How to Land an AI Engineering Job in 2026
Webinar starts in
Lessons
view all ⭢lesson
Better testing with Vue Test Utils30 Days of VueToday, we'll look at Vue’s official testing library called [**Vue Test Utils**](https://vue-test-utils.vuejs.org/) that makes testing fun and relatively easy.
lesson
Testing the App30 Days of VueToday, we'll start creating unit tests by looking at a few features of our application, thinking about where the edge cases are and what we assume will happen with the component.
lesson
Implementing Tests30 Days of VueYesterday, we discussed the importance of testing and some of the different types of unit testing libraries/suites that exist. Today, we'll begin to see unit testing in action.
lesson
Introduction to Testing30 Days of VueTest suites are an upfront investment that pay dividends over the lifetime of a system. Today, we'll introduce the topic of testing and discuss the different types of tests we can write.
lesson
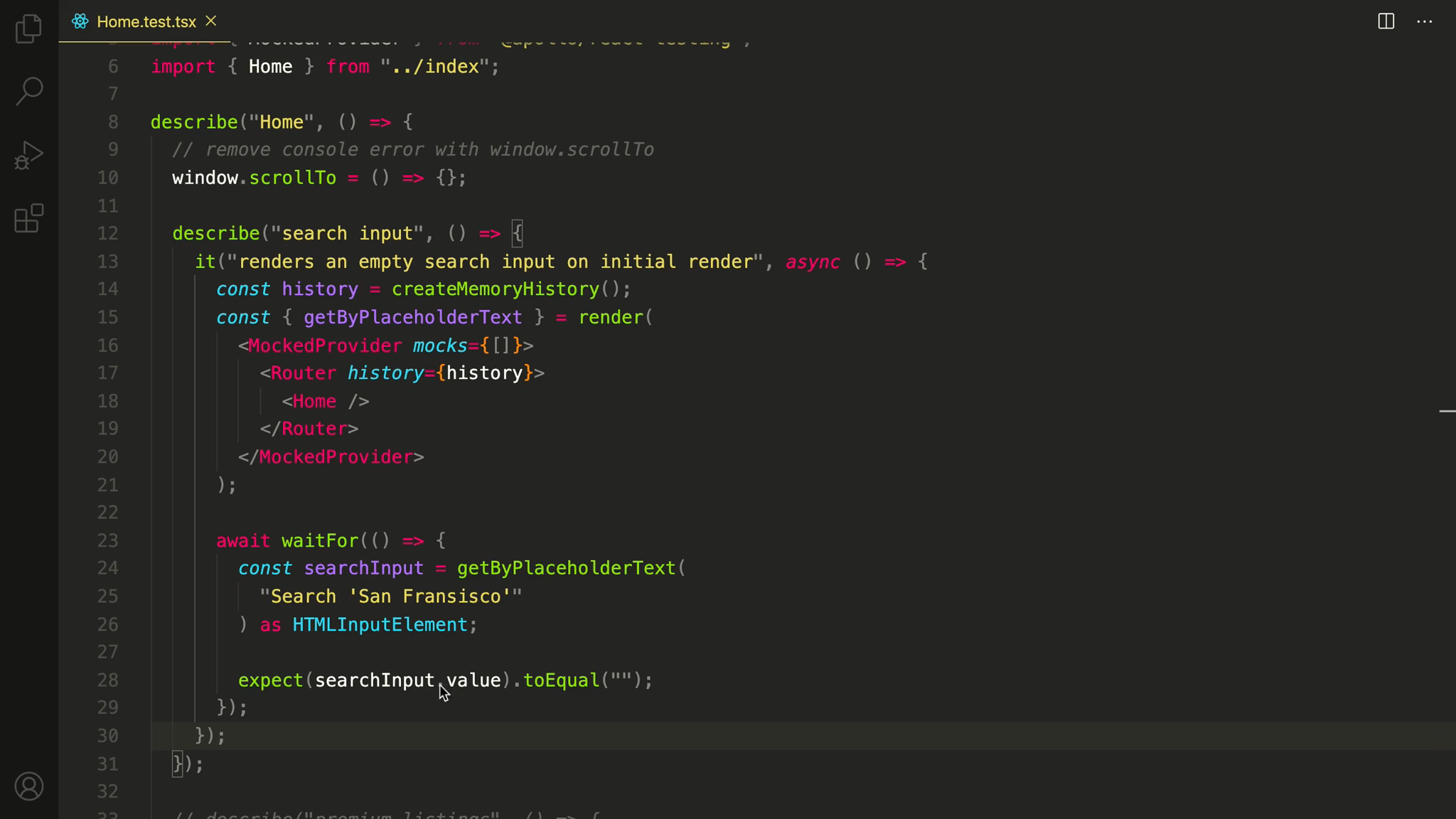
Testing the Home Component IITinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we complete our tests for the Home component.
lesson
Testing the Home Component ITinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we begin preparing tests for the Home component.
lesson
How to Use Apollo to Test GraphQL Requests in ReactTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we'll talk about one other minor testing utility we'll use to help mock GraphQL requests in our tests - Apollo React Testing.
lesson
Using Jest and React Testing Library to Test React ComponentsTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we'll talk about the two main testing tools we'll use to test our React components - Jest & React Testing Library.
lesson
An Intro to Software Testing: End-to-End vs. Unit TestingTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we introduce the concept and benefits of unit testing in web applications.
lesson
Introduction to Module 3The newline Guide to Building Your First GraphQL Server with Node and TypeScriptIn this module, we'll install Apollo Server and the GraphQL JavaScript library, create a GraphQL Schema, build GraphQL resolver functions to interact with our mock data, and recreate our schema with the much simpler GraphQL Schema Language.
lesson
Introduction to Module 2The newline Guide to Building Your First GraphQL Server with Node and TypeScriptIn this module, we'll explain what GraphQL is, compare Github's REST and GraphQL APIs, and dive deeper into some core concepts of GraphQL.