Showing results for "field"
Lessons
view all ⭢lesson
Labs data vs Field dataComplete Guide to QwikCore Web Vitals Labs Data vs Field Data. These two information are so different, let's figure out the peculiarity of those.
lesson
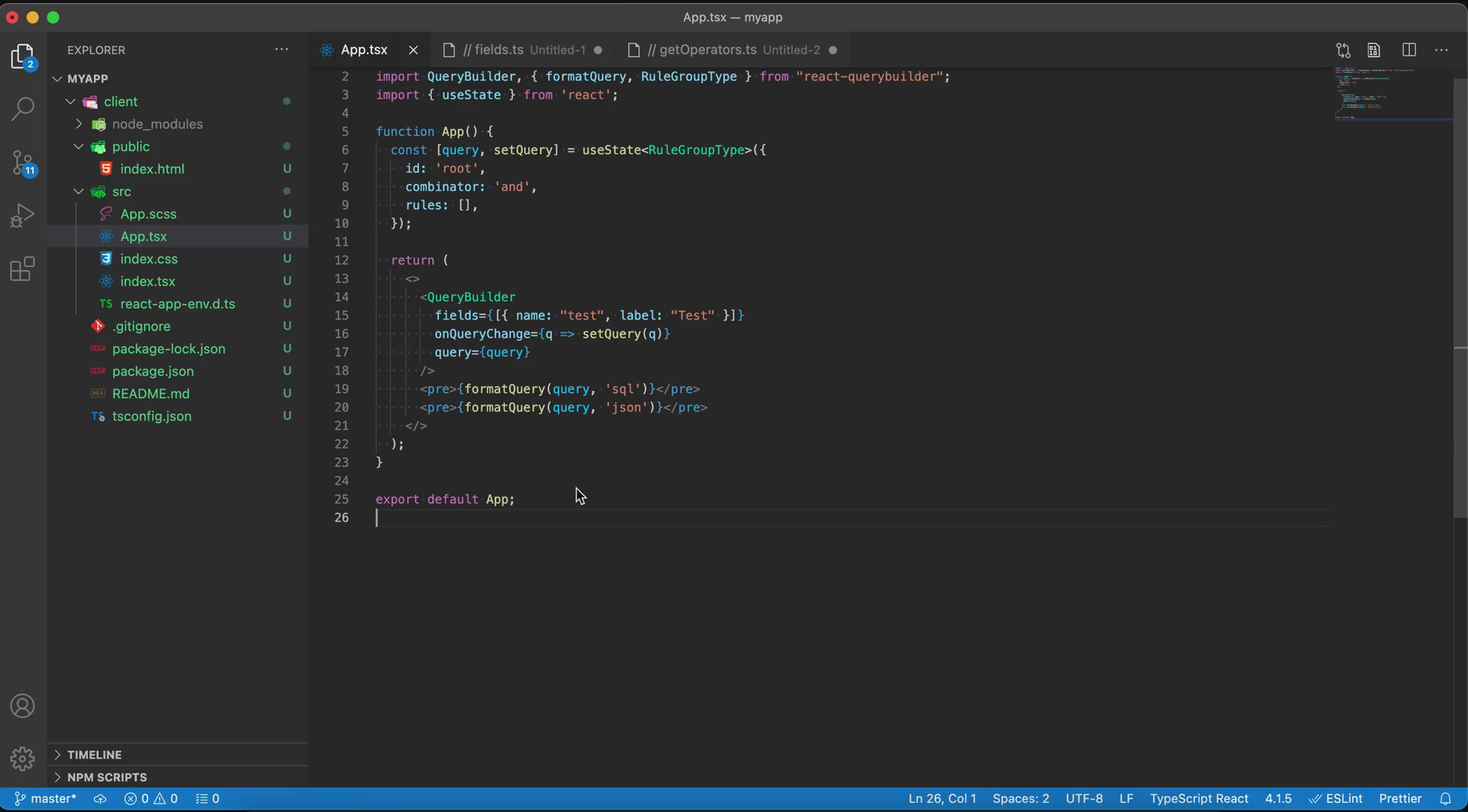
Add Fields and Operators to React Query BuilderBuilding Advanced Admin Reporting in ReactEnhancing the query builder with fields from the sample sales data set
lesson
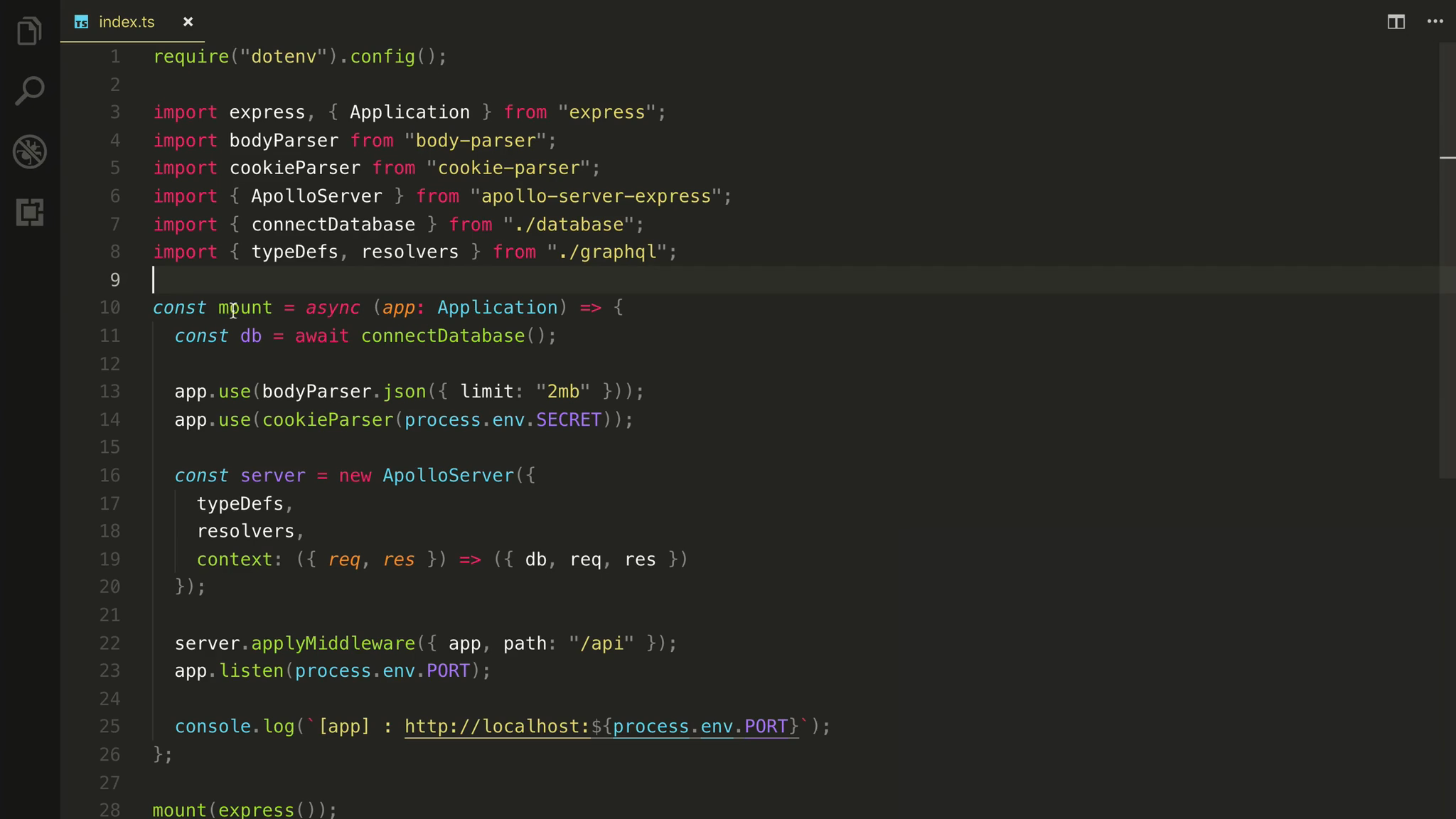
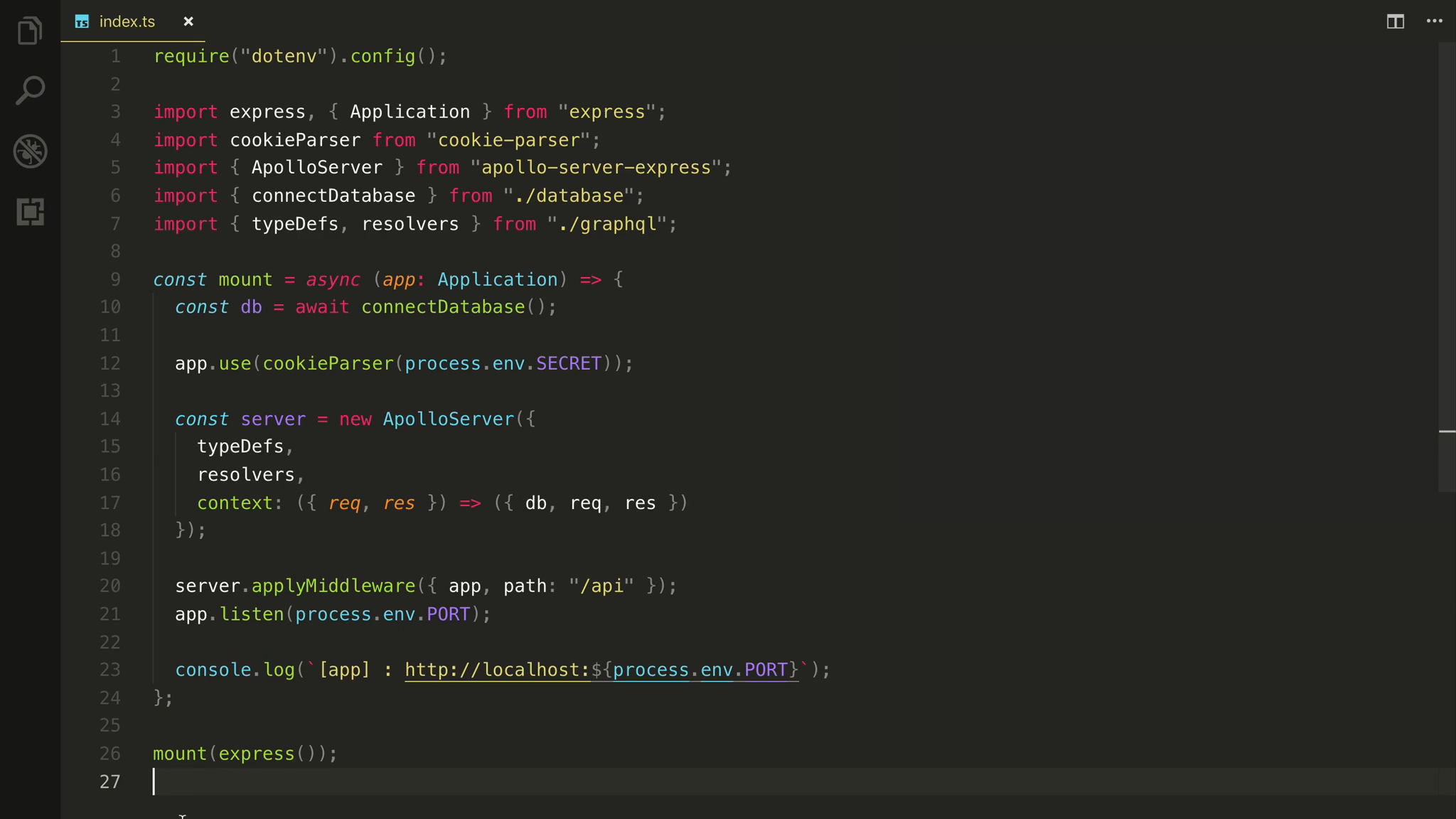
CreateBooking GraphQL FieldsTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoFor users to book a listing in our app, we'll need functionality to handle this as well as the capability to process transactions between the tenant and host. In this lesson, we'll establish the GraphQL fields in our API that will help achieve this.
lesson
HostListing GraphQL FieldsTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoFor users in our application to add listings (i.e. host listings) in the TinyHouse application, we'll need to create the functionality where users can upload and insert new listing data into our database. In this lesson, we'll establish the GraphQL fields in our API that will help achieve this.
lesson
Listings GraphQL FieldsTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn the homepage of our application, we hope to display a small list of the most premium listings available. In this module, we begin building the server and client implementation that will help allow us to retrieve and display listings information for the homepage of our application. We'll begin by brainstorming the GraphQL fields we'll need to query a list of listings from our API.
lesson
Building a GraphQL Resolver For Specific FieldsTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoWith the root-level `listing` field prepared in our GraphQL API, we'll construct the resolver function for this field to attempt to query for the appropriate listing from the "listings" collection in our database.
lesson
Requesting a Single Set of GraphQL FieldsTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this module, we begin building the server and client implementation that will help allow us to retrieve and display information for listings in our application. We'll begin by brainstorming the GraphQL fields we'll need to query listing data.
Articles
view all ⭢Handling File Fields using React Hook Form
In this article, we will learn how to handle file uploads using react-hook-form.