Showing results for "router"
Lessons
view all ⭢lesson
How to Add Vue Router to an Application30 Days of VueWith our application scaffold established in the last article, let's use Vue's official client-side routing library, **Vue Router**, to enable routing in our application.
lesson
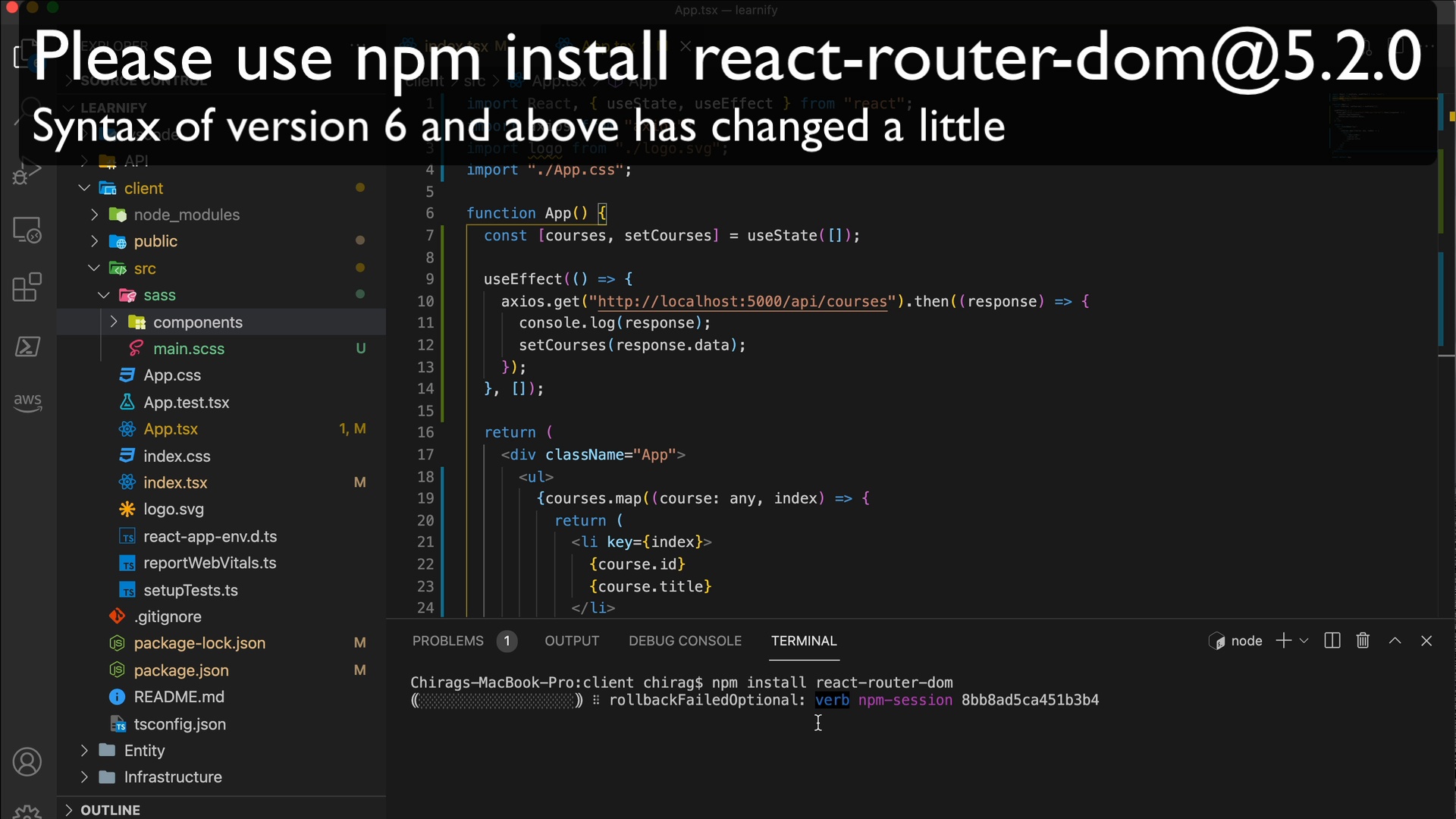
How to Setup and Scaffold React RouterBuild a Spotify Connected AppScaffold out our app's pages with React Router
lesson
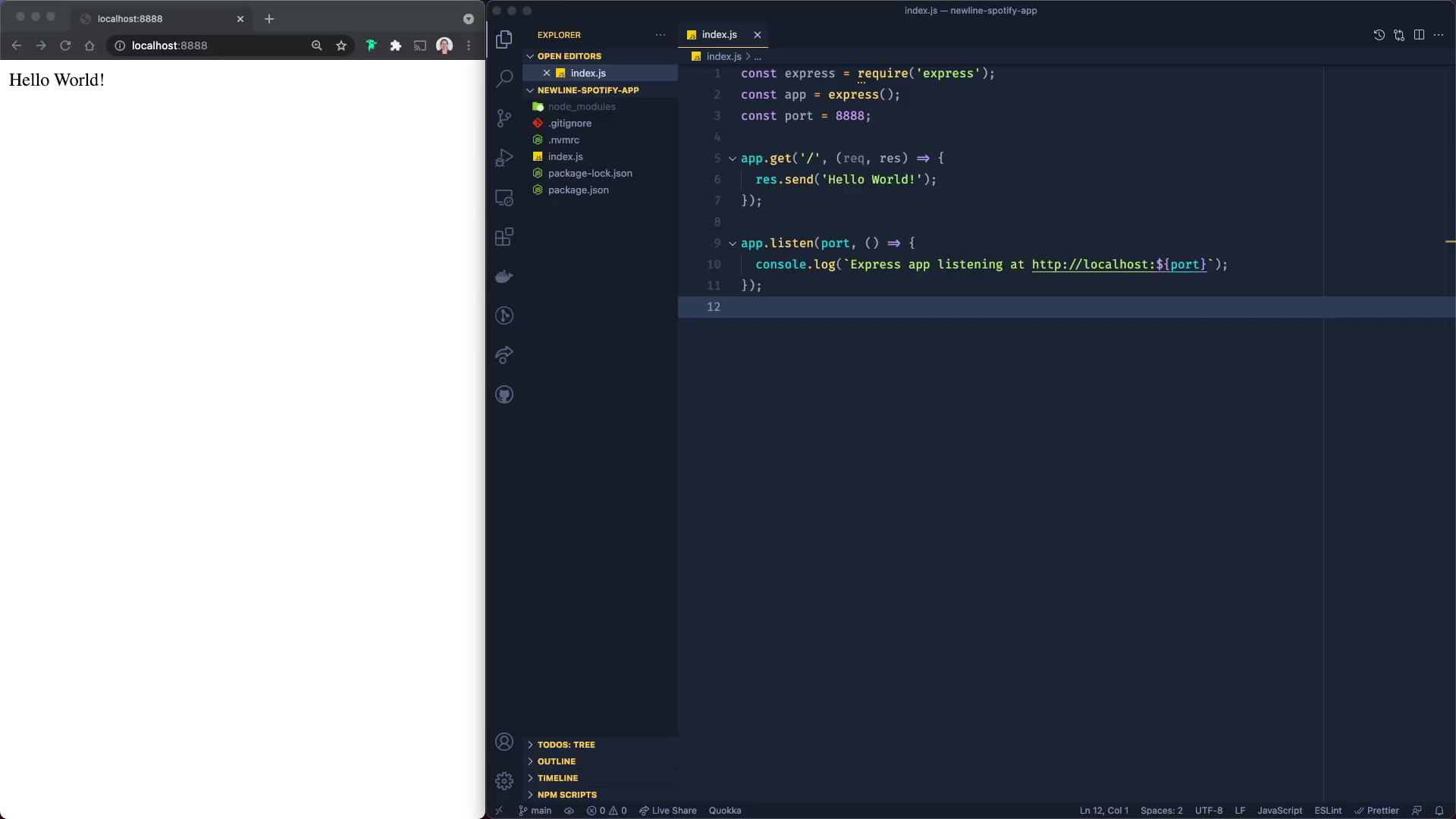
The Basics of Express Router - Requests and ResponsesBuild a Spotify Connected AppLearn the basics of writing Express route handlers
lesson
Installing React RouterThe newline Guide to Fullstack ASP.NET Core and ReactIn this lesson, we're going to install React Router
lesson
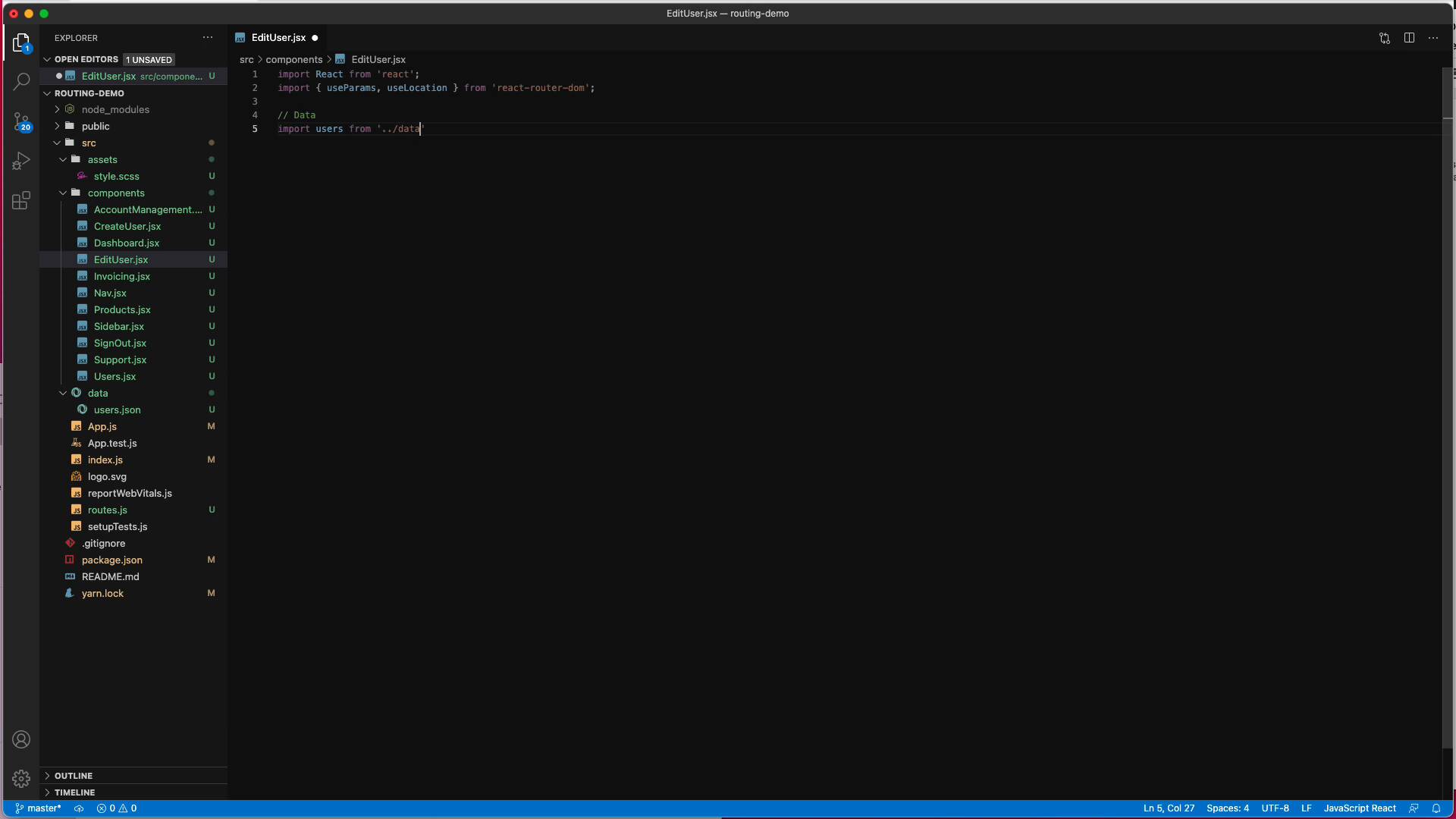
Parameterized Routing and Query Strings with React RouterBeginner's Guide to Real World ReactWith the basics in place, this lesson is all about extending the Admin Console with parameterized routing and query strings.
