Showing results for "visualization"
Most Recent
Most Popular
Highest Rated
visualization
Reset
Lessons
view all ⭢lesson
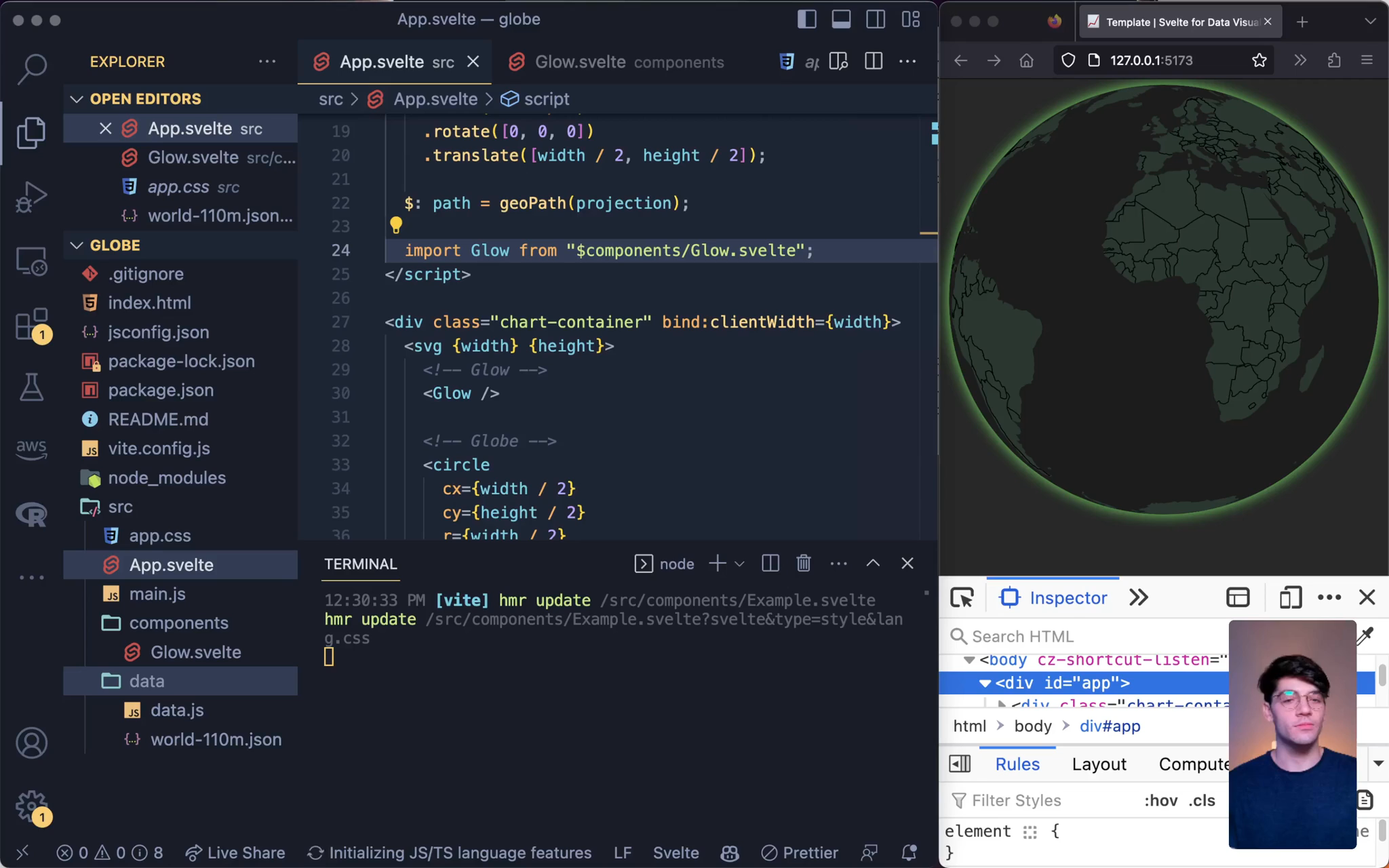
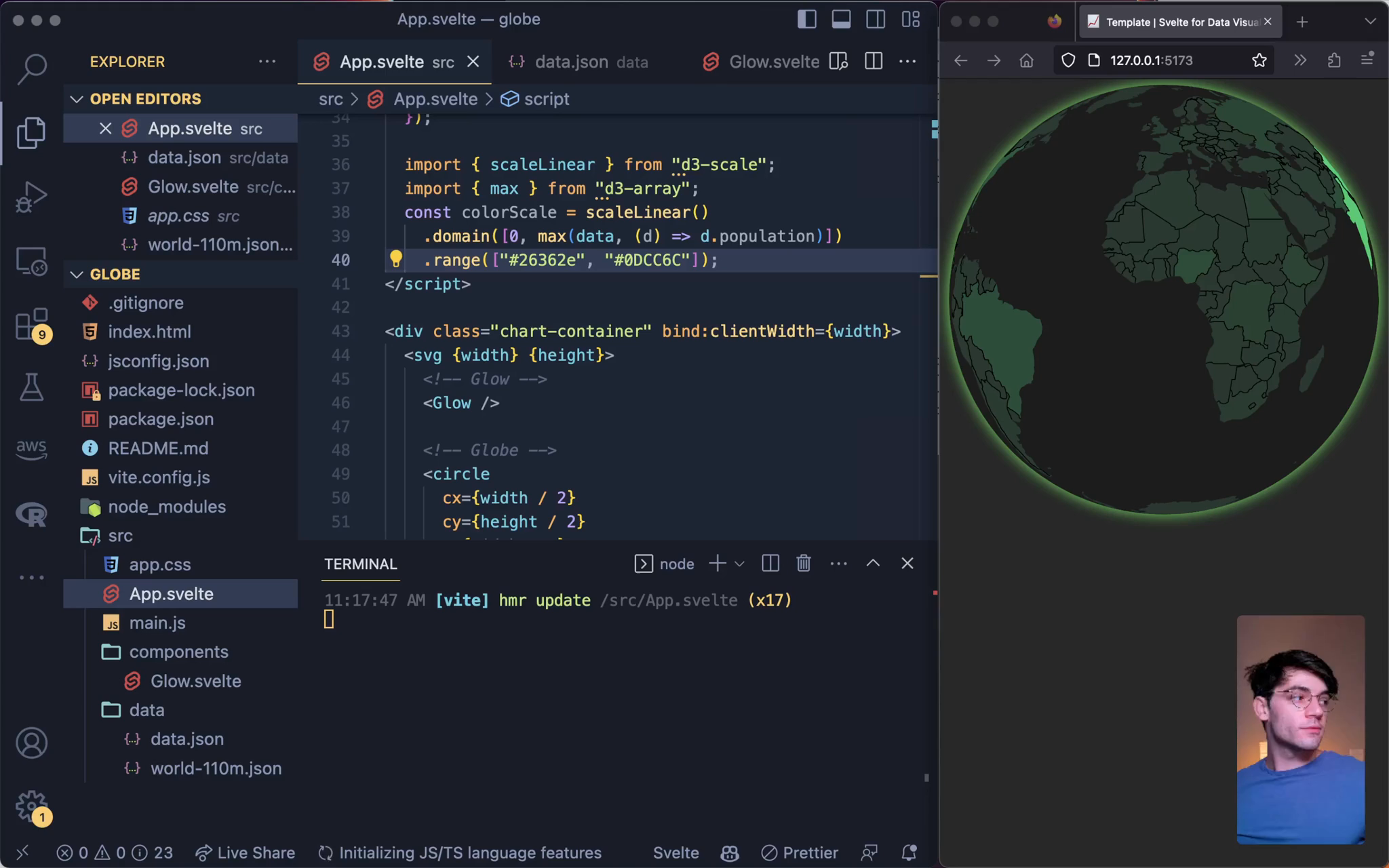
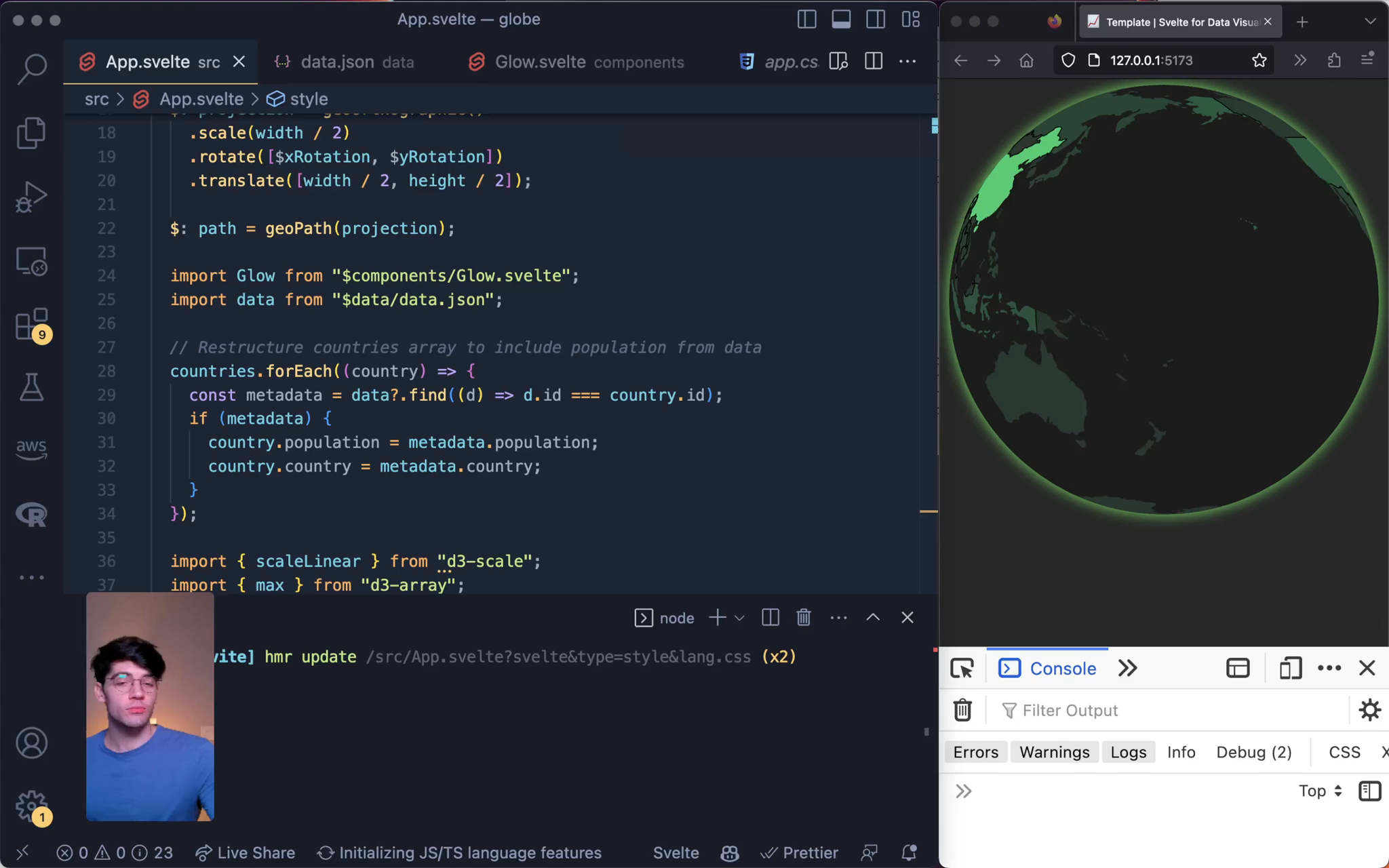
