Lessons
Explore all newline lessons
lesson
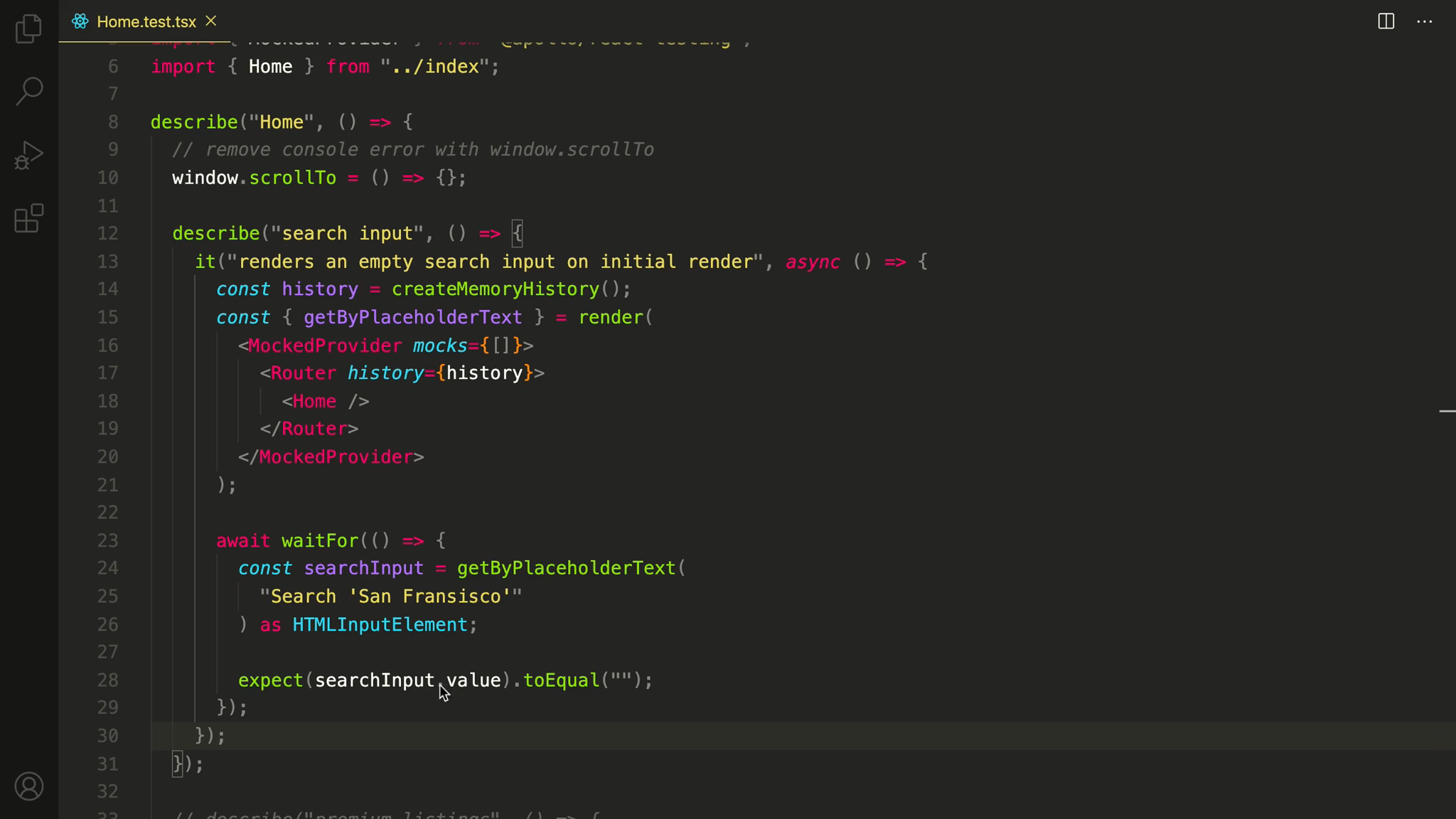
Testing the Home Component IITinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we complete our tests for the Home component.
lesson
Testing the Home Component ITinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we begin preparing tests for the Home component.
lesson
How to Use Apollo to Test GraphQL Requests in ReactTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we'll talk about one other minor testing utility we'll use to help mock GraphQL requests in our tests - Apollo React Testing.
