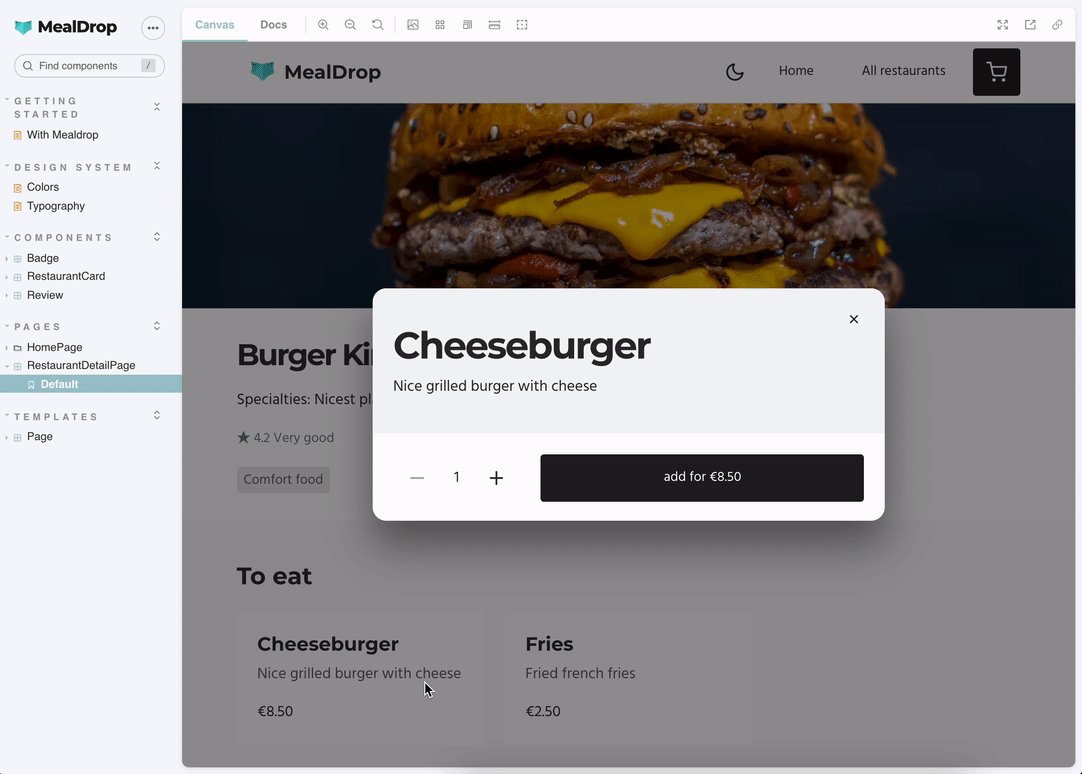
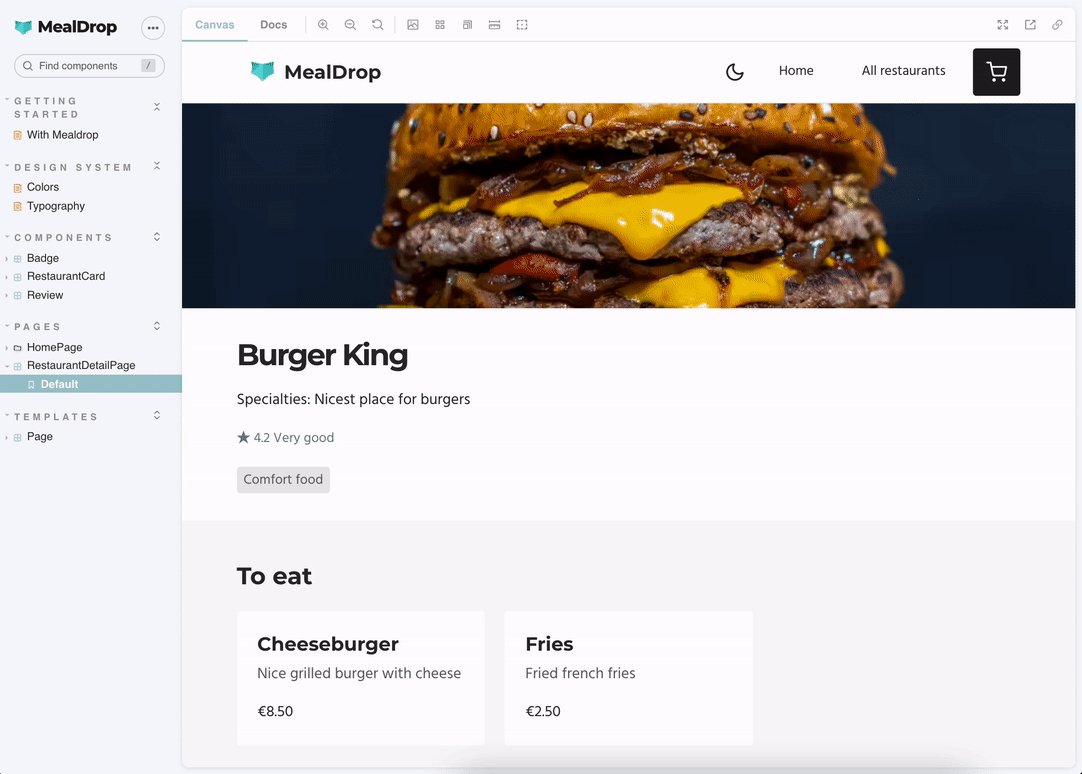
Let's analyze the HomePage component and add it to Storybook.