How to Add Data to a Svelte Globe VisualizationBetter Data Visualizations with SvelteMaking our countries' fill represent population
lesson
An introduction to d3-force for Svelte VisualizationsBetter Data Visualizations with SvelteAn introduction to `d3-force`
lesson
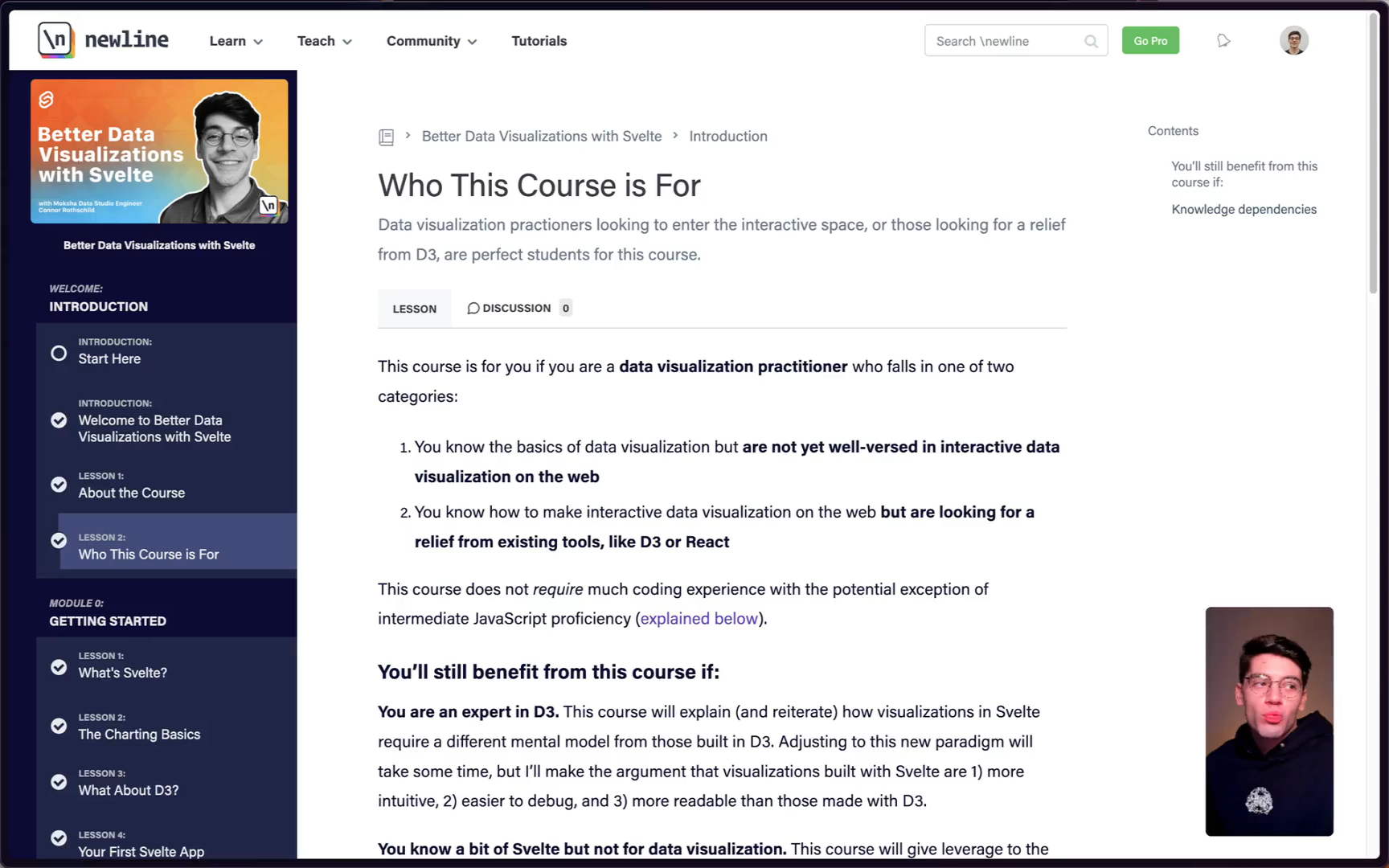
Why Use Svelte for Data Visualization Versus D3Better Data Visualizations with SvelteData visualization practitioners looking to enter the interactive space, or those looking for a relief from D3, are perfect students for this course.