lesson
What is React Router? A Beginner's GuideBeginner's Guide to Real World ReactReact Router is a routing and navigation library that bolts onto to React. We'll explore what it is and how it works.
lesson
How to Install React Router from NPM and Set Up RoutesTinycanva: Clojure for React DevelopersWe have already learned how third-party components fit with Reagent. In this chapter, we'll implement React Router in the Tinycanva app.
lesson
How to Customize React Router HooksTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoWe'll discuss the small changes that can be made to use some of the new Hooks that React Router provides.
lesson
Build a Custom 404 Not Found Page With React RouterTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we build the UI for the NotFound page shown when a user ever navigates to a route not defined in our app.
lesson
Build Web App Navigation With React Router and BrowserRouterTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoReact Router is a popular community-built library that provides a set of navigational components to help create routing within React applications. In this lesson, we'll use React Router to declare the main routes and the components that should be shown in these routes for our TinyHouse client application.
lesson
How to Build GET and POST Routes With Express RouterTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQLIn this lesson, we'll use the routing capabilities Express gives us to create GET and POST routes that interact with the mock data array we've established.
lesson
Vue Router30 Days of VueWith our application scaffold established in the last article, let's use Vue's official client-side routing library, **Vue Router**, to enable routing in our application.
Articles
view all ⭢React Router Basics & Redirect Made Easy
In this post, we will discuss what React Router is and then with the fundamen...
How to handle navigation in your app with React Router Link
In this article, we'll explore the navigation possibilities in a React app an...