This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.

But how do we get CSS onto a web page? There are three basic ways of adding CSS to a web page: Inline style, Internal and External stylesheets.
This post is part of the series 30 Days of Web Development.
In this series, we start from the basics and walk through everything you need to know to get started with Web Development.
But how do we get CSS onto a web page? There are three basic ways of adding CSS to a web page: Inline style, Internal and External stylesheets.
Yesterday we played with changing the color of an HTML element via the DevTools.
Today we're going to look at how you add CSS to a web page.
There are three basic ways of adding CSS to a web page.
One way to add CSS to HTML is via Inline style. Inline style adds CSS directly inside any HTML element. To do this, you use the style attributeattr on the HTML element you want to add style to.
For example, here is our Heading element with the color blue added via Inline style.
<h1 style="color: blue">Heading Size 1</h1>
Inline here means what it sounds like: the style is applied in-line with the element.
You can apply CSS this way to any element. However, because of the way CSS rules sort themselves out, inline styles are generally avoided, especially in more complex projects.
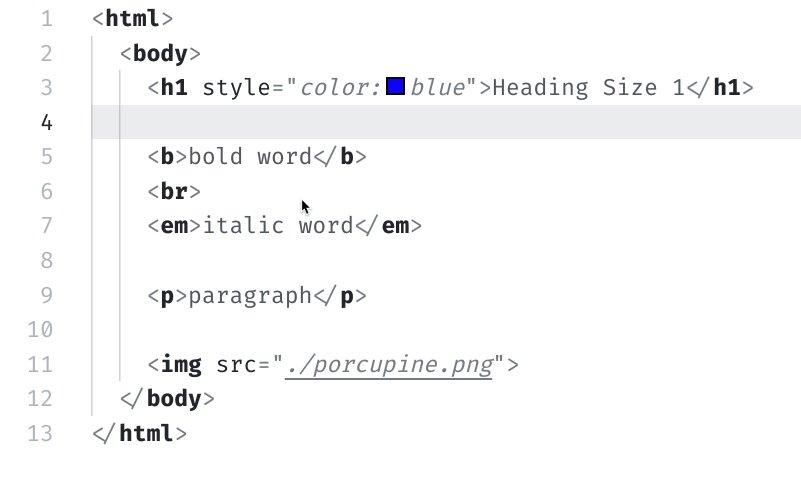
On row 3, add the Inline style to the heading element, such that it reads like the following:
<html>
<body>
<h1 style="color:blue">Heading Size 1</h1>
</body>
</html>
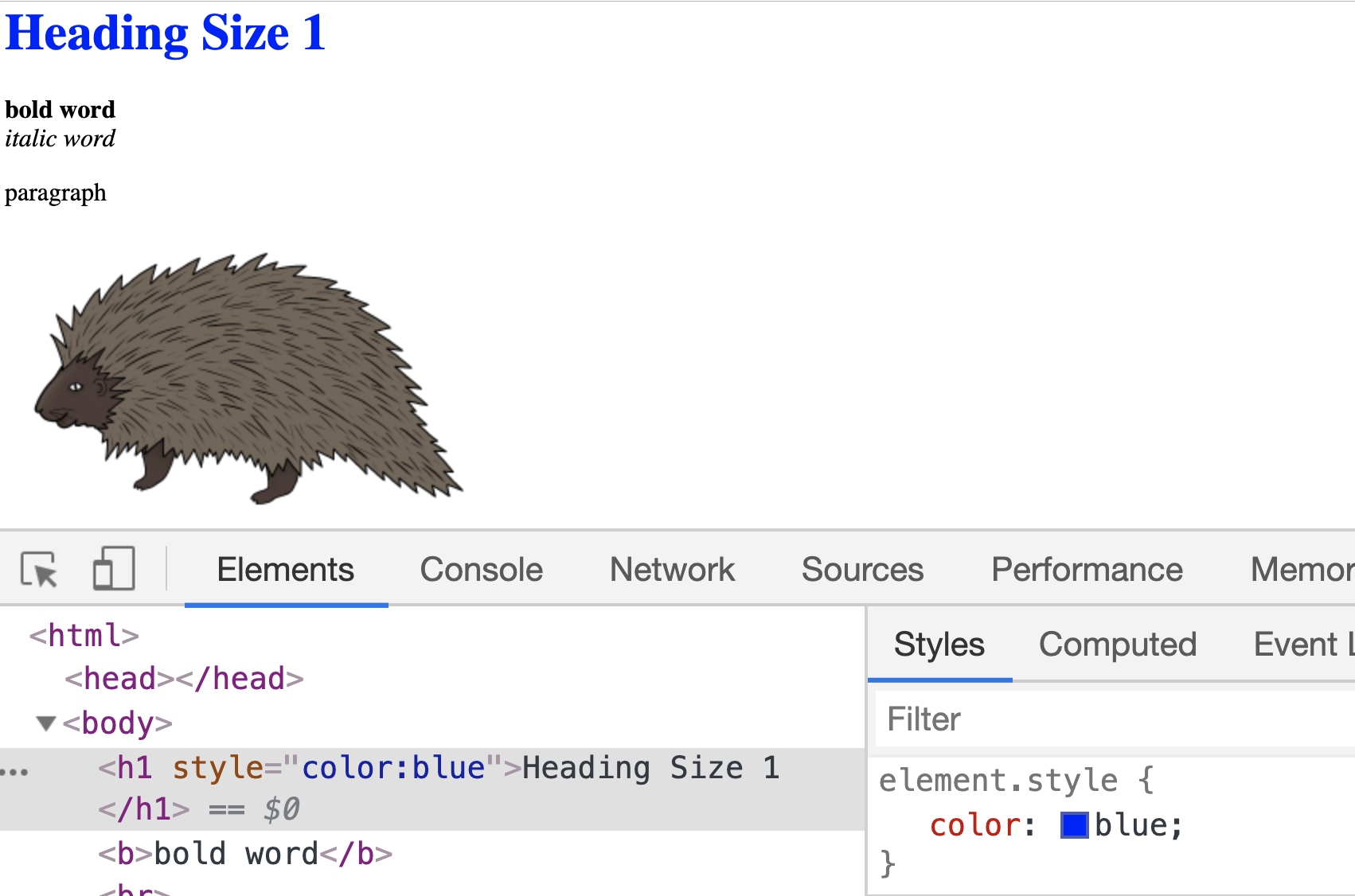