lesson
Better Data Visualizations with Svelte - Video Course IntroductionBetter Data Visualizations with SvelteAn introduction to the course.
lesson
Adding a Title to a Svelte Rotating Globe VisualizationBetter Data Visualizations with SvelteFinishing off with a title!
lesson
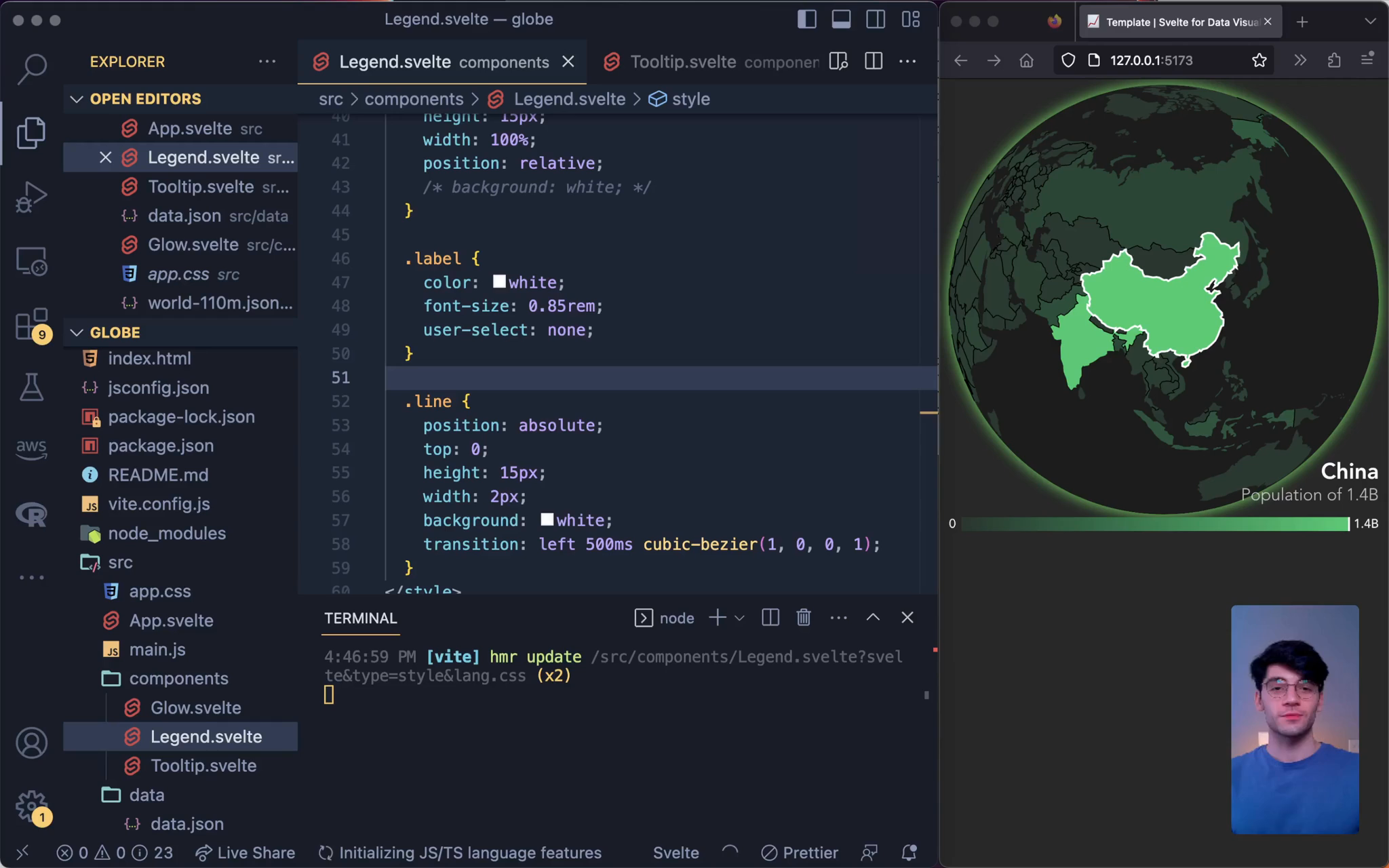
