Lessons
Explore all newline lessons
lesson
Mastering CSS Layout WelcomeMastering CSS LayoutIntroduction to Mastering CSS Layout using Design Patterns
lesson
How to Build a Privacy Page with Toggle Buttons in ReactComposing Layouts in ReactIn this lesson, we will be finishing the Settings page by completing the privacy pane.
lesson
How to Build a Profile Settings Page in ReactComposing Layouts in ReactIn this lesson, we will be focusing on the profile pane.
lesson
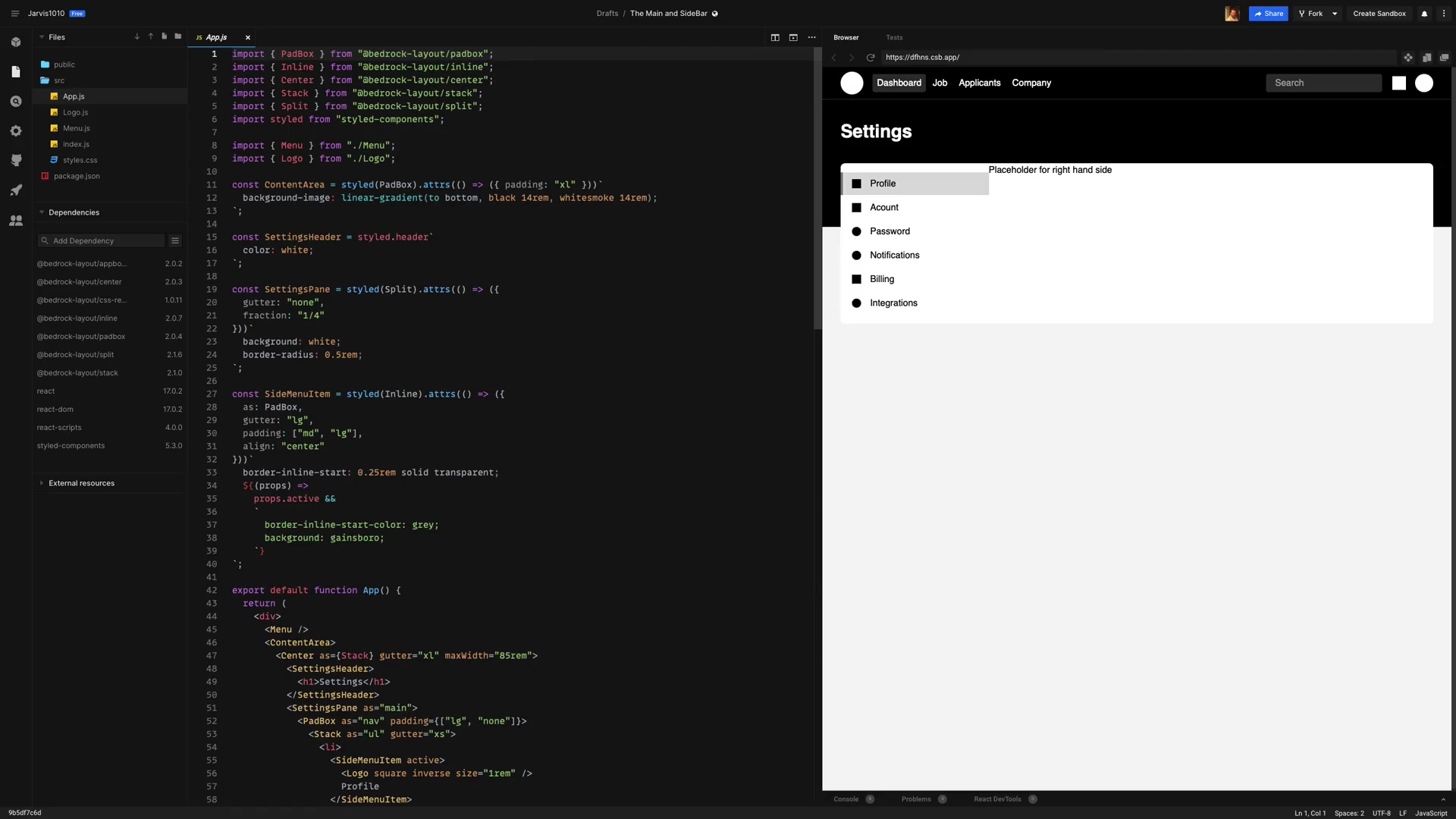
How to Build a React Sidebar MenuComposing Layouts in ReactThis lesson will focus on getting the main section with the sidebar navigation for our Settings page.