lesson
Using Jest and React Testing Library to Test React ComponentsTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we'll talk about the two main testing tools we'll use to test our React components - Jest & React Testing Library.
lesson
An Intro to Software Testing: End-to-End vs. Unit TestingTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we introduce the concept and benefits of unit testing in web applications.
lesson
Getting StartedTinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoIn this lesson, we'll begin installing the testing libraries we are to use on the client application.
lesson
Introducting Module 3TinyHouse: A Fullstack React Masterclass with TypeScript and GraphQL - Part TwoThis is an introduction to the work we'll be doing in Module 2.0.
lesson
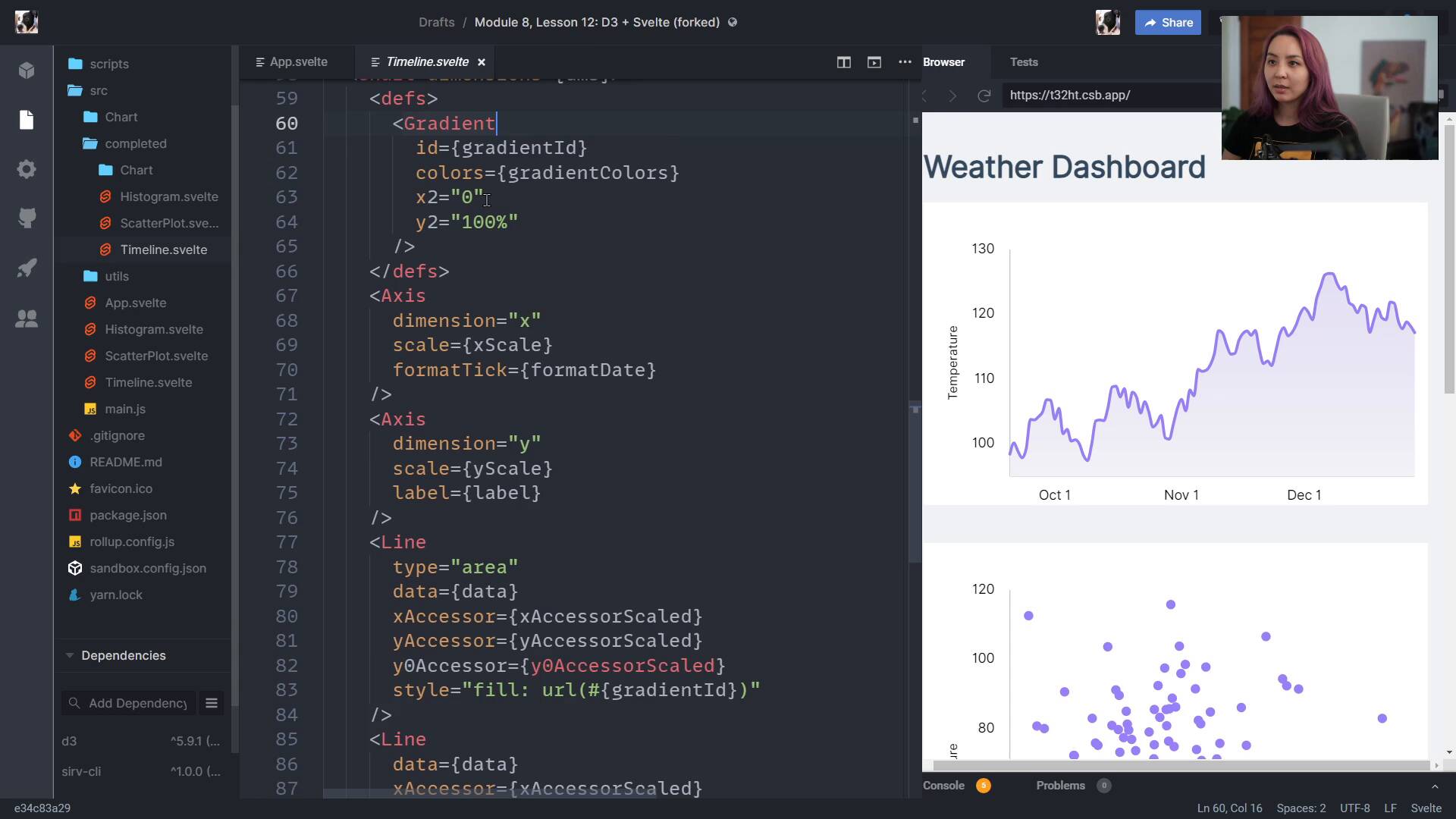
Using d3 with Svelte.jsFullstack D3 MasterclassWe take a look at how to combine d3 + Svelte.js, with a complete codebase.