Add a Legend and Reference Line to a Svelte Globe VisualizationBetter Data Visualizations with SvelteRounding out our globe with a legend
lesson
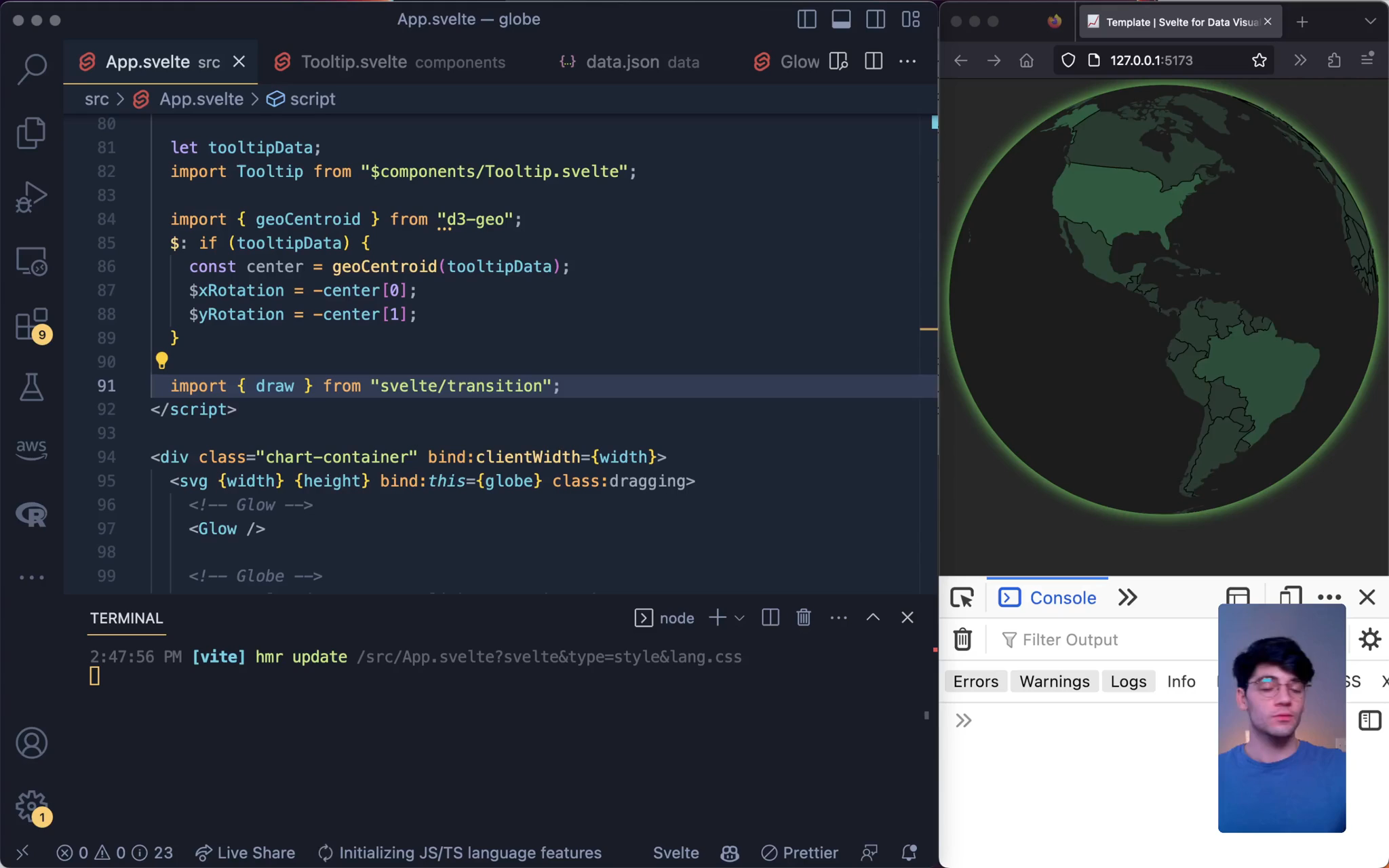
How to Add Interactive Tooltips to a Svelte Globe VisualizationBetter Data Visualizations with SvelteProviding additional context to the user on click
lesson
