Remote
Take the course anywhere


Learn advanced React, Node, TypeScript, and GraphQL by building a production-ready application in this 8-week, self-paced, online course.








Learn each of these technologies and how to build a production app that fits them together.
Self-Paced:
Estimated 4 hours per week
Contents:
Each module contains 1-2 hours of lecture, code, challenges, and quizes
Difficulty:











TinyHouse is a self-paced, 8-week, online course.
Take the course anywhere
Take the course anytime
Learn in a cohesive fashion
Learn with other students

Senior Developer Advocate at Amazon Web Services
This course stands out to me not only because of the great execution, but the breadth of important topics that are covered that are typically left out of these types of courses. By the end of this course, you'll be well on your way to becoming a full stack developer on one of the most modern stacks out there today. 5 stars!
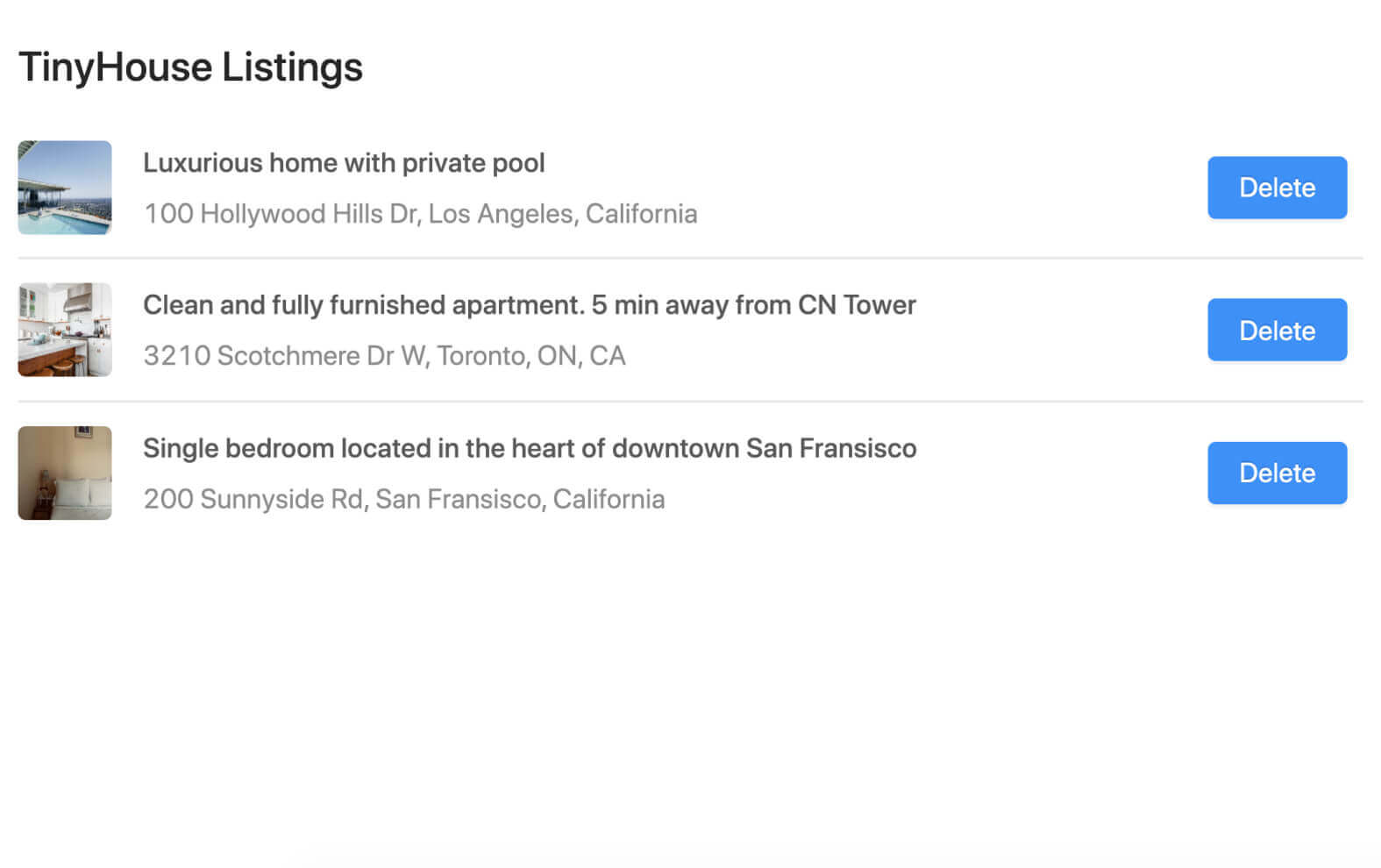
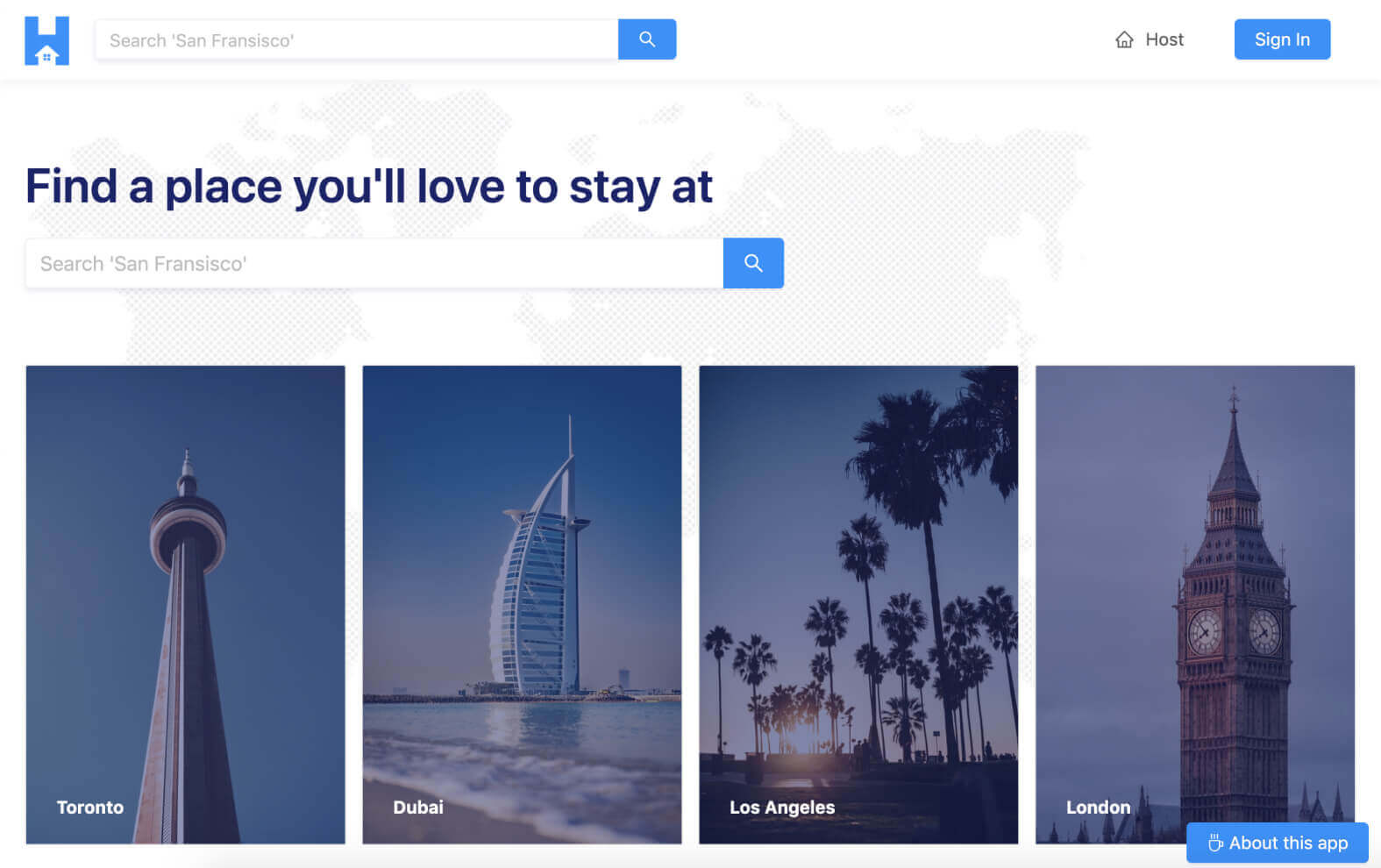
In this detailed Fullstack Masterclass, you'll build a production-ready home sharing application, inspired by sites like Airbnb.
🏠 Try the completed app demo 🏠We'll build a GraphQL in Node.js from scratch
...and then upgrade to Apollo Server
Using Apollo Client we'll integrate our GraphQL queries and mutations into our React app (using hooks)
Using Apollo Client we'll call GraphQL mutations (using hooks)
Both our client and our server will be implemented in TypeScript
We'll use a Geo-location API to allow searching for listings by physical location
Using Stripe, we'll configure the front-end and server to take payments
Creating intuitive and presentable UI isn't easy. We'll see how CSS component frameworks let us create beautiful pages (without being a designer)
Authentication can be difficult to get right, but we show each step to integrate our server and client to allow login with Google or any OAuth 2.0 provider
See how offset-based pagination can easily be implemented with MongoDB and the Apollo framework.
Handle form validation with React Hooks and Ant Design's intuitive, form-based components.

An introduction to all the different tools we'll need to build the TinyHouse application.

Take everything we've learned from Part I and build the TinyHouse home sharing application.
TinyHouse offers the capability to learn within a more complex, in-depth, and interoperable setting.
Other Courses | ||
Complexity | Build a production-ready app | Another todo list |
Depth | Covers all of the details including structure, organization, tooling, and deployment. | Leaves you wanting more, wondering how to build a "real" application. |
Interoperability | Build one unified application in-depth. | A bunch of different tutorials that don't fit together. |
Community | Support from classmates and teachers in our Discord community. | On your own |
Code Examples | Complete code examples, with exercises and quizzes. | Spotty, questionable code examples. |
Time Commitment | Build a complete app in 4 - 6 weeks. | Without a linear path you can waste months and get nowhere. |
Qualified Instructions | We've written and sold thousands of copies of books such as Fullstack React and Fullstack Vue. | Unpredictable |
Accountability | Satisfaction guaranteed - refund at any time. | Stingy refund policies, if any. |

The Tinyhouse course is designed to maximize active learning.
It's designed so that you can learn-by-doing and have the confidence to build a complete application (and get a better job) when you're done.
Each week has 1-2 hours of video lectures.
Every lesson comes with a complete transcript alongside the video, including code.
Every lesson contains a folder of code that shows a runnable version of the app.
Recalling information helps improve retention. Each week you'll have quizzes to test your knowledge.
Challenges are structured code problems that let you try your skills in a new domain.
In our community Discord channel, you can chat with fellow students, ask questions, and help each other.
What folks are saying

Coming from a background of using React, Node, and MongoDB; this course helped introduce other concepts I haven't come across before. I can confidently say this course has made me more confident in building more scalabe web applications.

Some great things about this class - there's a transcript for every lecture that's 100% accurate which has been tremendously helpful! I also love the quizzes at the end of each lecture so you can make sure you understand what you've learned thus far.

I was looking at different courses and books to learn GraphQL, React, and TypeScript and I'm so happy I've come across this course. The instructors have done a fantastic job in teaching the material and utilizing real-life examples to explain the content.

I was enrolled in the beta-program for Part I, and I really enjoyed the structure of the TinyHouse course. From watching the screencast videos, reading the lesson manuscripts, and answering some of the quiz questions that came up; this course is really well laid out!

With TinyHouse, powerful and advanced concepts are explained with examples, quizzes, and exercises. If you want to learn fast and proficient, no doubt this is your platform. Congrats on the awesome work!
I already knew React well and I was familiar with GraphQL but with this course I feel my knowledge about GraphQL is much deeper. Plus, this course is a great introduction to Typescript and React Hooks!
As someone starting a career in web development, I noticed a lot of positions asking for familiarity with TypeScript and GraphQL. By pure chance, I found this course for a capstone project I was working on!
This course focuses on React, but it also includes other technologies (Node, Express, MongoDB, etc.) with each topic explained clearly and shown how it fits into the overall application.
Flexible plans designed for everyone
Everything in the Basics plan and...
Everything in the Pro plan and...
Meet the team behind Tinyhouse
Here are answers to some common questions you might have.
We assume you know the basics of HTML/CSS/JavaScript and perhaps have dabbled in a newer front-end library (like React) to recognize what it offers. With that said, we spend as much time as we can to ensure that we introduce and explain all the technologies we intend to use before we use them.
The course does not teach you how to program from scratch. We delve into intermediate/advanced code, for example, building a GraphQL server with Node and using Hooks with React.
While you don't have to be a React or Node expert, it is good if you have, for example, gone through a basic React tutorial beforehand.
Each module is about a weeks worth of work. The Basics part of the course is 8 modules. Within each week you'll have 1-2 hours of lecture videos, quizzes, and exercises to write code on your own. You can get help from other students in our class Discord channel.
Pro part of the course is an additional 16 modules.
All of the lectures and transcripts are viewable through our website.
At the end of each week you'll have a new skill in your toolbox for building full-stack apps.
Each module is about a weeks worth of work. The Basics part of the course is 8 modules.
Pro part of the course is an additional 16 modules.
Each week has 1-2 hours of lecture. So if you spend 4 hours a week on it, you should be able to complete the course in about 6-8 weeks.
You will given access to the full course material right away. You will log in to our newline class platform and begin watching the videos.
Yes! Not only will we share the entire code project for the course, we share the completed code directories for every single lesson in the course. In the lesson manuscript, you'll also be able to see the code being slowly constructed as you read/proceed through the lesson.
In the Basic package (i.e Part I of the course), we spend as much time as we can introducing and using the technologies needed to persist data, create a GraphQL API, and have our React client interact with that API. Since our focus is on the patterns and methods we take to get this integration, we don't spend a significant amount of time building a large amount of markup in our client application.
In the Pro package (i.e. Part II of the course), we build the TinyHouse application and focus on using the many different third party libraries and tools we'll need (Google Sign In, Google's Geocode API, Stripe, etc). We also spend a significant effort scaling our GraphQL API and React application.
Yes!
We picked the technologies for this course based on our experience, how well these technologies work together, and their use in numerous production applications today. With that being said, we stress the important patterns and concepts we think one needs to know to help build whatever full-stack application one might have in mind. Whether you prefer to use a relational database, like to set up your GraphQL API with Ruby, or use Vue.js on the client - there's a lot of information you'll learn from this course to help get you where you want to go.
You'll be ready to slay dragons, travel the world, and conquer your next adventure!
In all seriousness, after this course you'll be able to recognize what GraphQL offers, how to create a GraphQL API with Apollo Server, how TypeScript helps build more robust applications, how to use non-relational database like MongoDB, and how React and React Hooks can be used today to build dynamic client applications. In summary, you'll learn how to build full-stack JavaScript applications with some of the most popular technologies today.
Be sure to check out the syllabus for more detail on the topics the course covers!
If you're unhappy with the course for any reason, just reach out to us and we'll give you a full refund. There's no risk.