lesson
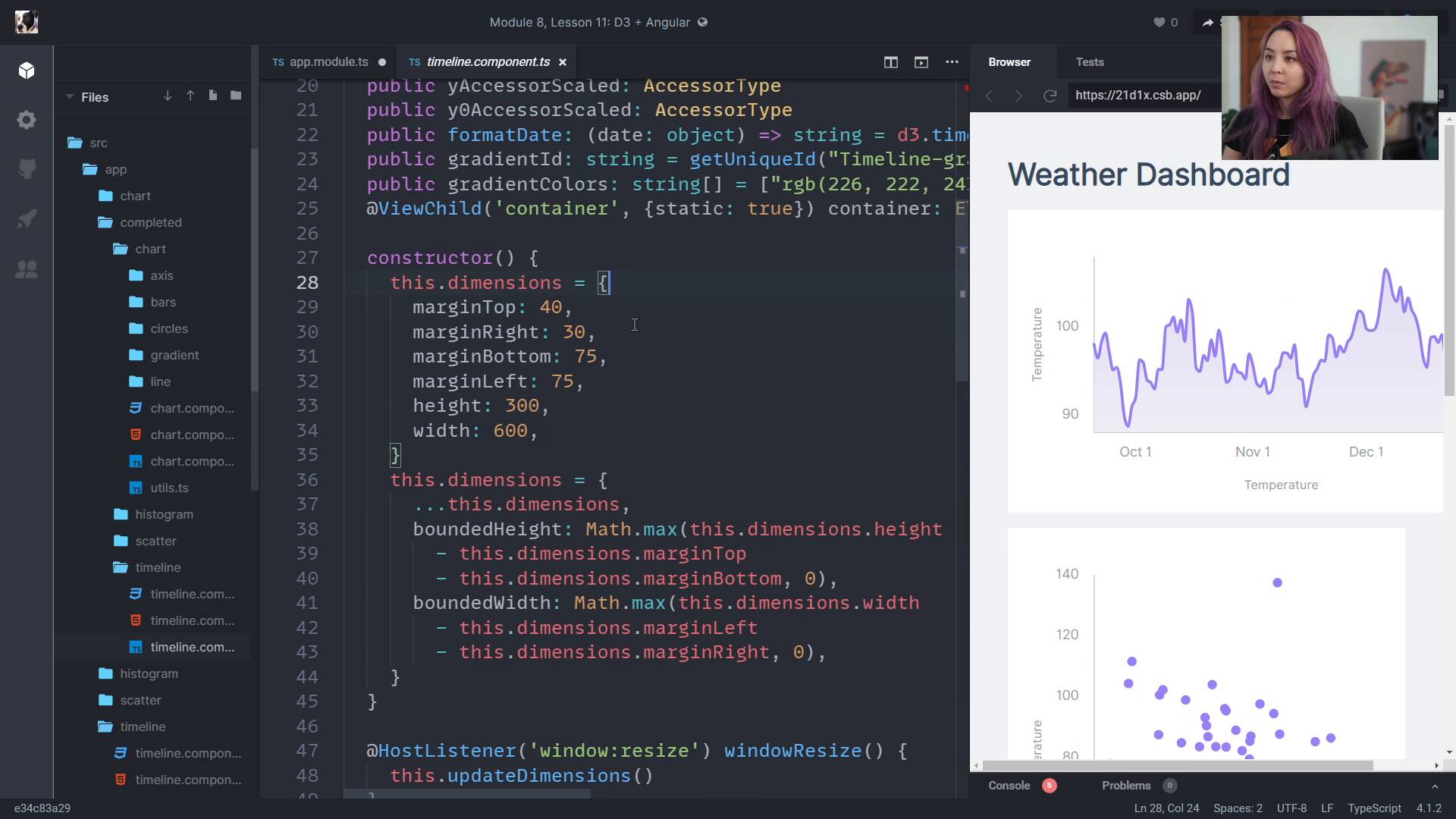
Using d3 with Angular.jsFullstack D3 MasterclassWe take a look at how to combine d3 + Angular, with a complete codebase.
lesson
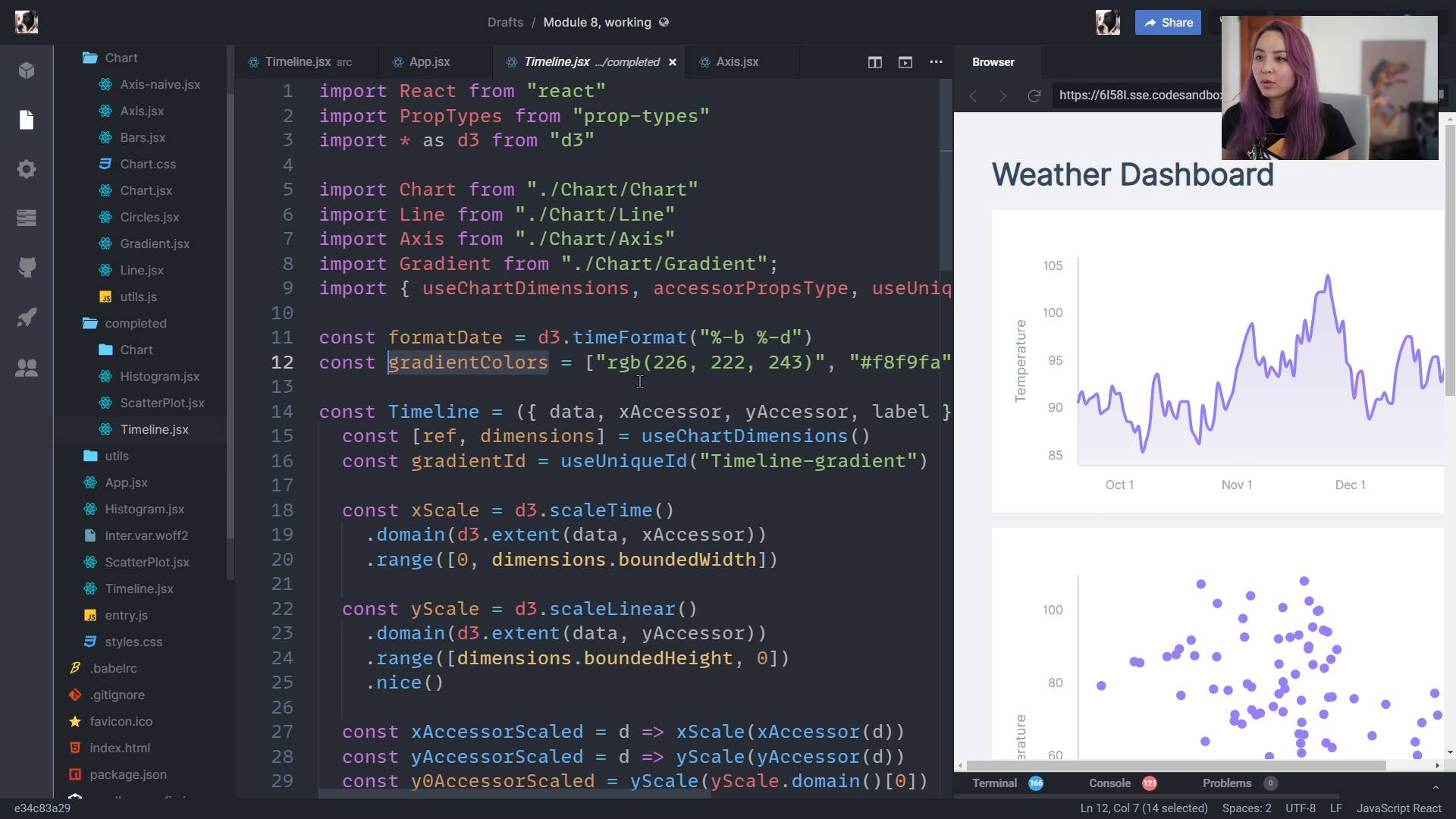
Setting up interactions in React, and wrapping upFullstack D3 MasterclassWe wrap up by talking about how to add interactions and look at the completed code for a Timeline, Scatter plot, and Histogram.
lesson
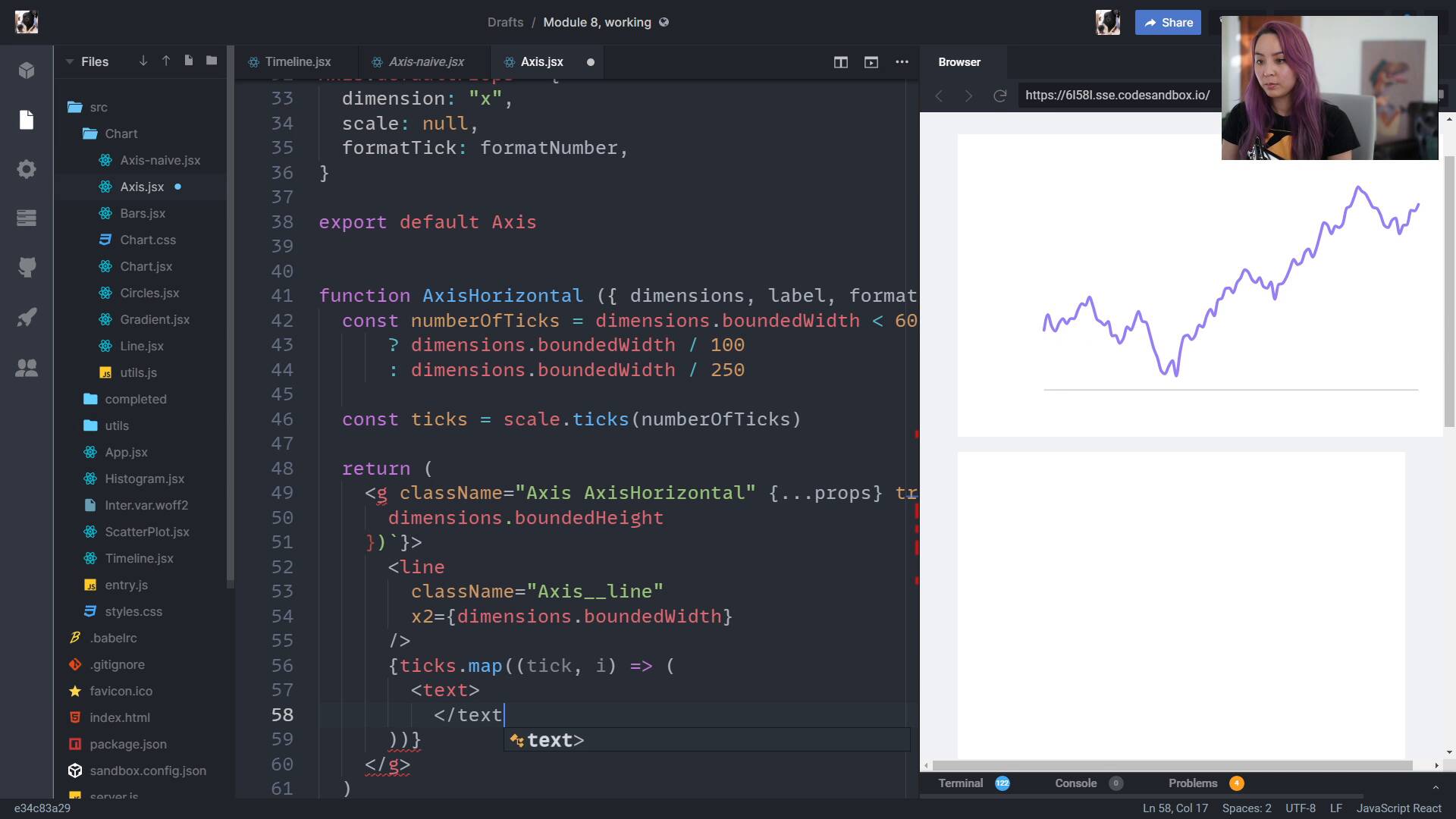
Drawing our peripherals in React, take twoFullstack D3 MasterclassWe learn an alternate, less hacky solution for creating an Axis component that lets React do all of the rendering.
