Showing results for "performance"
Lessons
view all ⭢lesson
5 Angular Performance Optimization TipsThe newline Guide to Angular UniversalFaster! Faster! Faster! In this lesson you will enable gzip compression, defer the CSS, lazy-load images and more. All to make it faster!
lesson
How to Measure Performance - Angular vs Angular UniversalThe newline Guide to Angular UniversalOnce the application is said to be SEO friendly and performance optimized by schemtaics - let's check that in battlefield. In this lesson you will deploy your project to Heroku and measure its performance.
lesson
How to Deploy an Angular App and Watch PerformanceThe newline Guide to Angular UniversalEvery journey has some end. At the end of software development is production. It's time to deploy your application to Heroku and test with multiple tools how it performs.
lesson
How to Improve JavaScript Performance and Boost Frame RatesThe newline Guide to React Native for JavaScript Developers using TypeScriptHow JavaScript works. Learn best practices, find the node that is taking time to render, improve FPS performance, learn when to do image caching and find out about Hermes.
lesson
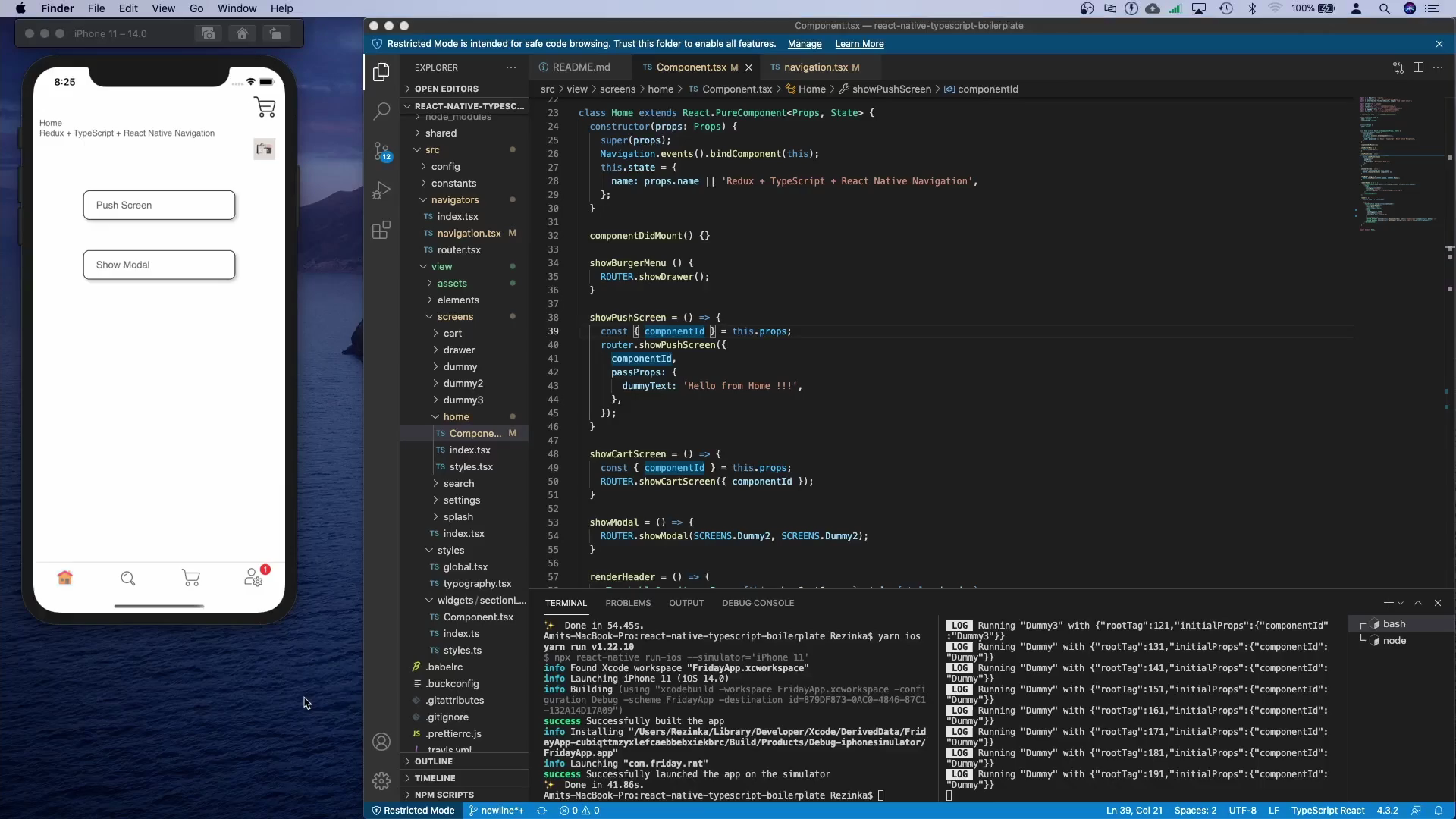
Optimize Perceived Performance With React Native LifecycleThe newline Guide to React Native for JavaScript Developers using TypeScriptLearn about the screen lifecycle, and customize the app bar and the back button. We will also look at perceived load time and how to manage it.