How to Land an AI Engineering Job in 2026
Webinar starts in
Lessons
view all ⭢lesson
How to Build Custom ValueEditor Components in ReactBuilding Advanced Admin Reporting in ReactPolishing off the bulk editor with a custom value editor
lesson
How to Add Features to the React onClickUpdate FeatureBuilding Advanced Admin Reporting in ReactChanging the update mechanism to cover more use cases
lesson
How to Bulk Edit Data With React Query BuilderBuilding Advanced Admin Reporting in ReactUsing React Query Builder for a completely different purpose
lesson
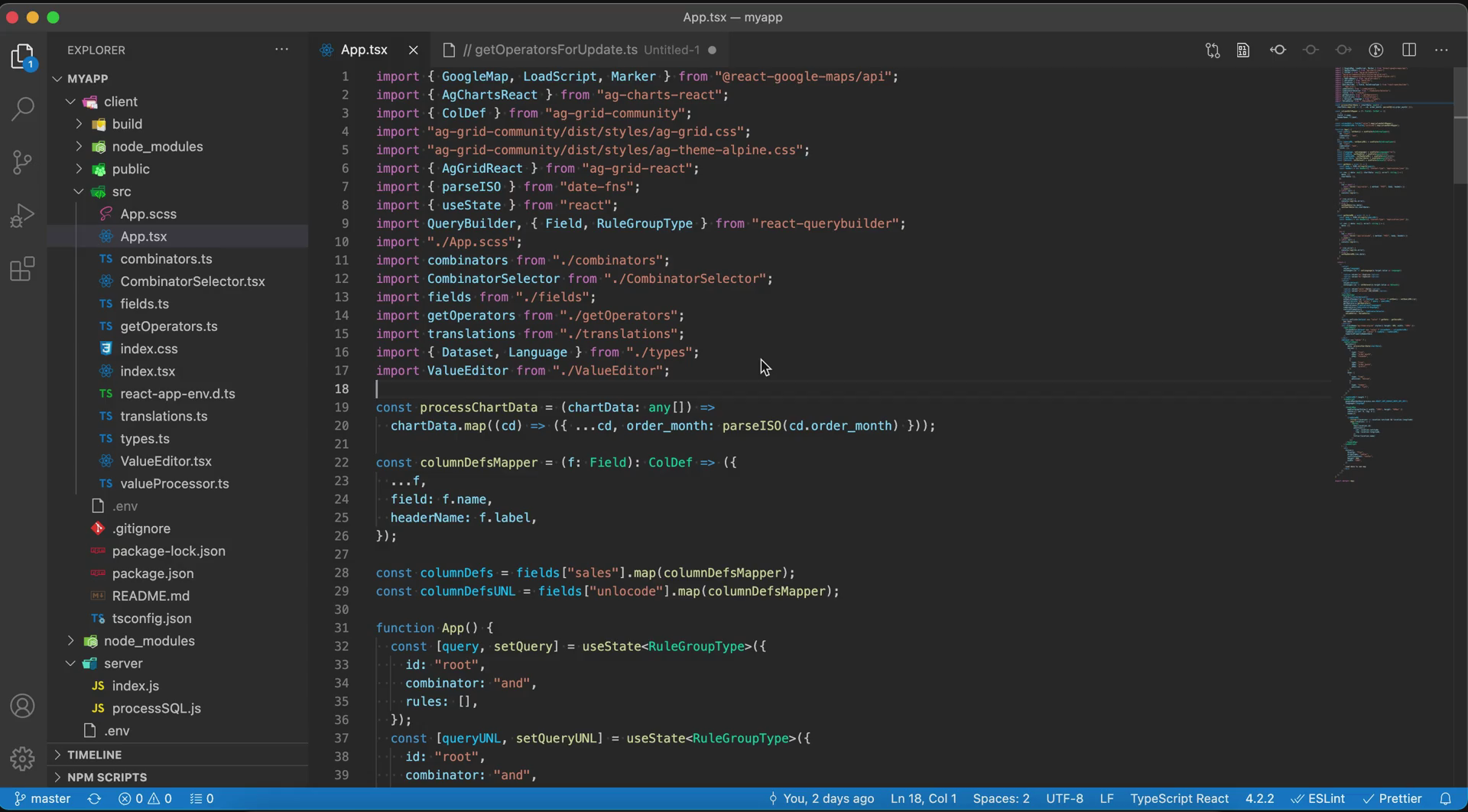
How to Add a Google Maps Object to a React SiteBuilding Advanced Admin Reporting in ReactUsing the Google Maps API to display the geographic data on a map
lesson
How to Fetch and Display Data With React Query BuilderBuilding Advanced Admin Reporting in ReactConfiguring the grid to show the geographic data
lesson
How to Add a New API and Variables to React Query BuilderBuilding Advanced Admin Reporting in ReactConfiguring the query builder with geographic data fields
lesson
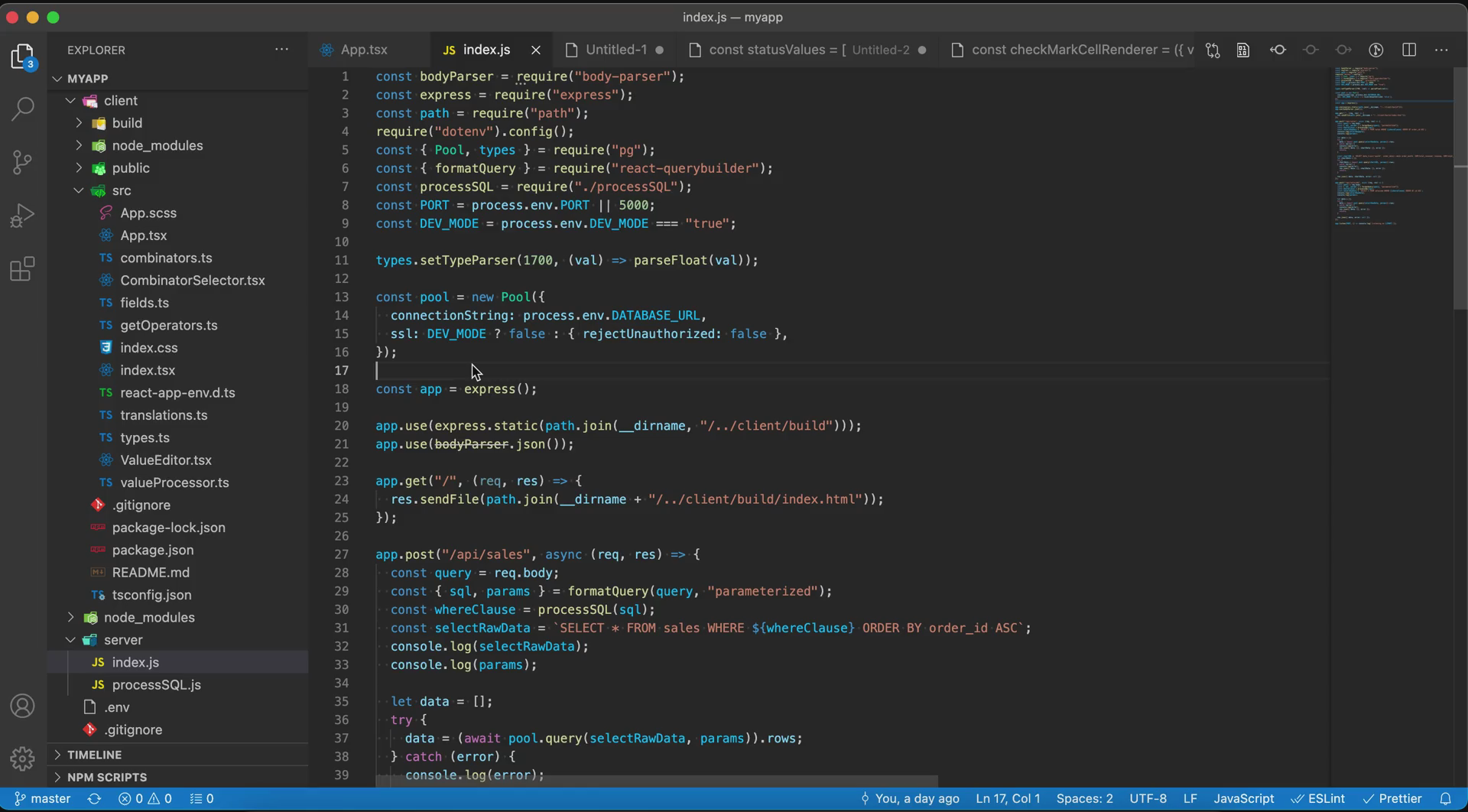
How to Build a New React API EndpointBuilding Advanced Admin Reporting in ReactSetting up a new API endpoint to serve geographic data (UN/LOCODE ports)
lesson
How to Visualize React API Data in a Graph With AG ChartsBuilding Advanced Admin Reporting in ReactConfiguring a chart to display summary information about the data
lesson
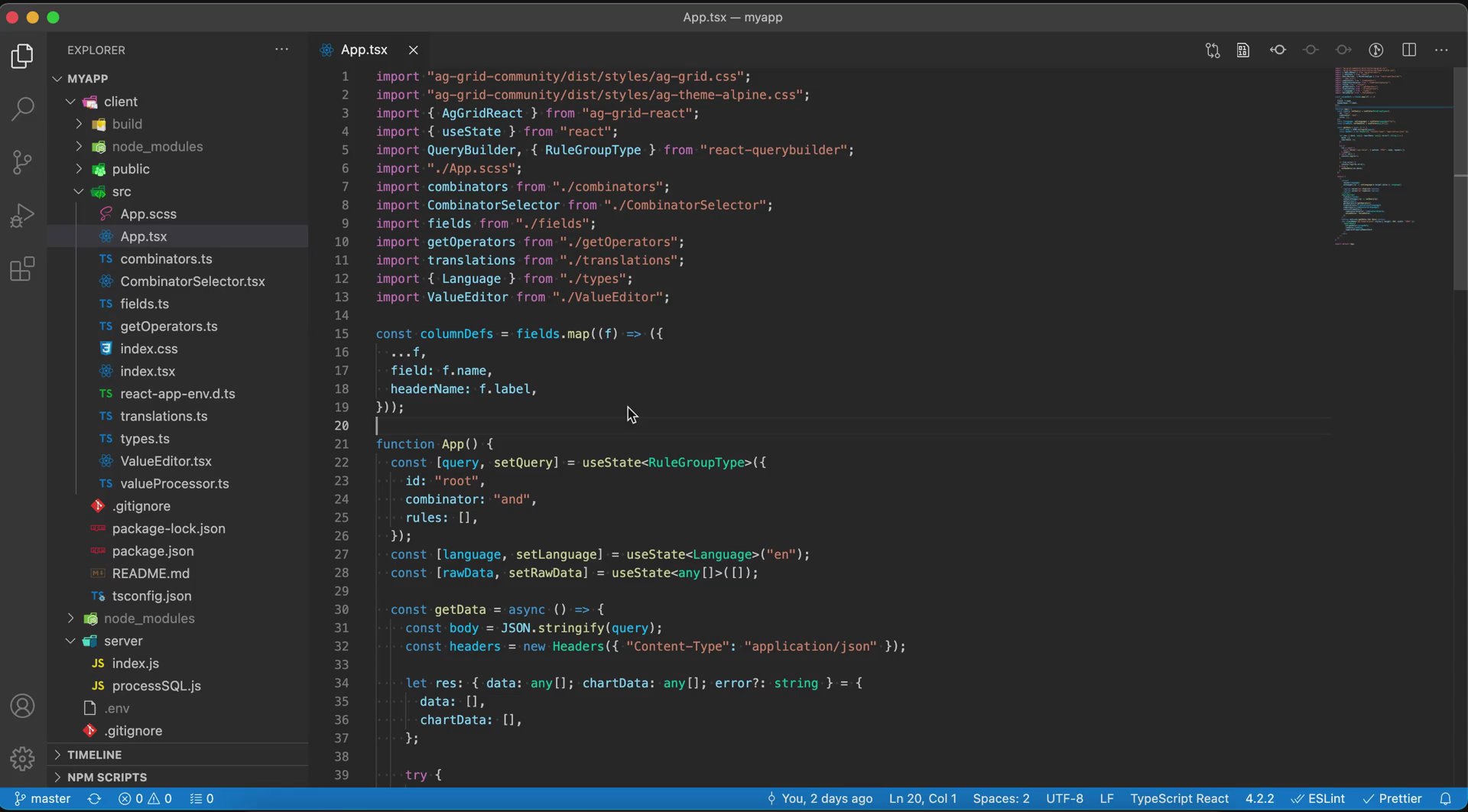
How to Build a Data Table in React With AG GridBuilding Advanced Admin Reporting in ReactConfiguring a grid to display the data