Save your changes. Open the HTML document in your Chrome browser and see the heading element change.
Additionally, if you open your Chrome DevTools, you'll see that the color:blue is now added the h1 styles.

The second way to add CSS to an HTML file is within an HTML element called the style <style></style> element. Not to be confused with the "style" attribute used in Inline styles. They are very similar, but one is an attribute, and the one here is an element.
This approach requires that you add the style element inside something called the head element. You'll learn more about the head element along with the other boilerplate HTML elements as you continue your studies. I recommend the W3School's page on the style tag if you're interested in learning more.
To use an Internal stylesheet on our "css-practice.html" file we need to both add a <head></head> element and the <style></style> element.
There are some small syntax differences between adding Inline style vs. the other methods. Unlike Inline styles, Internal and External stylesheets require you identify the element you want to add the style to and then surround the CSS in curly braces. The syntax is important, and something you'll grasp with more practice.
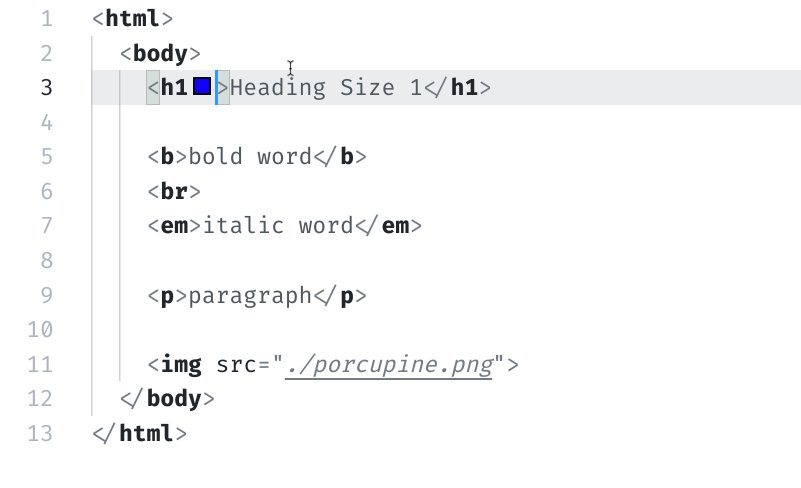
Here's a gif showing how I added an Internal stylesheet to the "css-practice.html" document.

I removed the Inline styles as it trumps Internal styles. If I did not remove the Inline style you would not see our color change. This trumping/sorting comes from Cascading, something you'll want to learn more about, but we won't cover here.
