How to Land an AI Engineering Job in 2026
Webinar starts in
Lessons
Explore all newline lessons
lesson
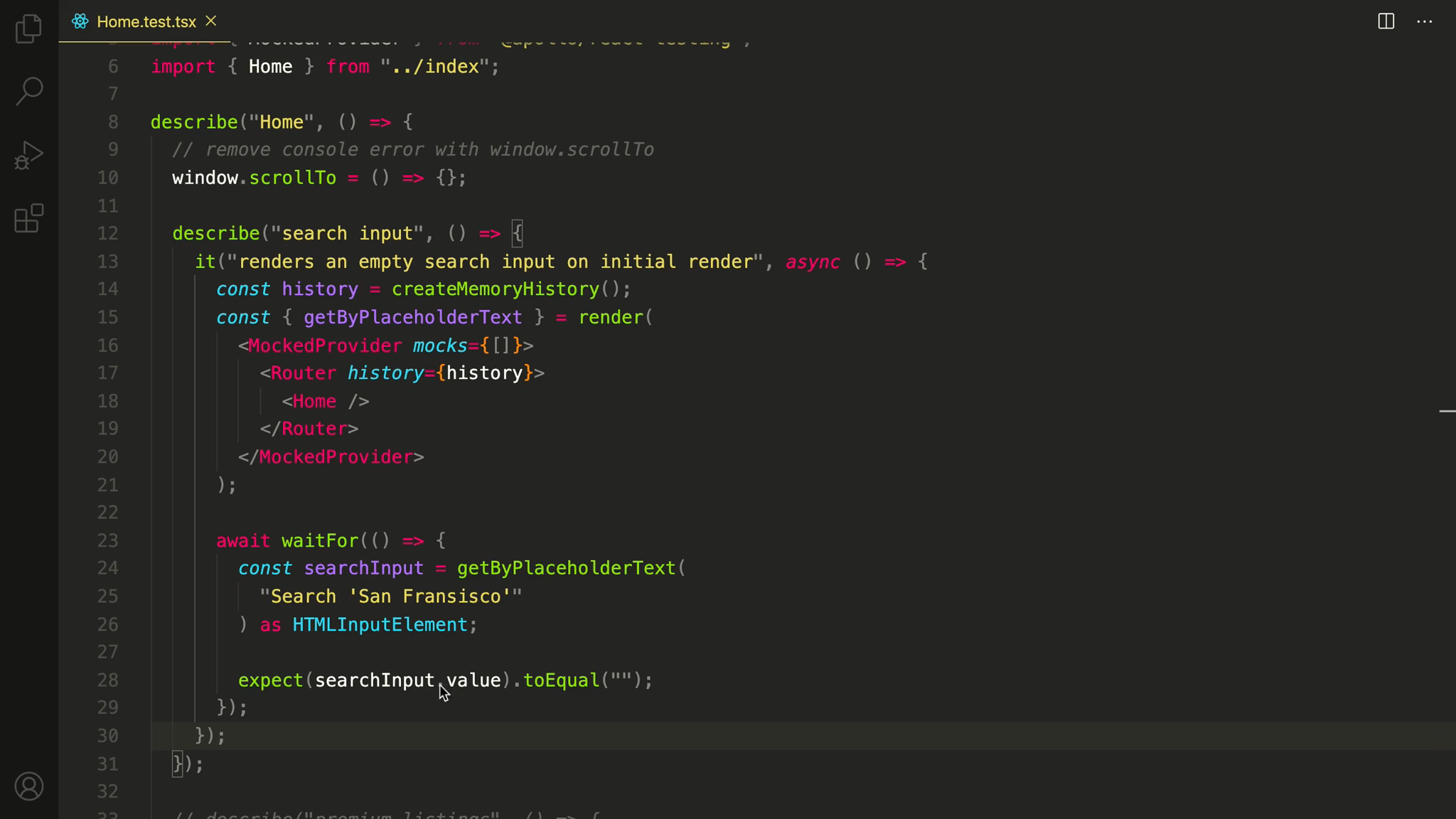
Testing the Home Component IITinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we complete our tests for the Home component.
lesson
Testing the Home Component ITinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we begin preparing tests for the Home component.
lesson
How to Use Apollo to Test GraphQL Requests in ReactTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we'll talk about one other minor testing utility we'll use to help mock GraphQL requests in our tests - Apollo React Testing.
lesson
Using Jest and React Testing Library to Test React ComponentsTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we'll talk about the two main testing tools we'll use to test our React components - Jest & React Testing Library.
lesson
An Intro to Software Testing: End-to-End vs. Unit TestingTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we introduce the concept and benefits of unit testing in web applications.
lesson
Write And Run End-To-End Test Flows With Cypress.ioThe newline Guide to Modernizing an Enterprise React AppCypress makes the process of writing e2es relatively simple with lots of built-in methods and documentation to show you the way to use it effectively.
lesson
Add Cypress To A React App For Automated End-To-End TestingThe newline Guide to Modernizing an Enterprise React AppCypress gives us a big helping hand organizing and getting started with our own e2es.
lesson
Cypress.io And End-To-End Testing - What You Need To KnowThe newline Guide to Modernizing an Enterprise React AppEnd-to-end testing has never been the easiest thing to do, but Cypress challenges that statement in a big way.
lesson
A Guide To API Service Layer Testing With The Jest FrameworkThe newline Guide to Modernizing an Enterprise React AppNot all of our testing for our React app relies so heavily on RTL — some files Jest can handle on its own.