lesson
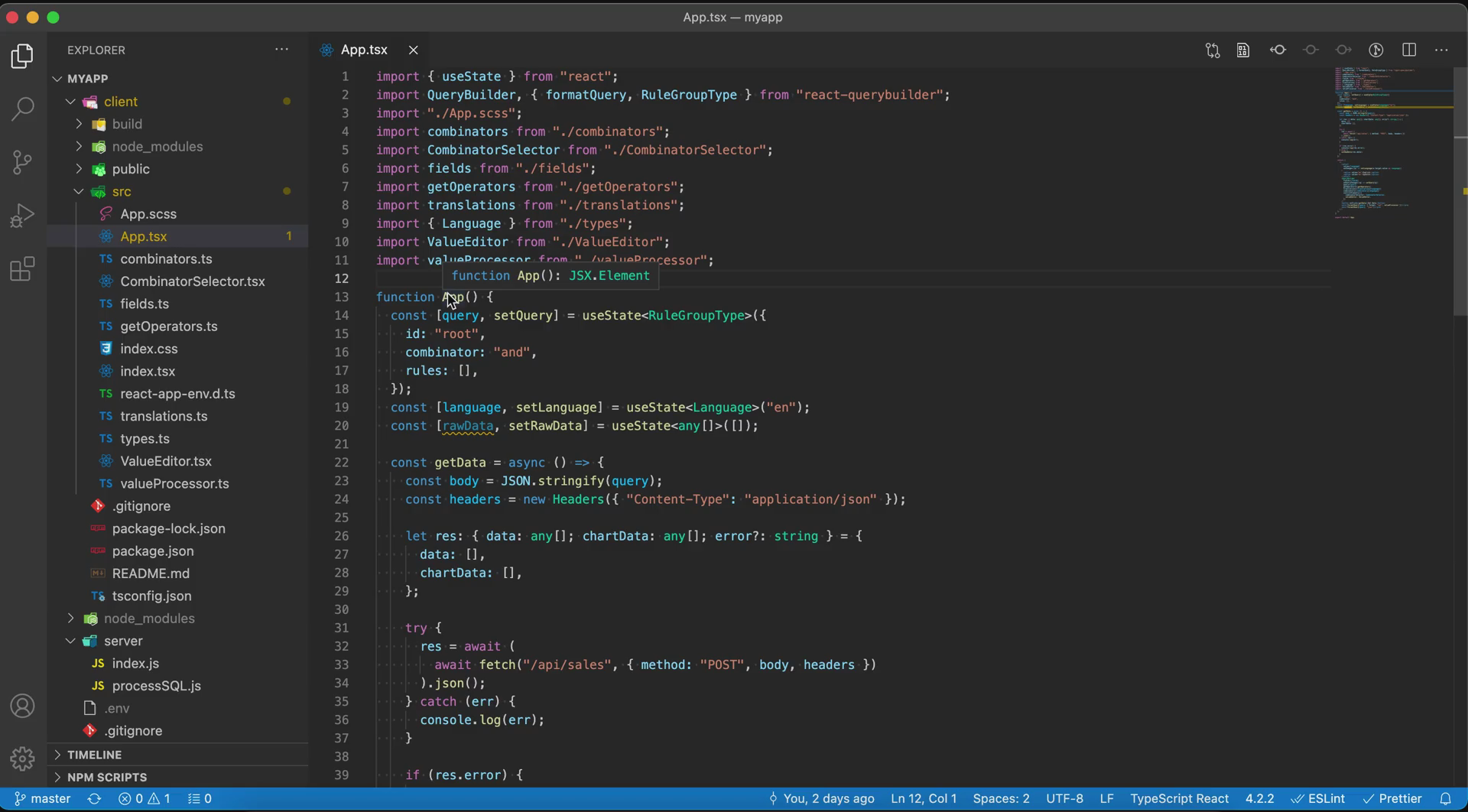
How to Fetch Data From a React APIBuilding Advanced Admin Reporting in ReactRetrieving data from the server
lesson
Add a PostgreSQL Database to React Query BuilderBuilding Advanced Admin Reporting in ReactConnecting to a database and finalizing the API
lesson
Push a React Query Builder API Server to Heroku With GitBuilding Advanced Admin Reporting in ReactBeginning the process of setting up a server to host the API