lesson
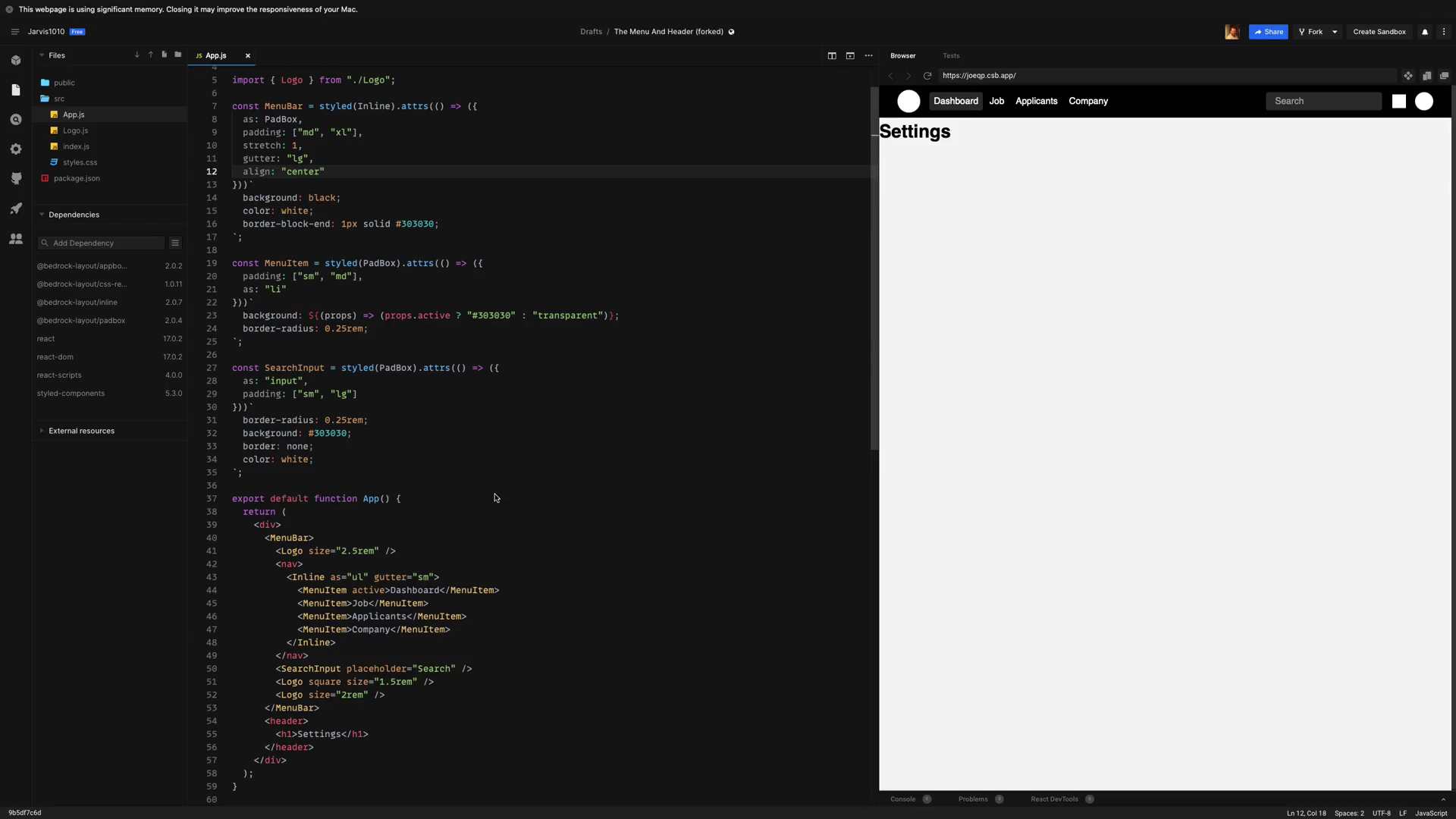
How to Build a React Navbar With a Menu and HeaderComposing Layouts in ReactThis lesson is going to focus on getting the menu and header completed on our mock Settings Page
lesson
How to Build Accessible Navigation Divs in ReactComposing Layouts in ReactLet's revisit the Hero section from Module 1 and build it for real using the primitives we have learned.
lesson
How to Add Inline Styling to React ComponentsComposing Layouts in ReactClustering is one way to do responsive inline layouts, but sometimes we want to switch the direction that the items are flowing when we cross a certain threshold. In this lesson, we will learn how to build the Inline primitive that does just that.
lesson
How to Build Responsive React Text Elements With InlineClusterComposing Layouts in ReactText in a paragraph is one of the best examples of "responsive by default." Text will wrap and cluster according to the text alignment. In this lesson, we will learn how to achieve that same effect using the InlineCluster primitive.
lesson
CSS Grid vs Flexbox for Composable LayoutsComposing Layouts in ReactYou will learn the basics of CSS Flexbox and CSS Grid, especially which properties conform to the Encapsulated CSS principles and which ones do not.
lesson
How to Vertically Center a DIV in React With CSSComposing Layouts in ReactIn this lesson, we will learn how to build the Cover primitive, which will vertically center its children and allow you to inject a top or a bottom section around it.