Build a Responsive Globe Visualization With Svelte Dimension BindingsBetter Data Visualizations with SvelteMaking our globe responsive
lesson
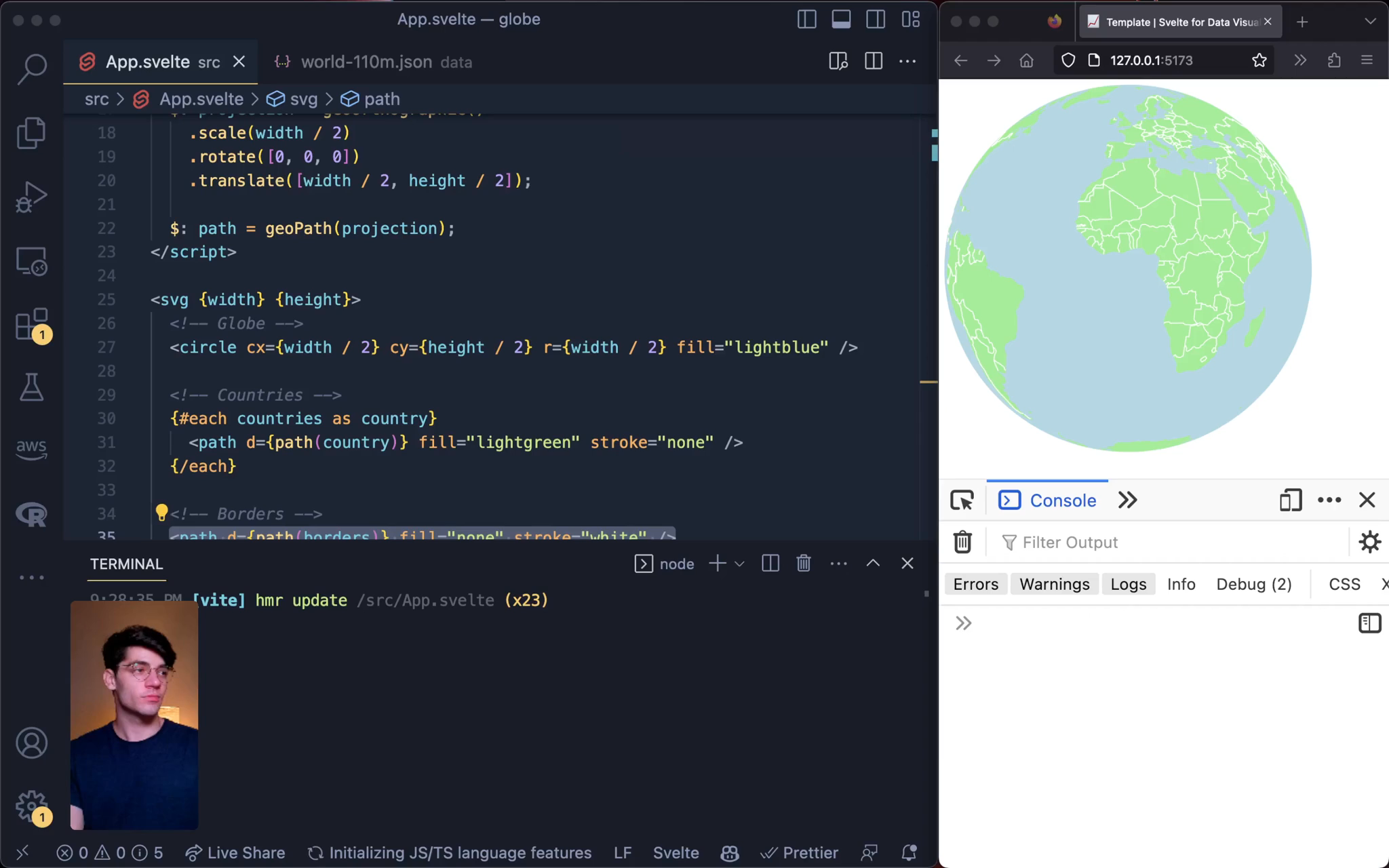
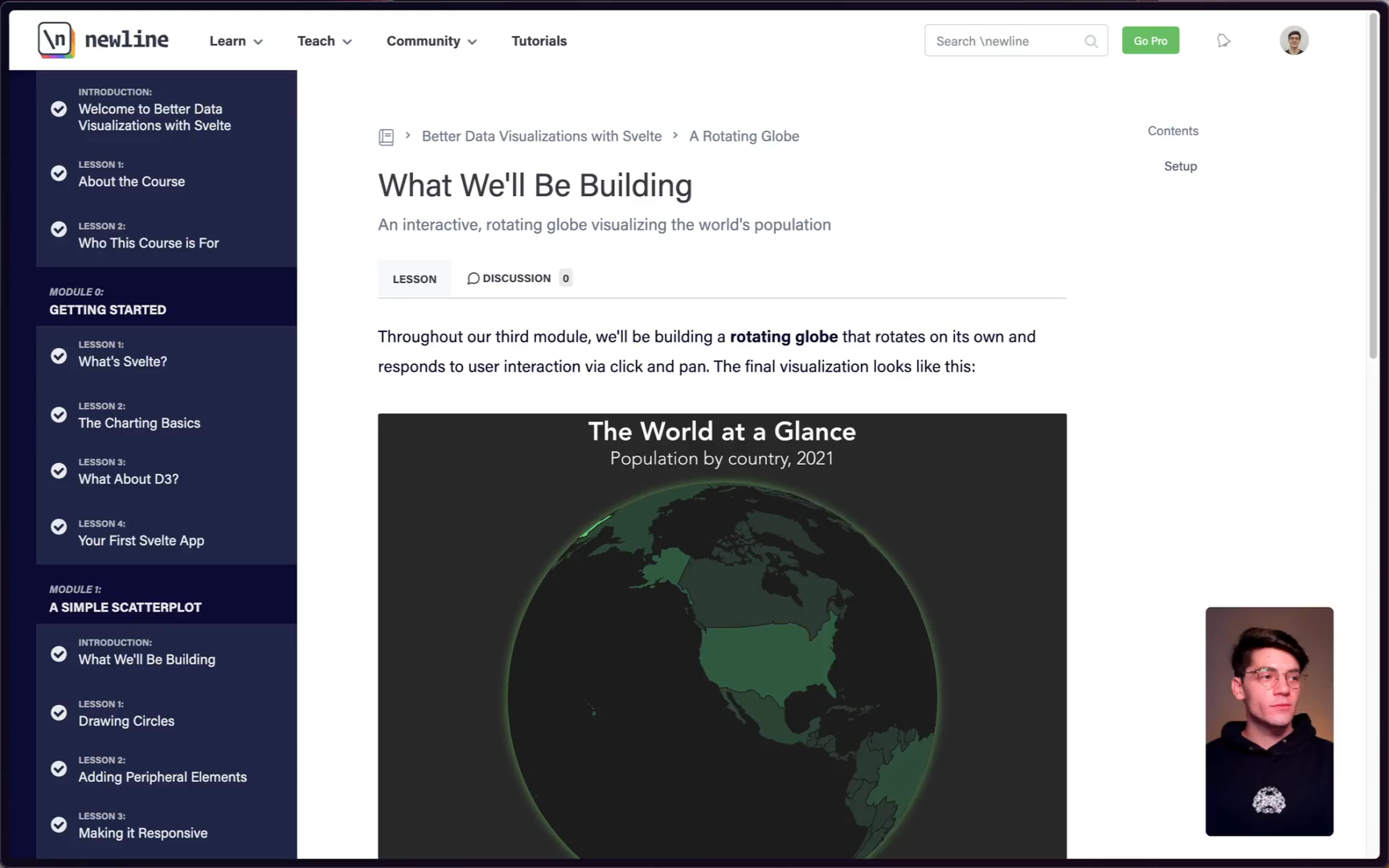
Create an Interactive Globe Visualization With Svelte + D3.jsBetter Data Visualizations with SvelteAn interactive, rotating globe visualizing the world's population