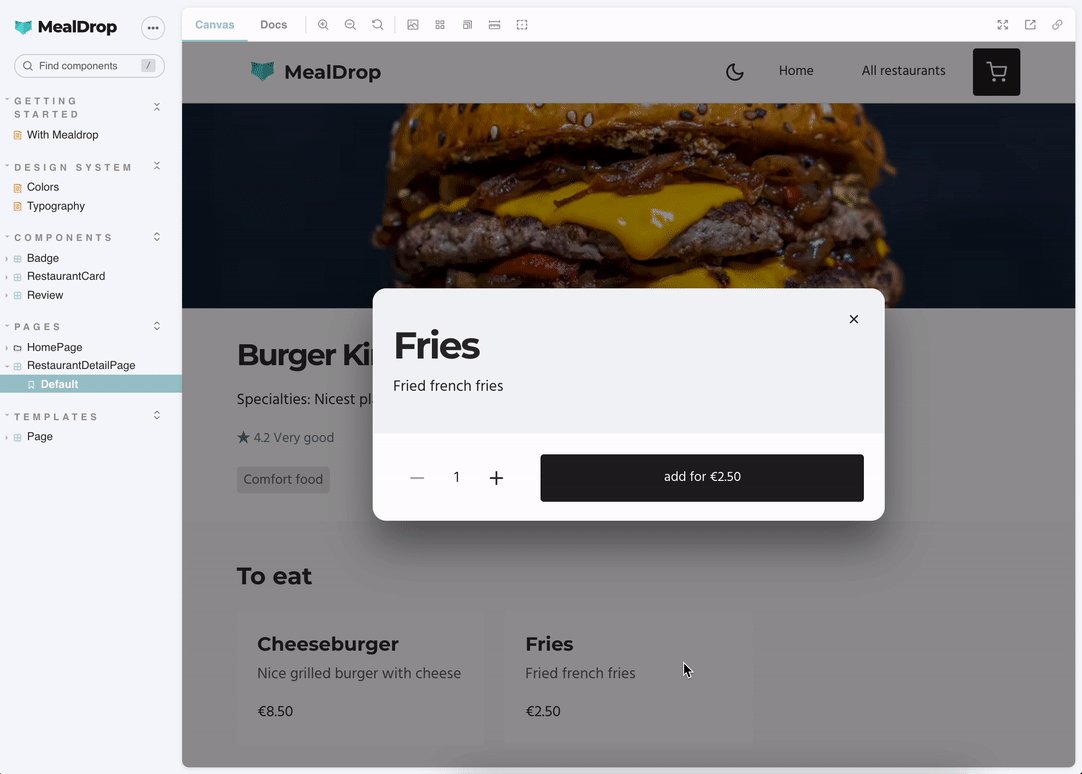
Let's analyze the restaurant detail page component and add it to Storybook, including deeplinking and React portals support.
Let's mock the API scenarios with MSW.
Conclusion of the fourth module.
Storybook and testing
6 Lessons 24 Minutes
It is time to learn testing strategies in Storybook.