lesson
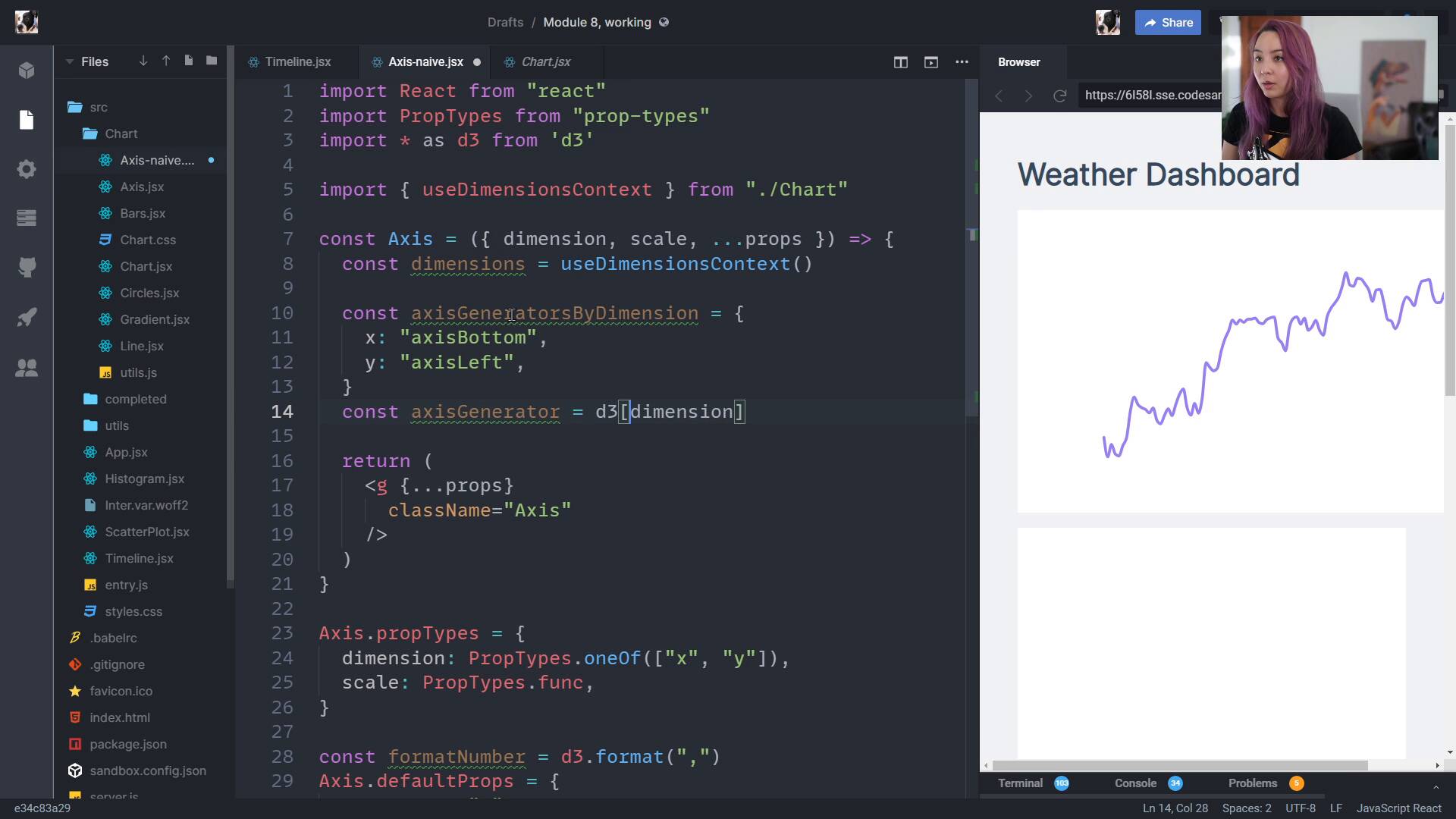
Drawing our peripherals in ReactFullstack D3 MasterclassWe take a naive approach to creating an Axis component