lesson
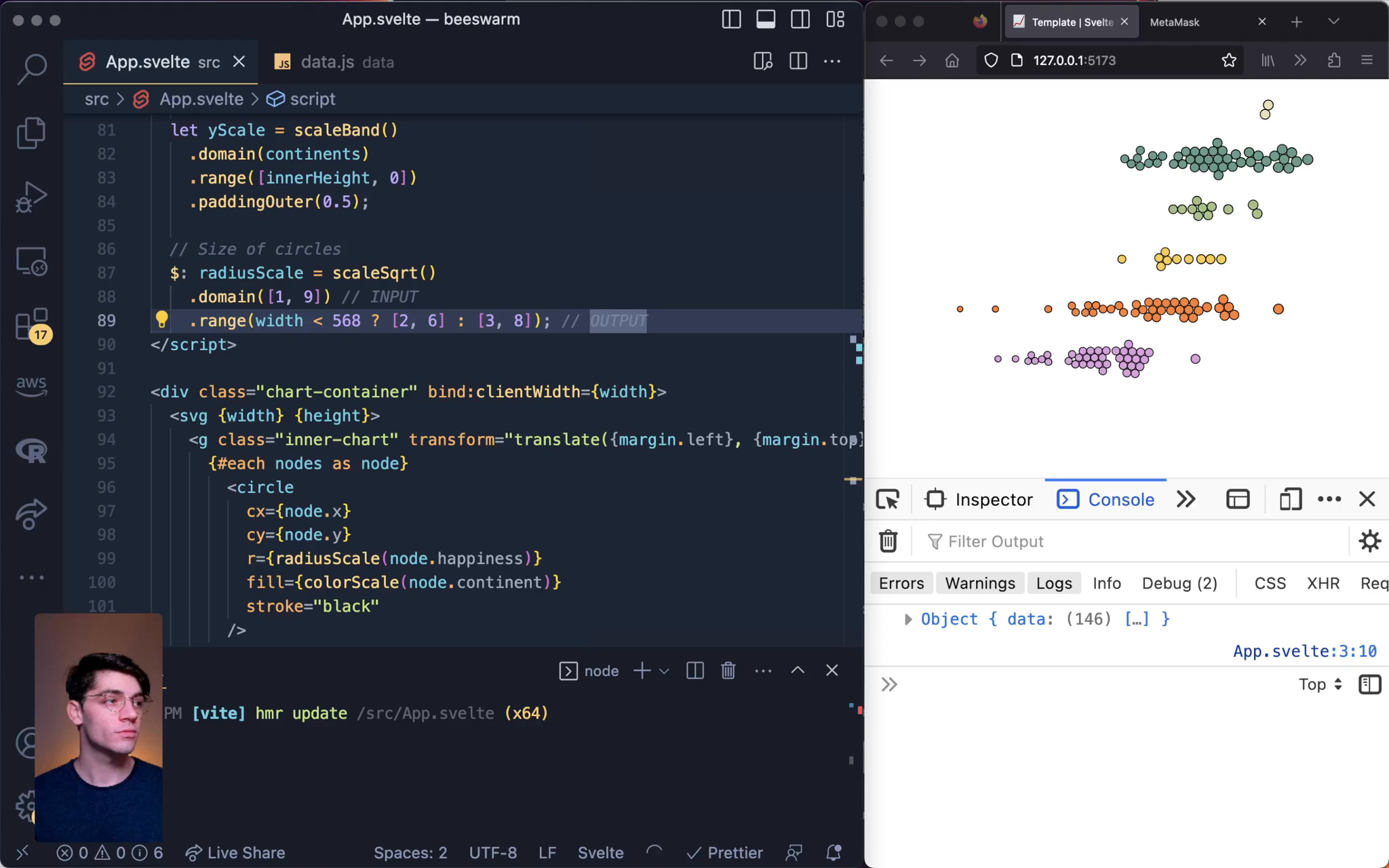
How to Add Filters and Hover Effects to Style Svelte VisualizationsBetter Data Visualizations with SvelteAdding new hover and click events to filter and style our visualization
lesson
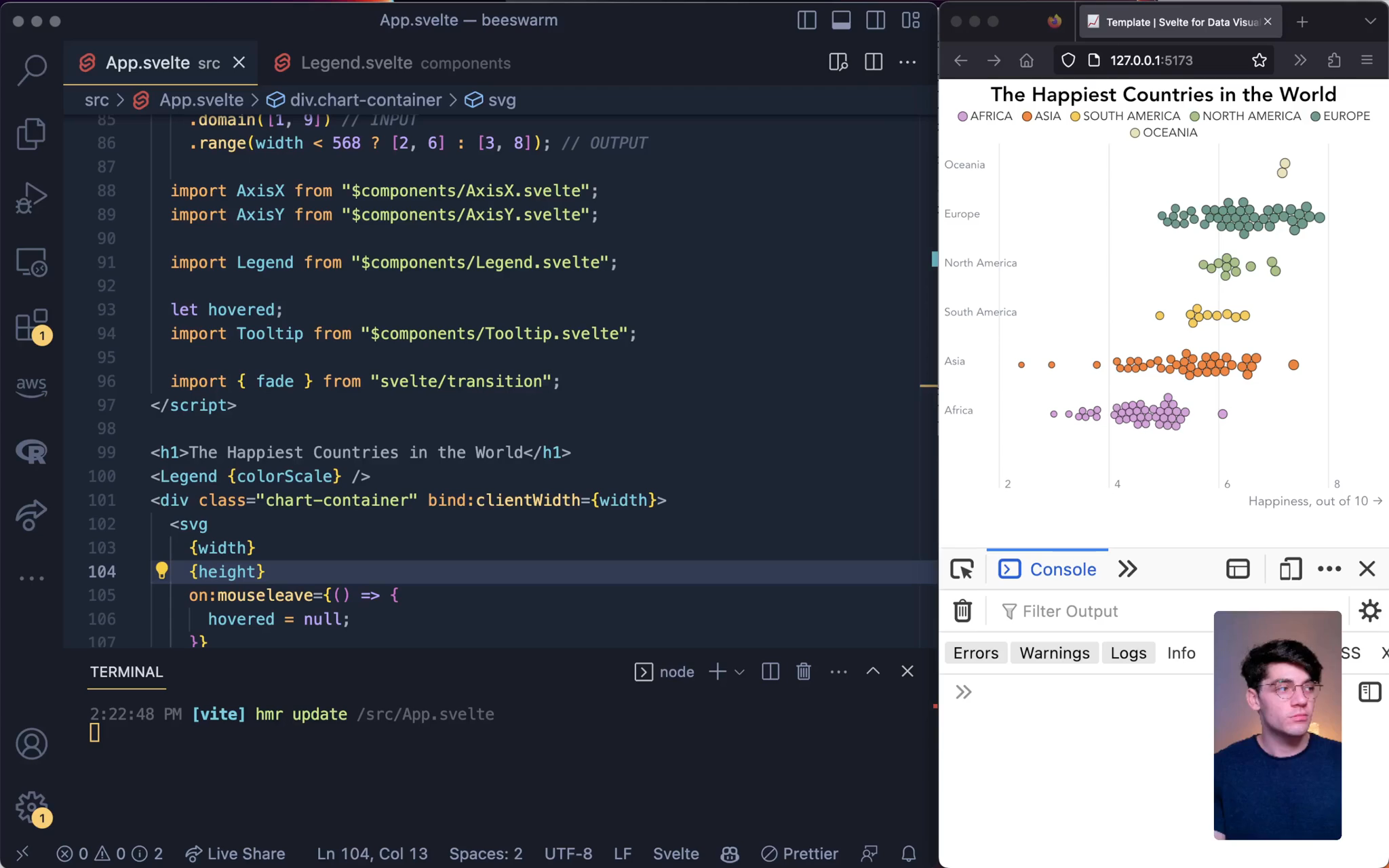
Add Axes, Titles, and Legends to Svelte Beeswarm VisualizationBetter Data Visualizations with SvelteAdding axes, titles, and a legend to our beeswarm chart
Articles
view all ⭢react_querybuilder
pgadmin
tailwind
typescript
visualization
heatmap
api
docker_compose
react.js
query_builder
reactjs
docker
tailwind_css
create_react_app
google_maps
postgresql
express.js