Let's add the official Storybook ESLint plugin
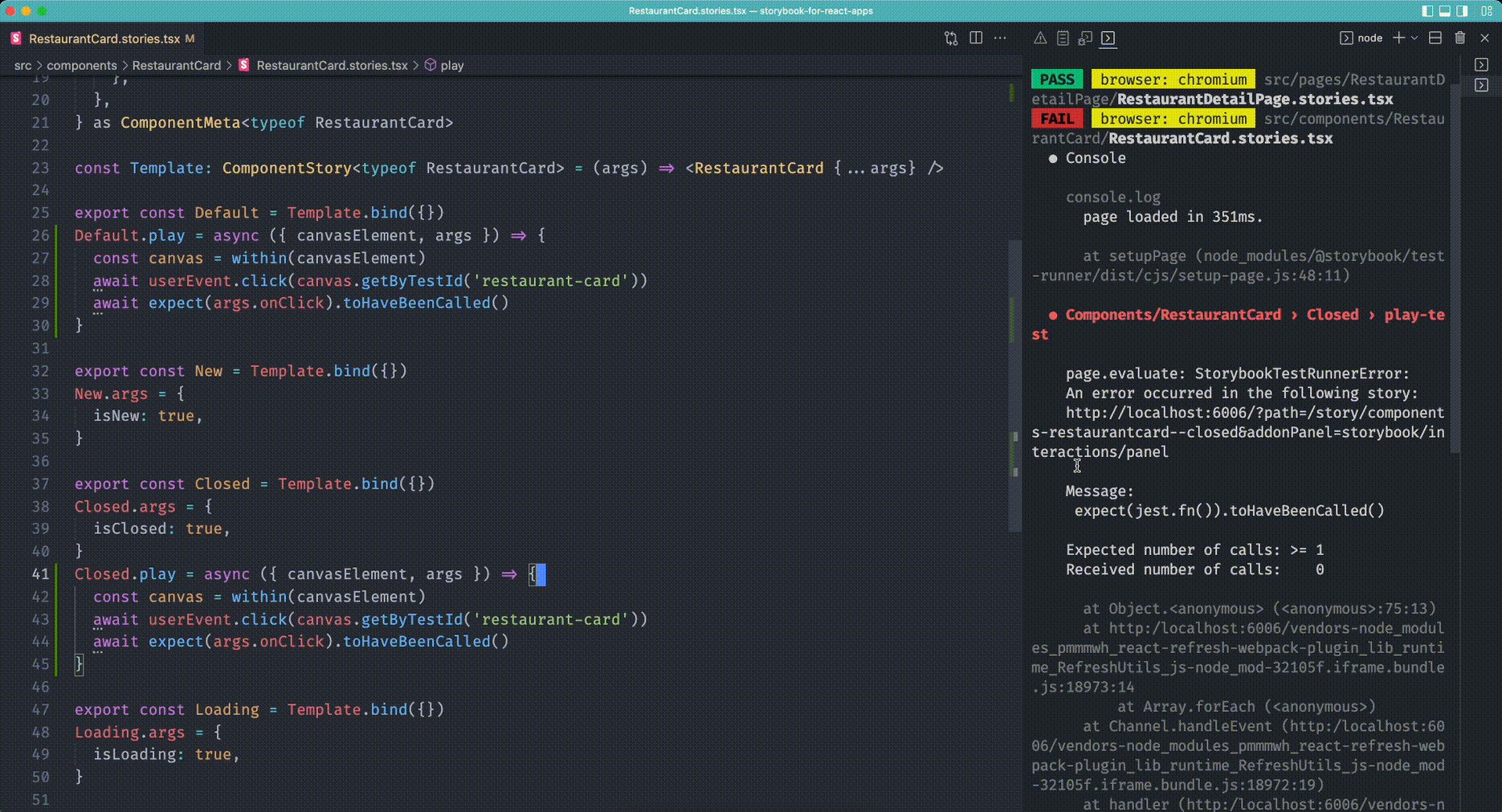
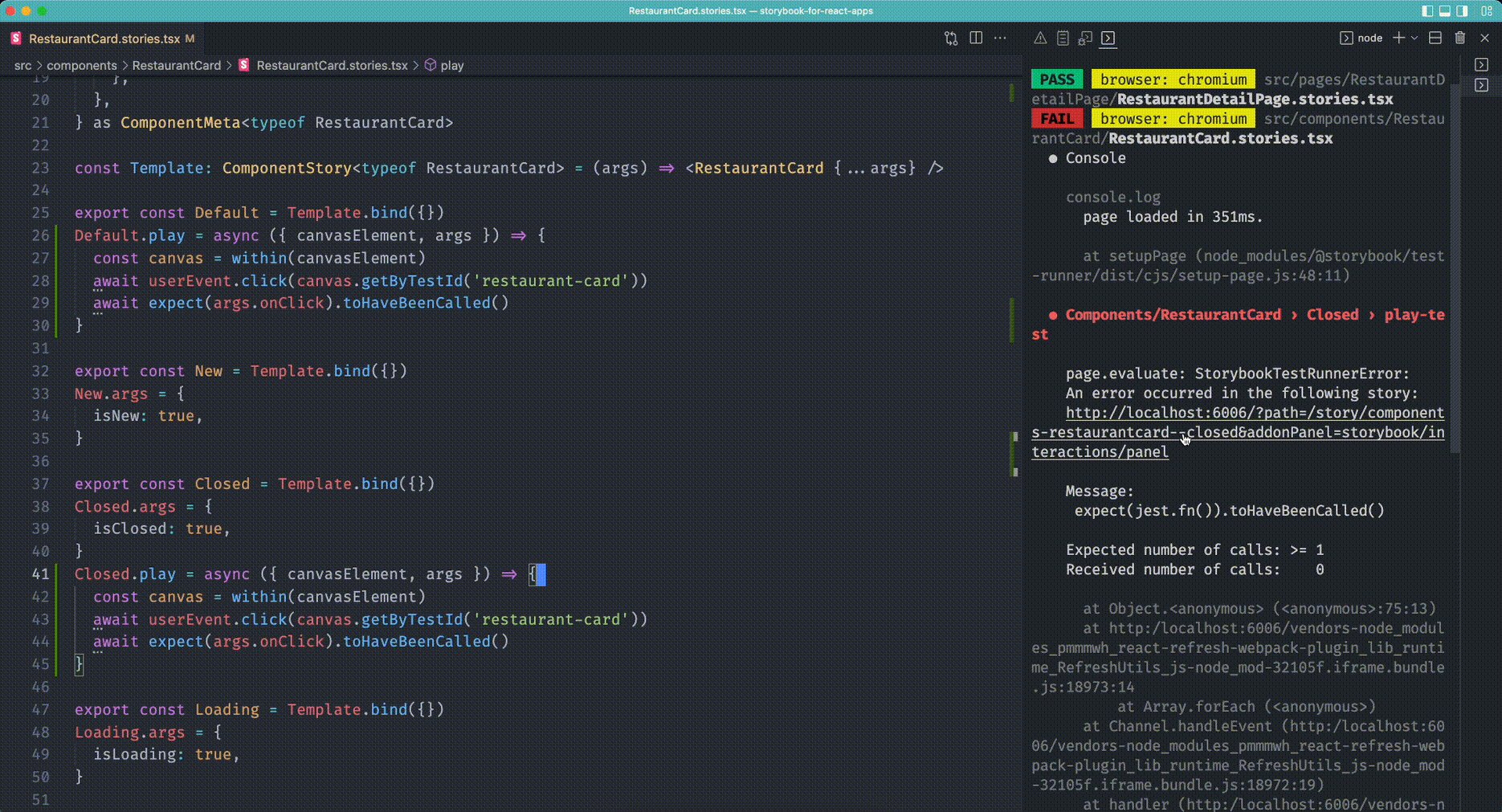
Let's write some interaction tests directly in Storybook!
Let's use the Storybook test runner to automate our tests!
Accessibility testing with Storybook.
We have finished the fifth module! Let's discuss what we learned.
Deploying our Storybook
4 Lessons 9 Minutes
Let's learn how to deploy our Storybook.
Using Chromatic for automatic Storybook deployment.
Using Chromatic and Storybook for visual regression testing.
We have finished the sixth module! Let's discuss what we learned.
Final thoughts
1 Lesson 1 Minutes
Course conclusion and extra resources.
What Students are Saying
Meet the Course Instructor
Purchase the course today
newline Pro Subscription
$18/MO
Get unlimited access to the course, plus 60+ newline books, guides and courses. Learn More
Billed annually or $40/mo billed monthly. Free to cancel anytime.
- Discord Community Access
- Full Transcripts
- Project Completion Guarantee
- Lifetime Access
Plus:
- Unlimited access to 60+ newline Books, Guides and Courses
- Interactive, Live Project Demos for Every newline Book, Guide and Course
- Complete Project Source Code for Every newline Book, Guide and Course
- Best Value 🏆
Frequently Asked Questions
What is this?
This is a course about the usage of Storybook in the context of React applications. You're going to unlock skills that will help develop UI faster, better, and with great quality. You will understand why it is important to learn Storybook in the context of React development, and develop a mindset following the concepts of Atomic Design and Component Driven Development.
Who is this course for?
Any React developer who is enthusiastic or curious about UI development.
Are there any prerequisites?
Yes. The course assumes that you have a fair understanding of React, typescript, styled-components and Redux-like state management. The course is focused on Storybook so we don't explain React concepts in detail.
What if I need help?
You can ask us questions anytime through the community Discord channel (#storybook-for-react-apps) or by sending us a message.