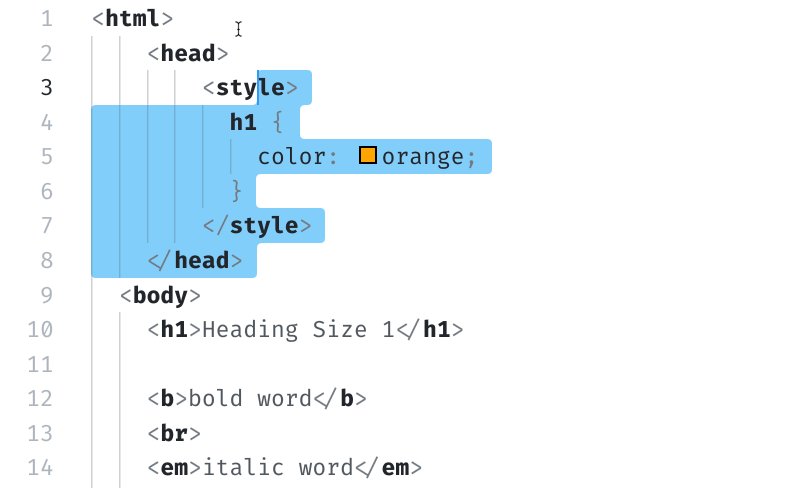
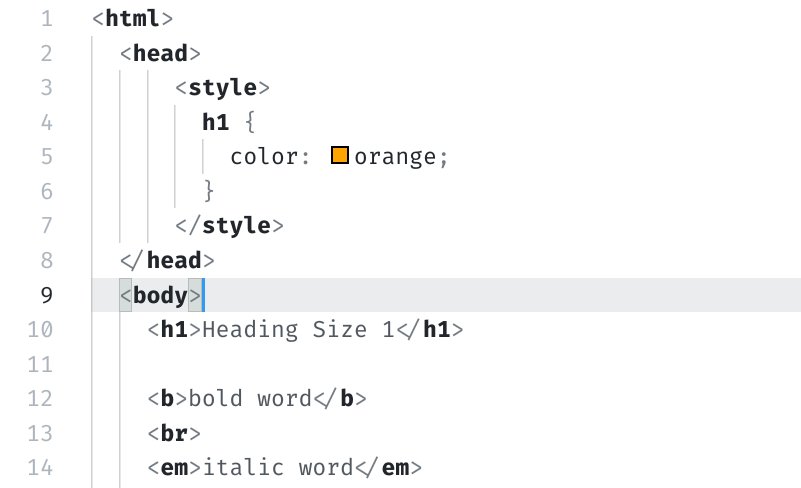
Here are the HTML and CSS I added. Feel free to copy-paste this snippet into the HTML file as I did in the gif.
<head>
<style>
h1 {
color: orange;
}
</style>
</head>
The benefit of an Internal stylesheet is that it allows you to add a bunch of style to the various HTML elements in the document you're working on. However, th is again is not the preferred method as it takes up space and doesn't make sense for larger projects with multiple pages of HTML.
The preferred method for most projects is to add CSS via the External Stylesheet.
In practice, you often find a combination of these three methods being used.
If you add CSS via an External Stylesheet you are telling the browser to go download another file that has all the style rules; hence "external." You do this by adding a <link> element with an href attribute pointing to the CSS file.
And just like how the <style></style> element was nested or inside the <head></head> element, our <link> element also goes inside the head element.
In the following example, the <link> element is telling the browser: use the file called "external-stylesheet.css".
<head>
<link rel="stylesheet" type="text/css" href="external-stylesheet.css" />
</head>
To keep things brief, we will not be making an External stylesheet, but I have included one that you can practice with - see here. To use this External stylesheet make sure it's in the same folder as your "css-practice.html." On the External stylesheet, I have added a couple of basic CSS styles to play with. Amend, break, and play with this external-stylesheet.css as you see fit.
Here is the css-practice-final.html with the internal, and external stylesheets added if you'd like to look.
Whew 🤯 - that was a lot. If it all still seems a little foggy, don't worry, it will get easier. CSS is not something you get in one day, or from a couple of blog posts.
Tomorrow, we'll look more at CSS syntax.
We won't cover attributes here, but I cover them in 📗 How to Become a Web Developer: A Field Guide, or you can read this resource by W3Schools.
↩The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: