This post is part of the series 30 Days of Vue.
In this series, we're starting from the very basics and walk through everything you need to know to get started with Vue. If you've ever wanted to learn Vue, this is the place to start!

This post is part of the series 30 Days of Vue.
In this series, we're starting from the very basics and walk through everything you need to know to get started with Vue. If you've ever wanted to learn Vue, this is the place to start!
Today, we'll discuss one of Vue's most useful features in helping build large scale Vue applications - Single File Components.
We've made it through 16 days already! Pat yourself on the back... but not for too long... there is still a lot more.
From what we've seen in the past few articles, we now have a good picture of how the Vue.component({}) constructor can be used to define global components and how we’re able to instead locally register components in the components property of a parent instance.
With either Vue.component({}) or components assigned to constant variables, we had to write our component templates using ES6’s template literals to obtain a presentable multiline format.
Vue.component('hello-world', {
template: `
<div>
<h1>Hello World</h1>
<p>This is the Hello World component</p>
</div>
`,
});
We’ve also taken a quick look at alternate template definitions like
inline-template's andx-template's but have come to understand that both of these approaches are not recommended to creating the markup of components.
Template strings do a good job for small to medium sized projects. However, as an application grows, having no syntax highlighting and the entire markup of a component kept within back-ticks (or strings) makes the template of components hard to read. In addition, the components we’ve defined thus far don’t allow us to isolate the unique CSS within them. This is where Vue’s Single File Components can be used to help reduce this disorganization.
Single File Components allow us to define the HTML/CSS and JS of a component all within a single .vue file.
A single-file component is composed of three parts:
<template> section which contains the component’s markup in plain HTML.<script> section which contains all the JS logic within that component.<style> section which contains all the component styles.Here’s an example of a single-file component given the name of HelloWorld:
<template>
<div class="hello-world">
<h2>{{ getGreeting }}</h2>
<p>This is the Hello World component.</p>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
reversedGreeting: '!dlrow olleH'
}
},
computed: {
getGreeting() {
return this.reversedGreeting
.split("")
.reverse()
.join("");
}
}
}
</script>
<style scoped>
.hello-world {
width: 100%;
text-align: center;
}
</style>
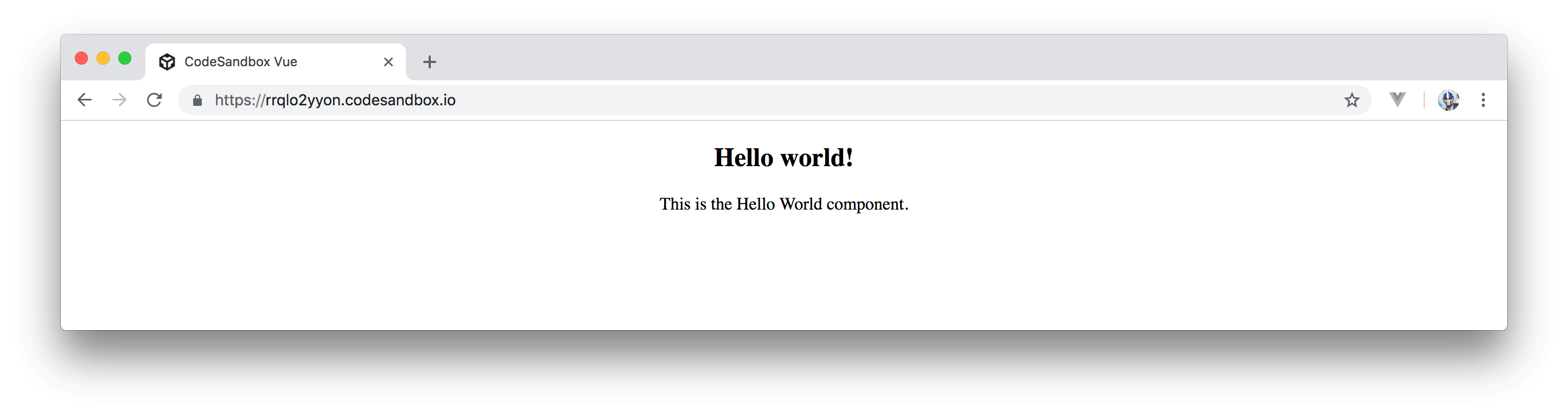
<template> of the HelloWorld component displays the value of the getGreeting computed property declared in the <script> section as well some static text.getGreeting computed property simply reverses the reversedGreeting data property to return “Hello World!”. <style> section of the component has the scoped attribute which dictates the styles declared in the component will be applied to this and only this component.If the application root template only rendered this component, our application would look like the following.

Though the structure of a single-file component may look different, everything we’ve discussed thus far with regards to instance/component properties remains the same. We’re able to use all the properties a Vue instance component contains like data, methods, computed properties, lifecycle hooks, etc.
The main advantage to using single-file components is how we’re able to neatly define the markup, logic, and styles of a component all within a single file. By building our application in a module-based setting (e.g. with Webpack), we’re also able to take advantage of modules to break our application (and components!) to smaller discrete pieces.
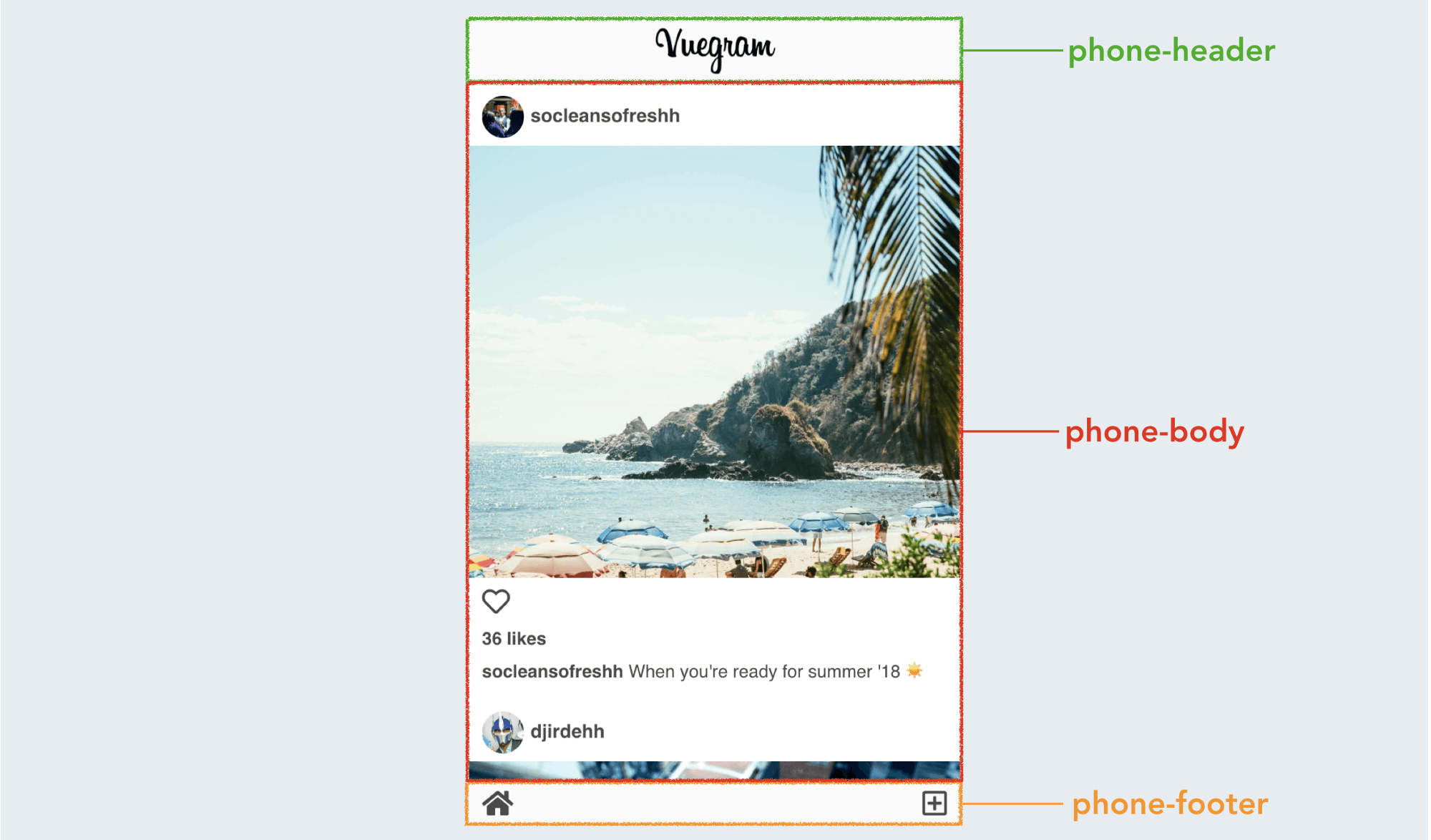
As an interesting example, here's a link to the application code needed to build Vuegram - a hobby app I built a while back to mimic the mobile Instagram app. (Tutorial to building Vuegram)

This page is a preview of 30 Days of Vue
Get the rest of this chapter and 330+ pages of Vue instruction for free.
The entire source code for this tutorial series can be found in the GitHub repo, which includes all the styles and code samples.
If at any point you feel stuck, have further questions, feel free to reach out to us by: